「CVRをどうにかして改善したい」
「CVRを改善するためにはどんな施策があるの?」
CVRはユーザーのアクセスに対してどれほどの成果を上げられたかを知るための指標です。CVRが低い場合、サイトや広告が何らかの問題を抱えている可能性が高いため、早急に対処する必要があります。
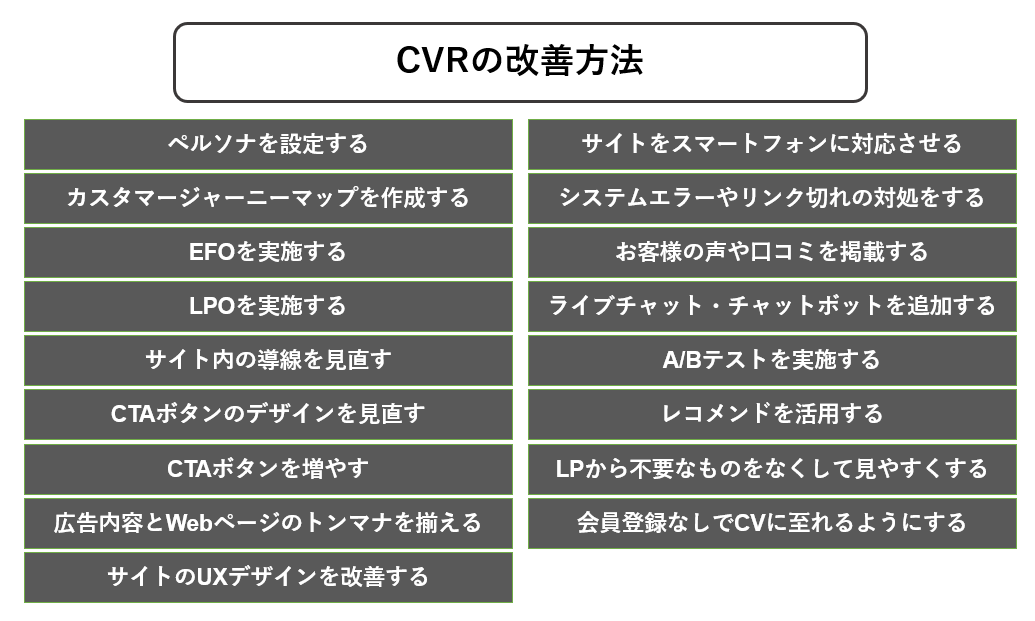
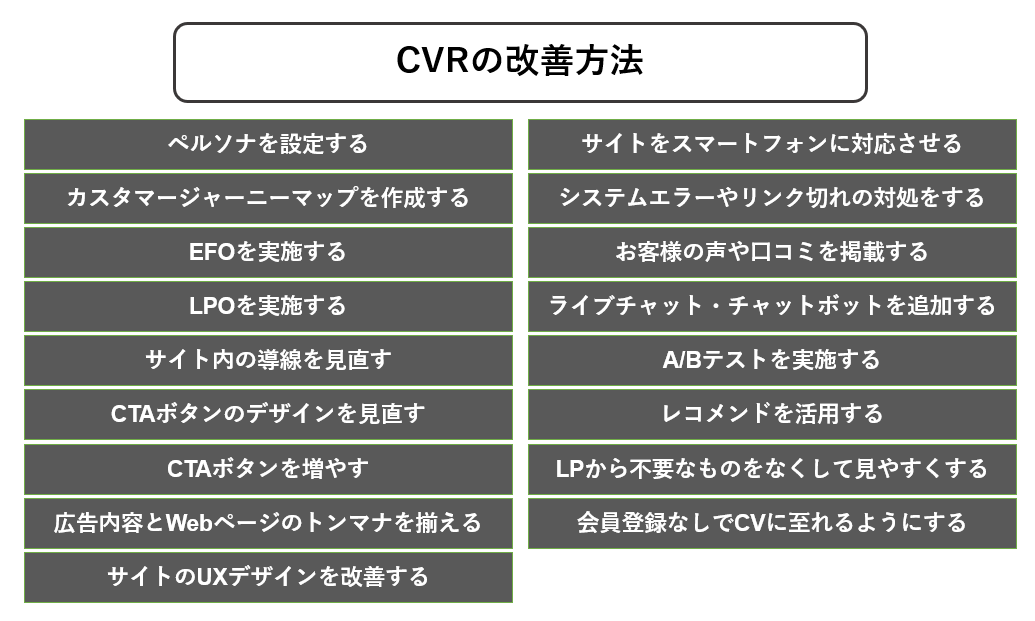
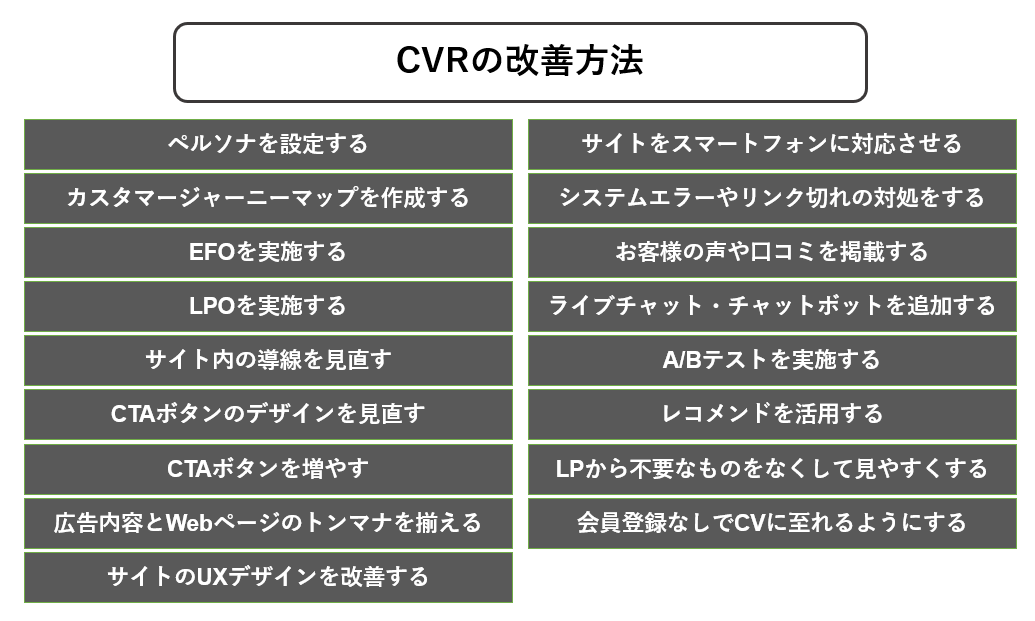
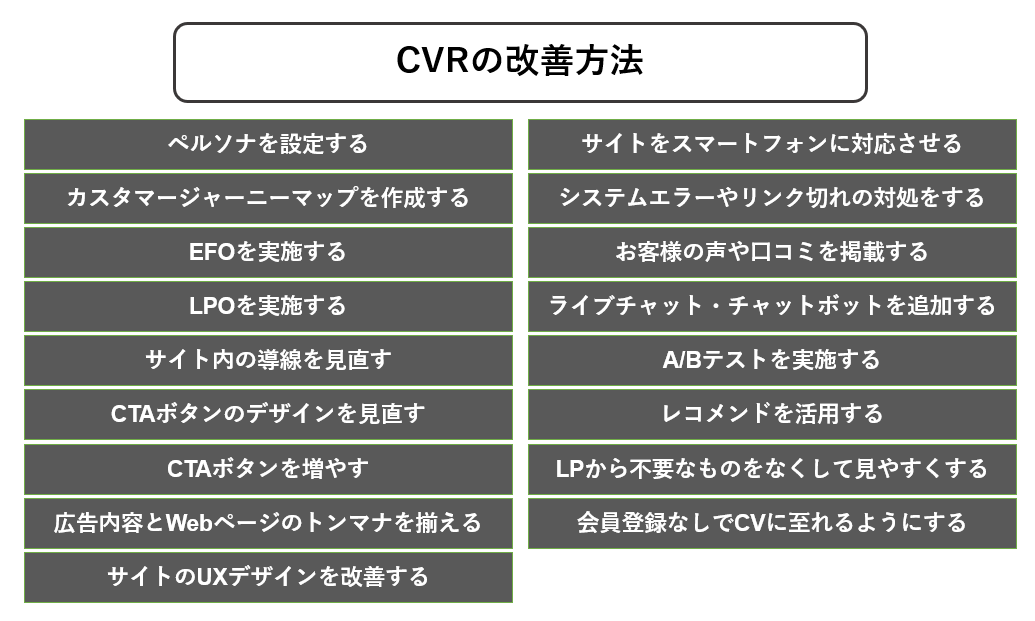
具体的なCVRの改善方法は以下の通りです。

これらの中から改善すべき項目に合わせて、施策を組み合わせて実行します。
ただし、正しいやり方で実行しなければCVRの改善に繋がらないだけでなく、CV数を減らしてしまう可能性があるので、充分に理解してから取り組みましょう。
本記事では、以下の内容を詳しく解説しています。
- CVRの改善方法
- CVR改善を手助けするツール
- CVRの分析方法
この記事を読むことで、CVRを改善するための施策にはどのようなものがあるのかがわかります。また、効果的な分析方法も紹介していますので、ぜひ最後までお読みください。
目次
- 1.効果的な17のCVR改善方法
- 1-1.ペルソナを設定する
- 1-2.カスタマージャーニーマップを作成する
- 1-3.EFOを実施する
- 1-4.LPOを実施する
- 1-5.サイト内の導線を見直す
- 1-6.CTAボタンのデザインを見直す
- 1-7.CTAボタンを増やす
- 1-8.広告内容とWebページの主張を揃える
- 1-9.サイトのUXデザインを改善する
- 1-10.サイトをスマートフォンに対応させる
- 1-11.システムエラーやリンク切れの対処をする
- 1-12.お客様の声や口コミを掲載する
- 1-13.ライブチャット・チャットボットを追加する
- 1-14.A/Bテストを実施する
- 1-15.レコメンドを活用する
- 1-16.LPから不要なものをなくして見やすくする
- 1-17.会員登録なしでCVに至れるようにする
- 2.CVR改善を手助けする3つのツール
- 3.CVRを分析する上で確認すべき2つの視点
- 4. まとめ
1.効果的な17のCVR改善方法


CVRを改善する施策には、以下のような方法があります。
では、具体的にどのように施策を行うのかについて、詳しく解説していきます。
1-1.ペルソナを設定する
自社で想定しているターゲットと実際に需要がある層が異なるケースがあります。本当に需要があるのはどんなユーザー層なのかを理解するためには、ペルソナの設定が重要です。
広告やコンテンツで商品やサービスをアピールしても、本当に需要がある層に訴求できていなければ、結果としてCVRが低くなってしまう可能性があります。
自社の商品やサービスのターゲットを見直すことで、そもそも訴求すべき相手は誰なのかをはっきりとさせることが重要です。そのために「ペルソナ」を設定します。
1-1-1.ペルソナの設定
ペルソナとは、ターゲット層に当てはまる人物像を詳細に設定したものです。
ユーザーの人物像を設定することで、具体的なターゲットをイメージすることができるようになります。
ペルソナは、「ターゲットはこのような人物のはず」といった想像で設定するのではなく、実在する人物のデータを基にして設定していきます。
そのために、ペルソナの根拠となる以下のようなデータを収集し、その中からユーザーの共通ポイントを探りましょう。
- 顧客データ
- お客様アンケート
- お客様の声
- 窓口への問い合わせ履歴
- SNSの投稿
- 過去のユーザー調査
- Q&Aサイト
共通ポイントを探る際には、以下のようなポイントに着目してください。
- 人格・性格面での特徴
- 趣味嗜好
- 行動習慣
- 悩みや不安
- 願望や目標
これらの共通ポイントを見つけることで、具体的な人物像を描けるようになります。
1-1-2.ペルソナの骨格を作る
次に、ペルソナの骨格を作ります。
以下の要素を具体的に組み立てていきましょう。
- 趣味や休日の過ごし方など「行動属性」
- 性格や価値観などの「パーソナリティ」
- 現状で抱えている課題や悩み
- 将来目指している姿
これらを1人の人物像として具体的にイメージしたものを言語化してください。
1-1-3.骨格に肉付けをする
作ったペルソナの骨格に肉付けし、本当に実在する人のようにペルソナを完成させましょう。
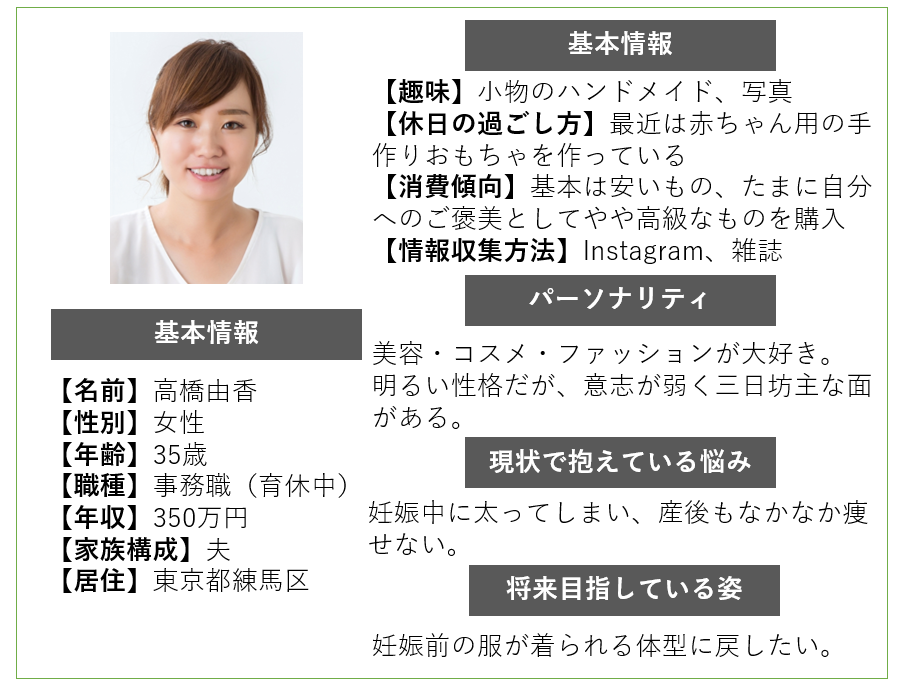
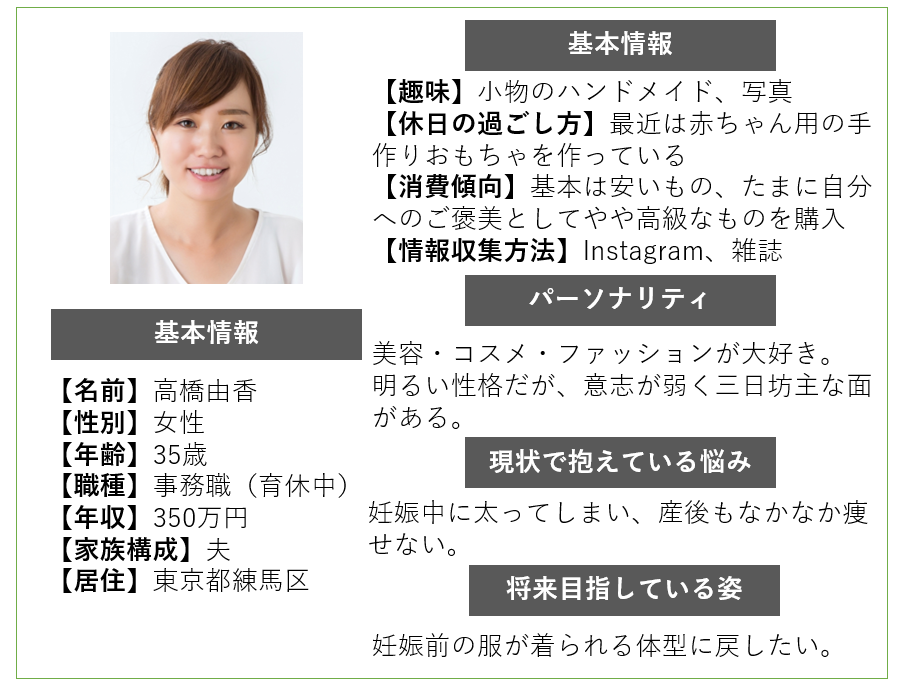
以下はペルソナのイメージです。


このように、実際のデータからペルソナを設定することで、実際に訴求すべきターゲットは誰なのか明確にすることができます。
実在する人物の共通ポイントから人物像を作り上げていくことで、情報収集方法・具体的な悩み・目指す姿なども見えやすくなります。
さらに詳しく施策を決めるために、このペルソナを使って次に解説するカスタマージャーニーマップを作成しましょう。
1-2.カスタマージャーニーマップを作成する
顧客が商品を知らない段階なのか、購入を検討している段階なのかによってアプローチ方法は異なります。「カスタマージャーニーマップ」を用いて適切なタイミングでアプローチをしましょう。
カスタマージャーニーとは、ユーザーが製品購入やサービス登録といった意思決定をするまでのプロセスです。カスタマージャーニーをまとめたものをカスタマージャーニーマップといいます。
カスタマージャーニーマップを作成することで、ユーザーの段階に応じて適切なタイミングでコミュニケーションを取ったり、課題を明確にして対応策を検討したりすることができます。
また、意思決定をするためのプロセスを言語化することで、ユーザーの段階に応じた心理状況を想像しやすくなり、ユーザーをより理解できるでしょう。
1-2-1.雛形の作成
カスタマージャーニーマップの雛型は、横軸に購買心理の段階、縦軸にユーザーの行動や課題、それに対する対応策を設定しましょう。
下記にカスタマージャーニーマップの雛型例を記載しますので、参考にしてください。
【カスタマージャーニーマップ雛型例】
| 認知 | 情報収集 | 検討 | 購入 | |
|---|---|---|---|---|
| 顧客行動 | ||||
| 思考 | ||||
| 課題感 | ||||
| 対応策 |
1-2-2.雛型の要素を埋める
ペルソナとアンケートなどのデータを基に、カスタマージャーニーマップの要素を埋めていきます。
購買心理の段階ごとに、態度変容が起きたきっかけ・ボトルネック・段階ごとのユーザーの感情を整理しましょう。
先ほど作成したペルソナのデータを使用した場合の例を下記に記載します。
【カスタマージャーニーマップ例】
| 認知 | 情報収集 | 検討 | 購入 | |
|---|---|---|---|---|
| 顧客行動 | Instagramの閲覧 |
|
| 検討していたダイエット器具を購入 |
| 顧客接点 |
|
|
| 通販サイト |
| 思考 | このダイエット器具なら痩せられるかも? |
| 公式通販サイトで探している商品が探しにくい | 類似品はすぐ壊れるみたい。悩んだけど正規品を買えてよかった |
| 課題感 | 初めて商品を知った | 使用者の声が少ない | 目当ての商品を見つけにくい | 価格的に類似品の方が安かったので、購入を迷った |
| 対応策 | 公式アカウントの発信を強化する | 口コミを増やす施策を実施 | 公式通販サイトのUIを改善する | 保証など正規品ならではの特別感を出す |
まず、自社の商品を知ってもらう「認知」の段階から埋めていきましょう。
先ほどのペルソナは30代女性で情報収集をInstagramで行っているため、自社の商品をInstagramで知ったと仮定しました。このようなデータは、お客様アンケートなどを実施した際に確認しておくといいでしょう。
次に、認知して商品が気になったユーザーは「情報収集」を行うため、どのように情報を収集するのかを記載します。
そして、情報収集を行った結果「検討」段階に入るため、他のサイトで比較される可能性なども考慮しながら埋めていきましょう。
購入の段階では、なにが決め手になりそうかを考えながら、なぜペルソナが購入に至ったのかを記載してください。
カスタマージャーニーマップを作成することで、CVRを改善するには具体的にどうすべきか見えてくるはずです。
【Point!】
思考の部分に関しても、お客様アンケートやインタビューなどを行った際に、各段階でどのように感じたかを確認しておくと役立ちます。ペルソナの人物像も考慮して、どのような思考をして行動するかを考えましょう。
顧客の思考がわかれば同時に課題も明確になるため、解決するための対応策を検討してください。
あくまでも想像で埋めていくのではなく、実際のデータとそのデータから作成したペルソナをイメージして埋めていきましょう。
1-3.EFOを実施する
EFOとは「入力フォーム最適化」のことで、ユーザーが会員登録や問い合わせフォームで感じるストレスを軽減するための施策です。
例えば、以下のようなフォームはユーザーがストレスを感じて離脱してしまう可能性があります。
- すべてを手入力しなければならない
- 項目が非常に多く、あとどれくらい入力しなければならないのかわからない
- 入力ミスの箇所がどこかわからず、入力を完了できない
- ミスがあると入力が最初からやり直しになる
- スマホで入力しにくい
入力フォームは資料請求や会員登録などCVに直結しやすいポイントですが、約60~70%のユーザーは入力フォームの途中で離脱してしまうとも言われています(※ 参考)。そのため離脱を阻止するためにも、ユーザーがストレスを感じずに入力を完了できるフォームの作成が重要になるのです。
具体的には、以下のようにフォームを改善していきます。
- 重要度の低い項目をなくして質問項目を減らす
- 郵便番号から住所が自動で入力されるようにする
- 入力ミスのある箇所にアラートが表示されるようにする
- 入力ミスや必須項目が入力されないと送信ボタンを押せないようにする
このようにフォームを改善するためには、専門知識のあるエンジニアが必要です。しかし、エンジニアがいない場合でも、EFOツールやプラグインを活用することでEFOを実施することができます。
EFOツールについては「2-1.EFOツール」で詳しく解説しています。
1-4.LPOを実施する
LPOとは「ランディングページ最適化」のことで、ランディングページ(LP)をユーザーニーズに合わせて最適化する施策です。
LPは、ユーザーが広告などをクリックした際に遷移するページで、商品やサービスの魅力を伝えたり不安を解消したりすることで、資料請求や購入といったアクションに繋げる重要な役割を持ちます。
LPの良し悪しはユーザーがCVに至るかどうかを大きく左右するため、LPを最適化することがCVRの改善に繋がるのです。
LPOでは、以下のようなことを実施します。
- LPの構成や項目を修正する
- LPのデザインを変更する
- スマートフォン表示に対応させる
- A/Bテストを実施する
- 読み込み速度を上げる
これらを実施する場合、ヒートマップ分析などを行い現状の問題点を把握する必要があります。また、効果計測と改善を繰り返していくことで、LPの品質を高めていくことも重要です。
分析・効果測定ができる人員がいない場合や、効率的にLPOを実施したい場合には、LPOツールを活用しましょう。
LPOツールについては「2-2.LPOツール」で詳しく解説しています。
1-5.サイト内の導線を見直す
サイト内の動線が複雑化していると、ユーザーは求めている情報に辿り着けずに離脱してしまう可能性があります。
まず現状を把握するために、Googleアナリティクスなどの分析ツールを用いて、ユーザーがサイト内をどのように移動しているかを確認しましょう。
ユーザーがこちらの意図したページにたどり着けていない場合、導線に問題があるはずです。
改善する場合、「どのようにユーザーがサイト内を移動すればCVに至るのか」の仮説を立て、仮説に合わせて導線を作ります。
例えばBtoB商材なら「記事コンテンツ→自社の事例→資料請求(CV)」というような仮説です。この仮説の場合、記事コンテンツで自社を認知してもらい、自社の事例でより深く理解してもらい、CVに至る導線を計画しています。
上記の仮説を立てた上で、CVに至らず、意図しない他のコンテンツに移動して離脱してしまうようであれば、事例ページにCTAボタンが適切に設置されていないといった問題がある可能性があります。
改善後にユーザーが意図したページを移動しているかの効果測定を行い、効果が薄いようであればさらに問題点を洗い出して改善を繰り返しましょう。
1-6.CTAボタンのデザインを見直す
CTAボタンとは、「資料請求する」「詳しくはこちら」といったCVに直結するボタンを指します。そのボタンのデザインでもCVRを改善することが可能です。
なぜかというと、せっかくCTAボタンを設置していても、ユーザーがクリックしたくならない・目立たないボタンではスルーされてしまう可能性があるからです。
CTAボタンのデザインを改善する際の例は以下の通りです。
- 色を目立つものに変更する
- ボタンサイズを大きくする
- カーソルを合わせると色が変わるようにする
- 「無料で体験する」「1分で完了」など、ユーザーが魅力を感じる文言を入れる
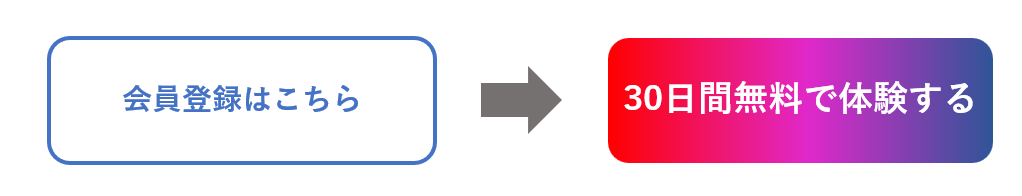
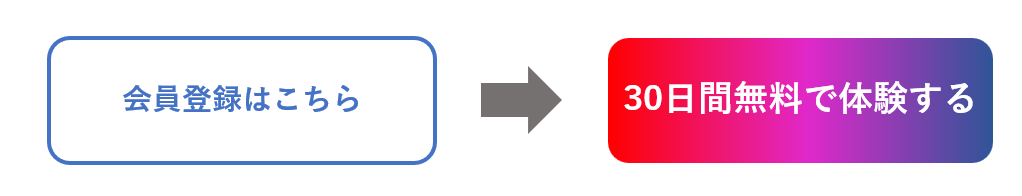
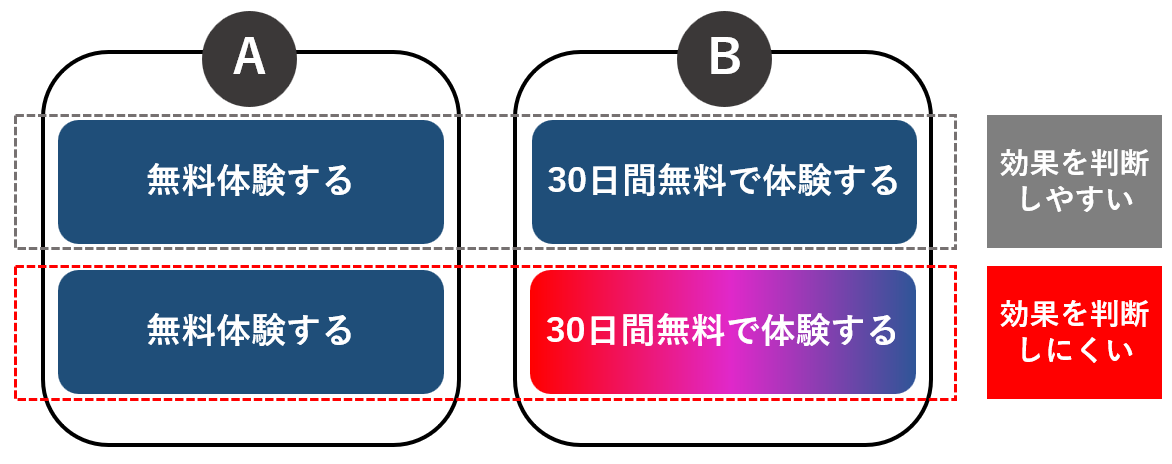
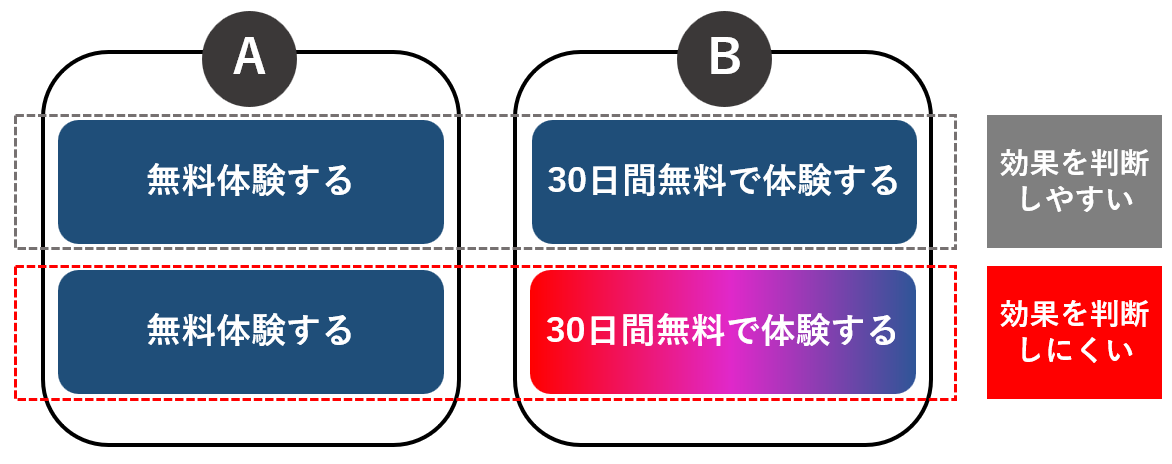
【CTAボタンの参考例】


上記の「会員登録はこちら」というCTAボタンの場合、サイトが白い背景であればあまり目立ちません。右のようにグラデーションカラーへの変更や、「30日間無料」というメリットを提示する文言にすることで、ユーザーの目を引くデザインにできるでしょう。
これはあくまでも一例です。サイトのデザインや商材に合わせて、魅力的なCTAボタンを作りましょう。
1-7.CTAボタンを増やす
いくら魅力的なCTAボタンを作成しても、ユーザーがすぐにクリックできなければ意味がありません。
例えば、コンテンツの下部にしかCTAボタンを設置していないとします。すると、コンテンツを最下部まで見るユーザーは少ないので、CTAボタンに辿り着く前に離脱されてしまうでしょう。
また、LPでCTAボタンに辿り着く前に延々とスクロールしなければならない場合、スクロールすることにストレスを感じて途中で離脱されてしまうといったケースも考えられます。
CTAボタンをクリックするということは、CVに直結しやすいユーザーです。そのユーザーを逃さないためにも、すぐにCTAボタンをクリックできるようにしておく必要があります。
ページの合間に複数のCTAボタンを設置する、ページをスクロールしてもCTAボタンが追従表示されるようにするといったように、ユーザーがすぐにCTAボタンをクリックできるようにしましょう。
1-8.広告内容とWebページの主張を揃える
広告から遷移してくるユーザーは、広告の内容を期待してサイトを訪れます。
その際に、広告とLPの訴求ポイントが異なれば、ユーザーは「想像していたものと違う」と感じて離脱してしまうでしょう。
例えば、運動器具の広告で「痩せる」ことをアピールしているのに、LPでは「運動不足の解消」を訴求していたとします。そうすると、ユーザーは「ダイエット効果は?」「運動不足を解消したいわけじゃない」と期待はずれに感じてしまうでしょう。
そのため、広告文・クリエイティブとLPの主張にズレが生じていないかを確認し、主張を揃えてギャップが生じないように改善してください。
1-9.サイトのUXデザインを改善する
CVRを改善するためにはUXデザインを改善し、ユーザーのストレスを軽減することも必要です。
ユーザーが自社のサイトを訪れても、下記のようなサイトでは多くの人が離脱してしまう可能性が高くなります。
- ページが重くなかなか表示されない
- スマホ対応しておらず文字が小さく読みにくい
- 欲しい情報がどこにあるのかわからない
上記のようなサイトのUXデザインは、ユーザーのストレスになる原因だからです。
いくら魅力的なコンテンツを用意しても、ユーザーがストレスを感じるサイトでは読んでもらうこともできないでしょう。
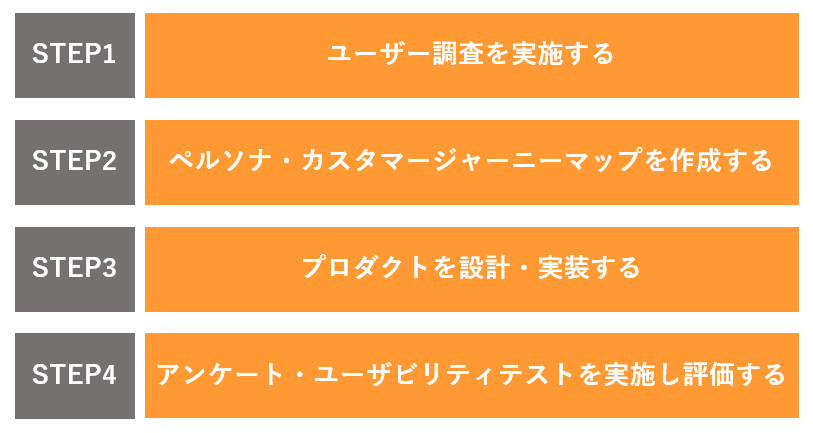
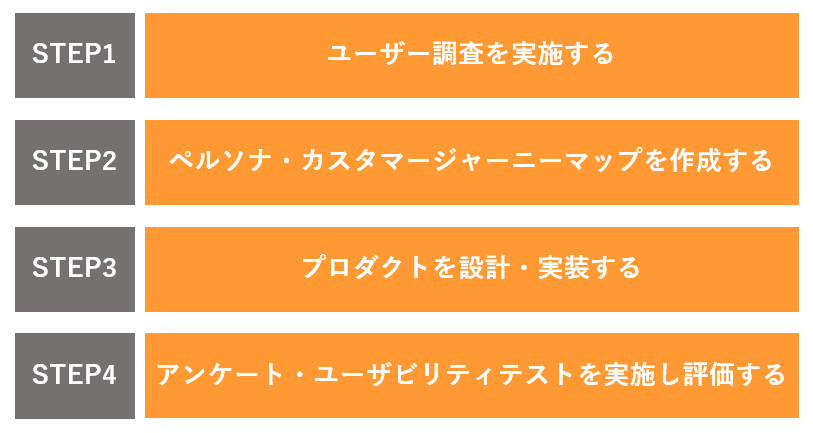
UXデザインの改善は、以下の流れで進めていきます。


ユーザー調査は、ユーザーに直接質問するインタビュー形式がおすすめです。ペルソナやカスタマージャーニーマップを作成済みの場合は、それにユーザーインタビューの結果を加味して、アップグレードしましょう。
そこから見える課題に合わせて、プロダクトを設計・実装してください。
UXの改善については、以下の記事で詳しく解説していますので、併せてご覧ください。
参考記事:WebサイトのUXを改善するために知っておきたい17のこと
1-10.サイトをスマートフォンに対応させる
Googleアナリティクスなどで、デバイスごとのCVRを確認してみましょう。
もし、スマートフォンのCVRがPCに比べて大幅に低いのであれば、スマートフォンでの表示に問題がある可能性が高いでしょう。
そもそもスマートフォンに対応していない場合、文字が小さかったり表示崩れを起こしていて閲覧しにくくなっていたりすることがあります。
自身のスマートフォンで自社サイトを確認し、
- 文字の大きさは見にくくないか
- リンクボタンが小さくて押しにくくないか
- 表示崩れを起こしている箇所がないか
などを確認しましょう。
もしもスマホ対応していない場合は、
- スマホ対応の変換ツールを利用する
- プラグインを利用する(WordPressの場合)
- レスポンシブデザインにリニューアルする
- 外注する
といった方法で、スマホに対応させましょう。
1-11.システムエラーやリンク切れの対処をする
サイト内に、以下のようなページがないか確認しましょう。
- システムエラーが発生している
- リンク切れ
- 古い情報を掲載している
- 終了しているキャンペーンを掲載している
これらは、情報を欲してサイトを訪れたユーザーにとってストレスを感じる原因にしかなりません。
期待してページを開いたのにリンク切れになっていたり、キャンペーンページを開いたら終了していたりすれば、ユーザーは「期待外れだ」と感じて離脱してしまう可能性があります。
リンク切れのURLは削除する、終了しているキャンペーンを新しいものに置き換えるなど、適切に対処しましょう。
1-12.お客様の声や口コミを掲載する
購入や資料請求を悩むユーザーにとって大きな判断基準になるのが「お客様の声」や「口コミ」です。
口コミがあることで、類似した商品が多くある場合には比較検討材料になり、自社独自の商品の場合も「本当に購入する価値があるのか」を検討できます。
お客様の声の場合、定期商品の利用者に対してアンケートを実施して、利用した感想を集めるといった方法があります。口コミを増やしたい場合は、商品到着後にレビューを書くことでクーポンがもらえるキャンペーンなどを行うことで、数を増やすことができるでしょう。
1-13.ライブチャット・チャットボットを追加する
ライブチャットやチャットボットの導入も、有効な施策のひとつです。
商品やサービスが気になっていても、疑問があることで購入や資料請求に進めないユーザーもいます。そのような場合、ユーザーの疑問を離脱前に早急に解決しなければなりません。
オペレータがすぐに返信するライブチャットや、自動で応答してユーザーの疑問を解決に導くチャットボットがあれば、ユーザーはすぐに疑問を解決することができます。そうすることで、CVに至る可能性も高まるでしょう。


ライブチャットやチャットボットは、ツールを活用することで実装することができます。
1-14.A/Bテストを実施する
A/Bテストとは、バナーやコピーなどの部分的に異なるテストパターンを2種類以上用意し、どれが効果的かを検証するためのテストです。2パターンでテストすることもあれば、3パターン以上でテストすることもあります。
例えば、CTAボタンのコピーだけを変更し、実際に公開すればどちらの方がCVに繋がりやすいか実際に確かめることができるため、効果的な検証方法と言えます。
A/Bテストは以下のように検証を行います。
- 目的を明確にする
- どの項目でA/Bテストを実施するか決める
- 同時に同期間テストする
A/Bテストを行ってみると、もっともシンプルなテストパターンの成果が高くなるといったことも起こります。先入観を捨てたテストパターンを用意することも、A/Bテストを成功させるカギと言えるでしょう。
どのテストパターンでいちばん成果が上がっているかを確認し、もっとも成果が出たテストパターンを使ってさらにA/Bテストを実施することで、より良いバナーやコピーに改善していきましょう。
1-14-1.目的を明確にする
まず、どのようなコンバージョンを獲得したいのかを明確にしましょう。
目的は会員登録数の向上や購買率の向上、離脱防止などさまざまですが、目的によって改善すべきポイントが異なるからです。
なにを改善すべきかを明らかにしたうえで、テストすべき項目を決めてください。
1-14-2.どの項目でA/Bテストを実施するか決める
テストパターンを変更する際に、変えるポイントは基本的に1つに絞りましょう。CTAボタンでコピーも色も変えたテストパターンを用意した場合、コピーが良かったのか色が良かったのかが判断できなくなるからです。


例外的に複数の箇所を変更してテストする場合もありますが、基本的には変更箇所を1つにしましょう。
1-14-3.同時に同期間テストする
正確なデータを取るために、セグメントごとに特定のグループに向けてテストを実施しましょう。GoogleアナリティクスなどのツールからA/Bテストを実施できますが、テスト対象のユーザーを選択することが可能です。
用意したテストパターンを同時に同期間テストしてください。わずかな期間の差でも、季節や平日休日などでユーザーの行動は変わる可能性が高いからです。
1-15.レコメンドを活用する
ECサイトで「商品の購入」をCVとして設定している場合、レコメンド機能を利用することでCVRを改善することができます。
レコメンドのロジックには、主に以下の6種類があります。
| ロジックの種類 | 特徴 | 効果 |
|---|---|---|
| ルールベース | 流入経路や顧客のセグメントなどのルールによってコンテンツを出し分ける | ECサイトの運営を始めたばかりで顧客データが少ない場合に活用しやすい |
| コンテンツベースフィルタリング | 商品の属性を分析して類似属性の商品をレコメンドする | 表示されたレコメンドがユーザーの嗜好と一致すれば高い購入率が期待できる |
| 協調フィルタリング | ユーザーのアクセス履歴などの行動履歴に基づいてレコメンドを行う | ユーザーの嗜好や購買傾向が似ている他のユーザーが購入したものをおすすめすることで、効果的なレコメンドができる |
| ハイブリッドタイプ | ロジックを組み合わせてレコメンドを行う | 他のロジックのデメリットをカバーしたレコメンドができる |
| 画像・音声解析レコメンド | ユーザーが閲覧している商品と似ている商品がレコメンドとして表示される | 似たような商品のレコメンドを表示させることで、ユーザーのイメージ通りの商品を見つけられる |
| グラフAI技術 | ディープラーニングをグラフデータに落とし込むことで、隠れた関係性を見つけ出してレコメンドする | ユーザー自身も気付いていない潜在的な欲求を満たす商品やサービスをおすすめすることができる |
レコメンドに関しては、以下の記事で詳しく解説していますので、併せてご覧ください。
参考記事:Webサイトにレコメンド機能を実装するための16のポイント
1-16.LPから不要なものをなくして見やすくする
LPは訪問したユーザーの注意をそらす可能性があるものをなくし、もっとも伝えたい情報がはっきりとわかるページにしましょう。
LPを見直して、不要なリンクやポップアップなどは取り除いてください。
ユーザーはページを開いたからといって、上から下までしっかりと読んでくれるケースは多くありません。そのため、不要な情報を極力省いて見やすくし、素早くユーザーに必要な情報を提供する必要があります。
無駄な情報やリンクなどがないか、LPを開いて数秒で伝えたいことが伝わるかなどを確認しながら、内容を見直してみましょう。
1-17.会員登録なしでCVに至れるようにする
ユーザーに今より手軽に商品を購入してもらうためには、ログインや会員登録なしでゲストとして買い物ができるようにすることが有効です。
ユーザーがECサイトで買い物する場合、会員登録やログインが必要なケースがほとんどでしょう。
しかし、ただ欲しいものを購入するために、フォームやログインID・パスワードを入力するのは面倒だと感じるユーザーもいます。
会員登録は次回の買い物の際に住所の入力が不要になるなどのメリットを提示しておきつつ、会員登録をしなくても気軽に買い物ができるようにしておくといいでしょう。
2.CVR改善を手助けする3つのツール


CVR改善のためのさまざまな施策を紹介しましたが、ツールを活用すると効率的に施策を実行できます。
特におすすめのツールは以下の3つです。
- EFOツール
- LPOツール
- ECサイト向けWordPressプラグイン
では、ツールごとになにができるのかについて見ていきましょう。
2-1.EFOツール
EFOツールは、サイト内のフォームを入力しやすくし、フォームからユーザーが離脱することを防ぐことを目的としたツールです。
フォームの作成には専門知識のあるエンジニアが必要です。しかし、EFOツールを活用することで知識がなくても簡単にフォームを作成できます。
また、フォームの作成後にユーザーがどの箇所で離脱しているかを確認することができます。そのため、効果を確認しながら改善を繰り返し、入力フォームの質を高めることが可能です。
EFOツールを使うことで、フォームに以下のような機能を追加することができます。
| 機能 | 特徴 |
|---|---|
| ガイドメッセージ | ユーザーが入力する前に、「カタカナで入力」などの入力方法の案内を表示する |
| リアルタイムアラート | 入力ミスがある箇所にポップアップのアラートを表示する |
| 住所入力サポート | 郵便番号を入力すると、それに対応した住所が自動入力される |
| フリガナ自動入力 | 漢字を入力すると、自動でふりがなが入力される |
| 半角・全角 自動変換 | 英数字をフォームに合わせて自動で半角・全角に変換する |
| 入力項目の残数表示 | 入力項目の残数を表示する |
| 確認ボタン最適化 | 入力ミスや未入力項目がある場合に確認ボタンをクリックできないようにする |
| 必須項目カラーリング | 入力必須の項目に色をつけて目立たせる |
ツールごとに機能が異なるので、フォームをどのように改善すべきかを明確にしてからEFOツールを選びましょう。
2-2.LPOツール
LPOツールは、LPの分析・テスト機能を備えたツールです。アクセス解析やプログラミングなどの専門的な知識がなくても直感的に扱うことが可能で、誰でもLPOに取り組むことができます。
代表的なLPOツールとして、Googleが無料で提供する「Googleオプティマイズ」があります。初心者でも扱いやすく、Googleアナリティクスと連携することで正確なデータを分析することが可能です。
有料ツールの場合は、LPの作成からテスト・分析までを一貫して実施できるものが多くあります。ツールによってターゲティングの可否や分析内容が異なるため、自社に必要な機能を明確にしてから選びましょう。
2-3.ECサイト向けWordPress用プラグイン
WordPressでECサイトを運営している場合は、プラグインでCVR改善に繋がるさまざまな機能を追加できます。
3.CVRを分析する上で確認すべき2つの視点


CVRを改善するためには分析が欠かせません。
施策を行った上で効果を検証し、なぜCVRが向上したのか、なぜ効果がなかったのかなどの理由がわからなければ、さらに改善していくことができないからです。
そのため、施策の実行前と検証後には必ず分析をしてください。
分析をする際には、以下の2つの視点でみていきましょう。
- ページの種類ごとにCV地点を変える
- ユーザー属性ごとでみる
では、これらの視点について解説します。
3-1.ページの種類ごとにCV地点を変える
ユーザーのセグメントごとにCVRは変動します。
ページそのものの目的が果たされているのかを見るためには、興味関心段階・情報収集段階・検討段階など、どのようなユーザーに向けたページなのかでCV地点を変えることが重要です。
ページの種類ごとにCV地点を変えることで、下記のような改善ができるでしょう。
興味関心段階のユーザーであれば商品やサービスについてまだ理解しておらず、最終的なCVには繋がりにくい状態です。このようなユーザーは商品やサービスの情報ページに誘導し、まず詳しく知ってもらう必要があります。その場合は、SNSのフォローやメルマガの登録を、CV地点に設定しましょう。
対して、検討段階のユーザーであれば購買意欲も高まっているため、CVに繋がるページに誘導できればCVに繋がる可能性は高いでしょう。その場合は、直接の問い合わせや資料請求、購買フォームをCV地点に設定しましょう。
ページの最終的なCVが資料請求のみだった場合、興味関心段階のユーザーを誘導するページではユーザーが商品への理解が低い状態であるため、CVRは必然的に低くなります。ページそのものが正しく機能しているのか判断することは、難しいでしょう。
ページの種類ごとにCV地点を変えて、分析と改善を行うことで、最終的な購買などのCVに繋げられるように顧客を育成できるでしょう。
3-2.ユーザー属性ごとでみる
年齢や性別などのユーザー属性でもCVRを分析してみましょう。
例えば、30代女性をターゲットにしていたけれど20代の女性に人気になる、男性向け商品が意外な使い方で女性に人気になるなど、想定していたユーザー層とは異なる層からのCVRが高いケースもあるからです。
ユーザー属性で分析することで、実際にどの層のCVRが高いかがわかります。その結果をもとに広告やコンテンツを見直すことで、効果的にCVRを改善できるでしょう。
4. まとめ
CVRを改善する施策には、以下のような方法があります。



施策の実行方法を理解して、自社の目的に合う施策を実行してください。
CVRの改善は、ツールを活用すると効率的に施策を実行できます。
次のようなツールを活用すれば、専門的な知識がなくても問題ありません。
- EFOツール
- LPOツール
- ECサイト向けWordPressプラグイン
CVRの改善には分析が必要です。目的に合わせて以下の2つの視点を使い分けましょう。
- ページの種類ごとにCV地点を変えて分析
- ユーザー属性ごとに分析
施策の実行・効果検証・改善を繰り返し、CVRを改善していきましょう。



