「ファーストビューの作り方ってどうすればいいの?」
「ファーストビューの作り方を知って第一印象が良いホームページを作りたい!」
このようにお考えではありませんか?
webサイトで初めに目に入る部分、ファーストビュー。効果的なファーストビューの作り方を知り、ユーザーに好印象を与えたいですよね。
以下の手順で進めれば、効果的なファーストビューを作ることができます。
| ファーストビューの作り方 5STEP |
|---|
| STEP1:ユーザーに伝えたいメッセージを明確にする STEP2:キャッチコピーを作る STEP3:サイトのデザインを決める STEP4:画像のコードを調節する STEP5:完成後はユーザーの行動を分析して改善する |
この記事では作り方とともにポイントについて解説していきますので、そちらもしっかり抑えておきましょう。
本記事を読めば、以下のことがわかります。
| この記事でわかること |
|---|
| ・ファーストビューの作り方 5STEP ・第一印象がグッと良くなるファーストビューを作るポイント5つ ・ファーストビューの事例5選 |
ファーストビューの作り方とポイントをつかみ、さらに事例で効果的なファーストビューをイメージできるます。ぜひ最後までご覧ください!
1.ファーストビューの作り方・5STEP

ファーストビューの作り方は、以下の5STEPで行います。
| STEP1:ユーザーに伝えたいメッセージを明確にする STEP2:キャッチコーピーを作る STEP3:サイトのデザインを決める STEP4:画像のコードを調節する STEP5:完成後はユーザーの行動を分析して改善する |
それぞれの手順をみていきましょう。
1-1.STEP1:ユーザーに伝えたいメッセージを明確にする
初めに、ユーザーに伝えたいメッセージを明確にしましょう。
ファーストビューに入れられる情報は限られているので、1番伝えたいことをはっきりさせておく必要があります。
そこで、以下のことを踏まえて、伝えたいメッセージを考えてみてください。
- ユーザーが求めていることは何か
- 会社の魅力は何なのか
- 会社の強みは何か
- 会社のどのようなことをわかってもらいたいか
例えば、交通事故専門の弁護士事務所の場合を考えてみます。
ユーザーは「交通事故の裁判に勝つこと」「賠償金を少しでも多く取ること」「問題を希望通りに解決してくれること」などを求めていると考えられます。
交通事故専門の弁護士事務所の魅力や強みとしては、「訴訟実績」「開業年数」などが挙げられるでしょう。
わかってもらいたいこととしては「どの弁護士よりも親身になります」「弁護士に依頼することで迅速に解決します」「納得いくまで追求します」など、取り組み姿勢などが考えられます。
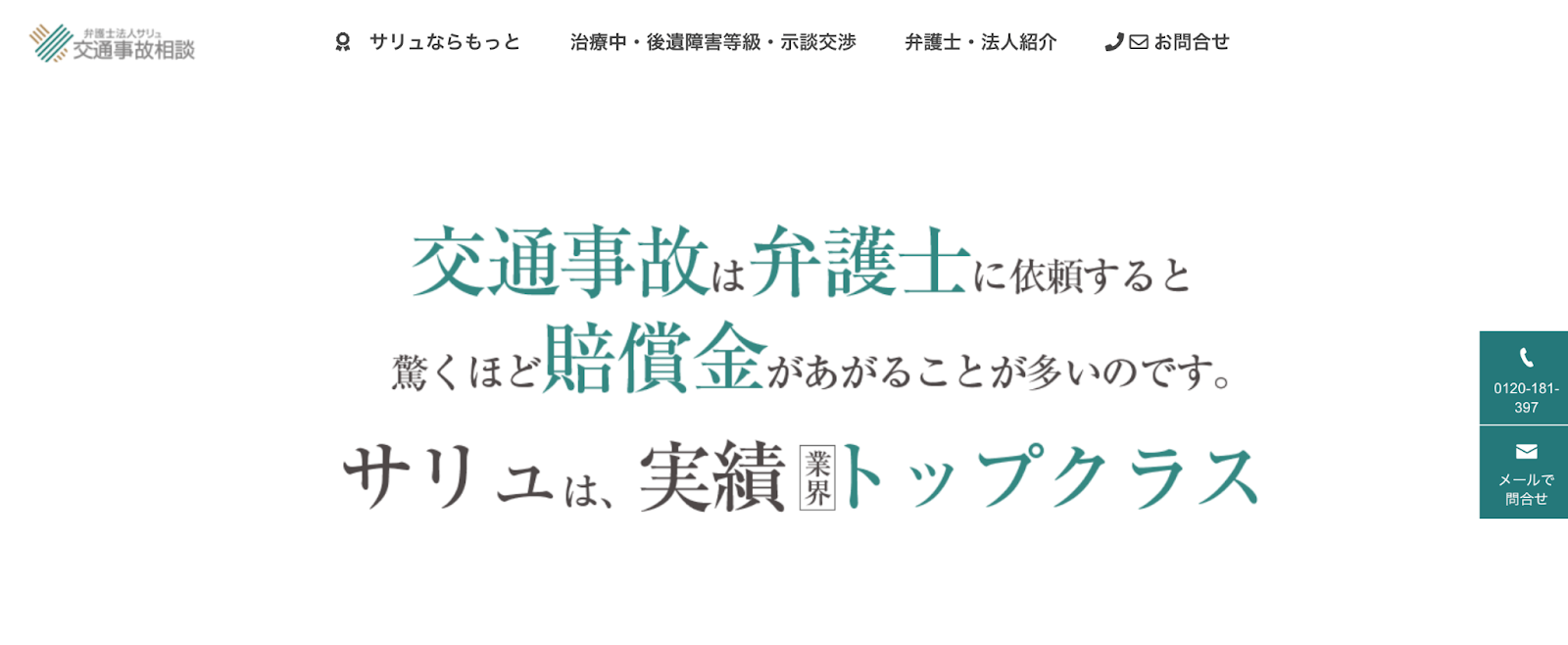
伝えたいメッセージが明確になると、以下のような、伝えたいことを的確に盛り込んだファーストビューが作れます。

出典:弁護士法人サリュ
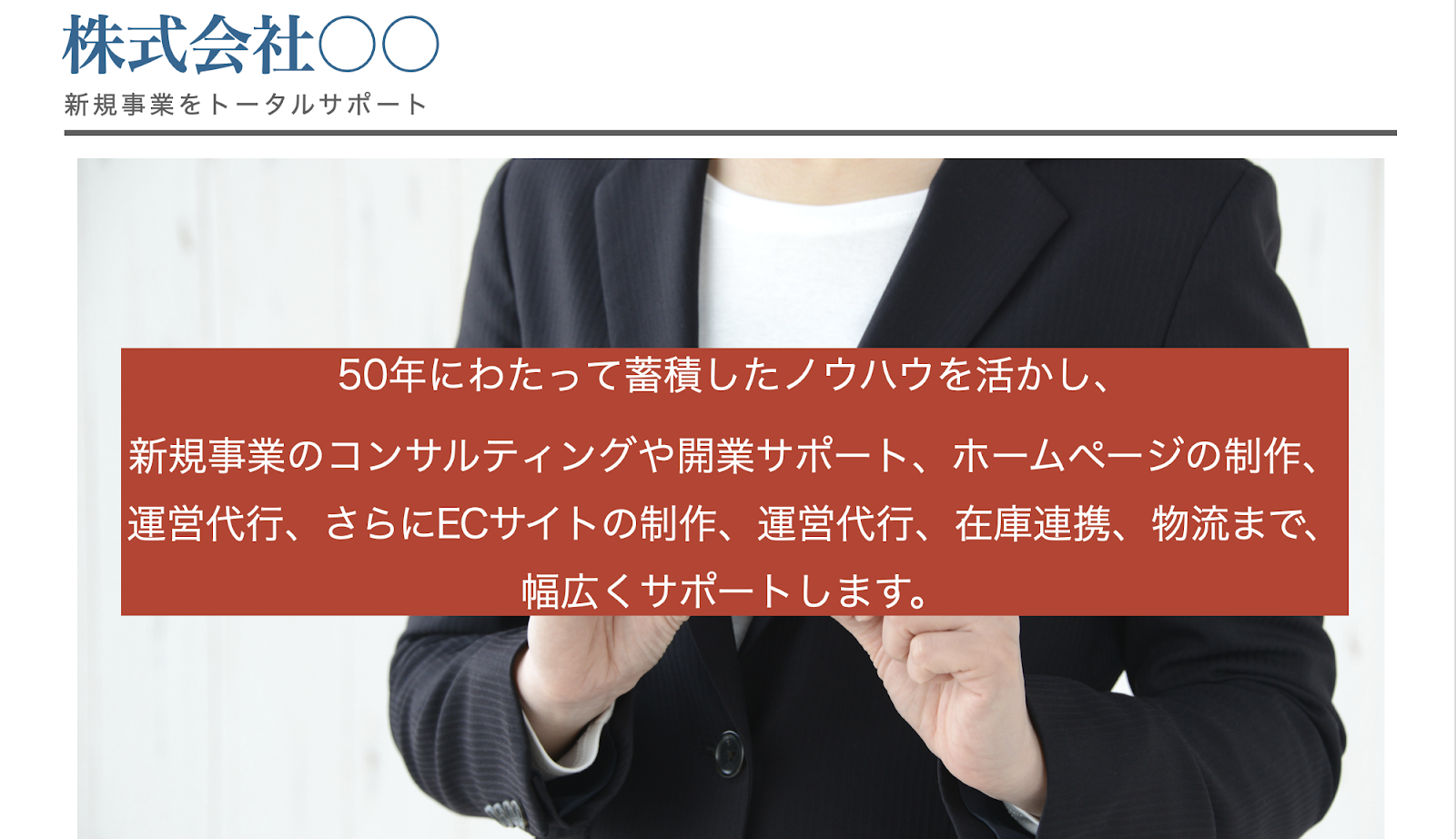
ユーザーに伝えたいメッセージが明確になっていないと、ファーストビューにユーザーが求めるメッセージやユーザーに伝えるべきメッセージを載せることができません。その場合、例えば以下のようなファーストビューができあがってしまいます。

もし自分が交通事故専門の弁護士を探しているとしたら、上のようなファーストビューをみてどう感じると思いますか?「交通事故専門ではなさそう」「実績あるのかな?」「どんな事務所かわからない」といった感想を持つのではないでしょうか?
「交通事故専門弁護士を探しているユーザー」を対象としたファーストビューとしては、伝えたいメッセージが明確になっていないと言わざるをえず、これではユーザーの離脱を招いてしまします。
このような自体を防ぐために、ファーストビューを作る際は、まず初めに、ユーザーに伝えたいメッセージを明確にすることから始めましょう。
【ユーザーに伝えたいメッセージをスムーズに決められない場合】
メッセージがスムーズに決められない場合は、原因として、ユーザーが明確になっていないことが考えられます。ユーザーの年齢、性別など、具体的な人物像、ニーズなどを明確にしてから、伝いたいメッセージについて考えてみましょう。
1-2.STEP2:キャッチコピーを作る
続いて、キャッチコピーを作りましょう。
キャッチコピーを作ると、一体どのような商品やサービスで、ユーザーにとってどのようなメリットがあるのかを、ユーザーが瞬時に理解することができるので、離脱を防ぎ続きに促すことができます。
そのために、簡潔かつユーザーを惹きつける魅力的なキャッチコピーを考えましょう。
キャッチコピーを考える前に、以下の3つの点について情報を収集します。
- 自社商品、サービスの特徴
- ターゲットやペルソナの特緒
- 競合他社の特徴
これら3つの情報とSTEP1で考えた内容を元に、キャッチコピーを考えてください。
以下、キャッチコピーを作るポイントをお伝えするので、ぜひ参考にしてください。
| キャッチコピーを作る際のポイント |
|---|
| ・瞬間的にサイトの内容を認知させるフレーズ ・具体的な数字があれば入れる 例)1,000件以上の実績あり/売上135%増 ・メリットではなくベネフィットを示す 例)メリット:カビを99%除菌する ベネフィット:カビから家族を守る ・誰もがわかる言葉を使う |
例えば、「交通事故に強い弁護士」を探している人は、「経験豊富な交通事故専門チームが全力サポート!」「交通事故の裁判実績1,000件以上!」といったわかりやすいキャッチコピーがあると、離脱することなく先に進む可能性が上がります。
また、ユーザーの心を惹きつけるような、魅力的なキャッチコピーを作るのも有効です。JR東日本のSuicaのホームページのキャッチコピーは、利用エリアの拡大と利便性をわかりやすく表したキャッチコピーになっています。

キャッチコピーがないと、パッとみてどのような特徴があるのかわからず、離脱する可能性が高くなります。
キャッチコピーの作成は、ファーストビュー作成の工程におていとても重要です。魅力的なキャッチコピーをじっくり考えてみてくださいね。
1-3.STEP3:画像の選定・作成・コードを調整する
ファーストビューで使用する画像の選定・作成を行います。
画像やイラストを選んだり作成する際は、キャッチコピーの内容を踏まえて決めると、より適切なものを選べるので参考にしてください。
画像やイラストは、PCとスマートフォンの両方に対応したものにする必要があります。一般的なサイズは、以下の通りです。
- PC:幅1000px×高さ550px
- スマートフォン:幅360px×高さ600px
画像の選定や作成が完了したら、画像をウィンドウの高さに合わせるために、高さを調節します。

調節する際は、プログラミング言語の 1つであるCSSを変更すると、簡単に調節することが可能です。
調節する項目は、以下の通りです。
| 調整内容 | 効果 |
|---|---|
| background-sizeをcoverにする | 画像がどの比率になっても隙間ができなくなる |
| heightを100vhに指定する | 画像がウィンドウの高さに調節される |
簡易的な内容にはなりますが、以上の工程を行えば、ファーストビューの画像を問題なく表示することができます。
画像はユーザーの視覚に訴える呼応が大きいので、この工程はとても大切です。調整を疎かにすると、正しく表示されないなどトラブルが起こるので、調整した上でしっかりテストしてください。
1-4.STEP4:サイトのデザインを決める
サイトのデザインを決めて、ファーストビューを作っていきます。制作は、以下の手順で進めましょう。
- リンクボタン・コンバージョンボタンを作成する
- ボタンを配置してリンクを設定する
- キャッチコピー・テキストを配置する
サイトをデザインする際に、特に注目したいのが「コンバージョンボタンの作成」と「ボタンの配置」です。

コンバージョンボタンは、ユーザーが商品の購入やサービスの依頼など、行動を起こすきっかけとなるボタンです。いきなり「申し込みはこちら」「商品購入はこちら」とするのか、少しハードルを下げて「資料請求はこちら」「無料相談はこちら」とするのか、自社のサービスやユーザーのニーズを踏まえて考える必要があります。
また、リンクボタンやコンバージョンボタンの配置を決める際は、ユーザーが知りたい情報にすぐ飛べるようなわかりやすい導線を作ることが重要なので、この点にも注意したいところです。わかりやすい導線を確保して、知りたい情報をスムーズに手に入れることができるサイトを目指しましょう。
※マイクロコピーについてさらに詳しく知りたい方は、こちらの記事も合わせてご覧ください。
1-5.STEP5:完成後はユーザーの行動を分析して改善する
ファーストビューは、一度作成して終了ではありません。
完成後は、アクセス解析データを分析して、ファーストビューをさらにブラッシュアップしていくことで、より最適なファーストビューが完成します。
この工程を疎かにすると、せっかく頑張ってファーストビューを作っても、集客ひいては収益に繋がらない結果を招きかねないので、注意しましょう。
ファーストビューのユーザー行動分析に使えるツールには、以下のようなものがあります。
| 名称 | 分析できること |
|---|---|
| ヒートマップ/クリックマップ | ・ユーザーのクリックとマウスの動きを明らかにする ・ファーストビューにおけるコンバージョンボタンの最適な設置場所を分析できる |
| スクロールマップ | ・ユーザーがページを下にスクロールする距離と、動作が発生する期間を分析できる ・コンテンツ全体を改善する必要があるのか、またはファーストビューに別の情報を記載した方が良いのか判断できる |
| アイトラッキング | ・ユーザーがページを閲覧している時の目の動きを記録できる ・ユーザーが何をみているのか、どのくらいの間みているのかがわかる |
公開した後も分析を続け、より効果的なファーストビューになるように管理しましょう。
2.第一印象がグッと良くなるファーストビューを作るポイント7つ

企業の第一印象を決めると言っても過言ではないファーストビュー。作成時のポイントを抑えることで、印象がグッと良くなります。
ファーストビューを作るポイントは、以下の7つです。
| 第一印象がグッと良くなるファーストビューを作るポイント7つ |
|---|
| ・情報を詰め込みすぎない ・動画を活用する ・過剰な宣伝は控える ・ユーザー目線で設計する ・検索ニーズに対応したキーワードを意識する ・サイトの表示速度を早くする ・モバイルでの表示を重要視する |
ファーストビューを作る前に把握して、効果的なファーストビューを制作しましょう。
2-1.情報を詰め込みすぎない
ファーストビューを作る際は、情報を詰め込みすぎないことを意識してください。
情報が多すぎると、ユーザーが「どのようなコンテンツなのか」「自分が欲しい情報があるのか」を判断するのに時間がかかるからです。ユーザーが瞬時に判断できないことは、すなわち離脱につながる可能性が高くなります。
例えば、以下の2つでは、どちらが情報を理解できるか考えてみてください。


文字が少ない下の画像の方が、圧倒的に情報を素早く、正確に理解できますよね。
このように、パッとみてどのような企業か、どのようなサイトなのかがわかった方が、先に進む
判断をしやすくなります。
それでは、掲載する情報をどのように判断すればいいでしょうか?情報を厳選する際は、以下の点を参考にしましょう。
- ファーストビューを作る手順でお伝えした1-1.STEP1:ユーザーに伝えたいメッセージを明確にするので決めた内容を参考にする
- 1-2.STEP2:キャッチコピーを作るで作ったキャッチコピーを活用する
情報を詰め込みすぎることなく、本当に必要な情報を掲載して、ユーザーが瞬時に自社の特徴をできるファーストビューを目指しましょう。
2-2.動画を活用する
ファーストビューに動画を使うことは、とても有効です。
動画は、静止画と比べてより多くの情報をリアルに伝えることができるからです。
例えば、会社の雰囲気を伝えたい場合、静止画よりも社員が働く様子を映した動画の方が、格段にユーザーに雰囲気を伝えることができます。
製品の良さを伝えたい場合も、静止画よりも実際に使用している様子を動画で見せた方が、説得力がありますよね。
逆に、メッセージを文字で伝えた方が効果がある場合は、動画は使用しない方がいいでしょう。
伝えたい内容によって、動画の方が良いと判断できる場合は、積極的に動画を使うことをおすすめします。
2-3.過剰な宣伝・勧誘は控える
ファーストビューで過剰な宣伝や勧誘をするのは、逆効果になる場合があります。
ファーストビューは、ユーザーが初めて目にする部分です。つまり、ファーストビューをユーザーが見る時点では、信頼関係ができていない場合がほとんとだからです。
そのような状況で、宣伝や勧誘を全面に出しても、ユーザーは不信感や不快感を持つ可能性があります。
例えば、このようなファーストビューをみたことはありませんか?

アクセスして数秒後にはメルマガ登録の画面が全面的に出現するファーストビュー。
登録を促すタイミングやユーザーのニーズによっては、過剰な宣伝・勧誘と感じられてしまい「鬱陶しい!」「また宣伝か!」と離脱されてしまう可能性があります。
また、ファーストビューをスクロールした先にあるまとめ部分や最下部などに、それまでとは関連性が薄い宣伝や過剰な宣伝を掲載すると、ユーザーは一気に冷めてしまい、離脱につながる可能性が上がります。
過剰な宣伝や勧誘は、ユーザーの真理をつかむという観点では全くの逆効果になる場合があるので、慎重に掲載方法を検討しましょう。
2-4.ユーザー目線で設計する
ファーストビューを作る際は、ユーザー目線で設計することを意識しましょう。
制作者は、制作しているうちに客観的にファーストビューを見れなくなっていることがあります。そうすると、いつの間にか伝えたいことが伝わっていないファーストビューになっている可能性があるからです。
例えば、印象をよくするためにゆっくりとしたアニメーションを追加した場合、完成度が高く製作者が満足していても、ユーザーが見ると「ゆっくりすぎて見ていられない」「瞬時に何が言いたいかわからない」と感じる可能性があります。
このように、製作者の満足度とユーザーが感じることが相違している場合があるので、ユーザー目線を常に持って制作したいものです。
そこで、ユーザー目線で出来上がったファーストビューを確認するために、以下の作業を行うといいでしょう。
- スマートフォンやiPadなど、パソコン以外の画面で確認して視線を変えてみる
- 他部署の人に確認してもらう
- 第三者に確認してもらう
以上のような作業をすることで、違う視点、客観的な視点でファーストビューがどう見えているかを確認することができます。
反応を見て修正を加えると、より良いファーストビューにつながるので、ぜひ実践してみてください。
2-5.検索ニーズに対応したキーワードを意識する
ファーストビューに検索ニーズに対応したキーワードを挿入すると、ユーザーの興味を惹きやすくなります。
検索ニーズに対応したキーワードがあると、ユーザーは「ここに知りたい情報がありそう」と判断する可能性が高くなるからです。
例えば、「格安のハウスクリーニングを探している人」は、「格安」と「ハウスクリーニング」というキーワードが入っていると、自分が求めている情報がありそうと判断します。
以下、2つのファーストビューを見比べてみましょう。


上の2つのファーストビューを比べると、キーワードが入った1つ目のファーストビューの方が
、「メニューを見てみようかな。」「この会社いいかも!」という気持ちになりませんか?。
キーワードが入っていない2つ目のファーストビューは、「格安のハウスクリーニングではなさそう」という印象を持たれることが大いに考えられます。
また、キーワード以外にも関連する画像、連想できる画像をファーストビューに入れることも有効なので、ぜひ意識してみてください。
2-6.サイトの表示速度を早くする
ファーストビューを制作する際に、サイトの表示速度を意識することはとても重要です。
理由として、以下の2つが挙げられます。
- Googleの検索順位を決めるアルゴリズムの1つとして、ページの表示速度は価値を秘めているから
- 表示速度が速いほどコンバージョン率が上がるから
最適な表示速度の目安は、0秒〜4秒とされています。
ファーストビューを制作したら、表示速度が一体どのくらいなのかを測定してみましょう。
表示速度の測定方法は、Googleが提供している「Google PageSpeed Insights」という無料のツールを用いると、URLを入力するだけで簡単にできます。100満点で採点されるので、85点以上を目指しましょう。
もし、速度が遅かった場合は、以下の手順で修正してください。
- 画像を最適化する
- CSS・JavaScriptを最適化する
- ブラウザのキャッシュを活用する
ユーザー観点からだけでなく、SEOにも関わる可能性がある表示速度。ぜひ意識してきてくださいね。
2-7.モバイルでの表示を重要視する
近年、PCではなく、スマートフォンやiPhoneから情報を得る人が非常に増えています。
ですから、モバイルで表示した時にファーストビューがどのように映るかについて気にすることは、とても重要です。
そこで、PCで制作したファーストビューをモバイルで閲覧して確認する作業が必須になりますが、その際は、特に以下の点について確認しましょう。
- フォントの大きさ
- ナビゲーションバーの表示位置と機能しているか
- リンクボタンを正常にタップできるか
モバイル表示の確認には、Googleが提供している「Googleモバイルフレンドリーツール」がとても便利です。URLを入力するだけで、モバイルページでの使いやすさを確認できます。
ぜひ活用してください!
3.ファーストビューの事例5選

実際に世の中にはどのようなファーストビューがあるのでしょう?特徴が違うファーストビューの事例を、5つご紹介します。ここでご紹介するのは、以下のような特徴がある事例です。
- 画面が切り替わる事例
- 画面いっぱいに画像を表示している事例
- 導線がわかりやすい事例
- 文字が全面に出ている事例
- 動画を活用している事例
それぞれ見ていきましょう。
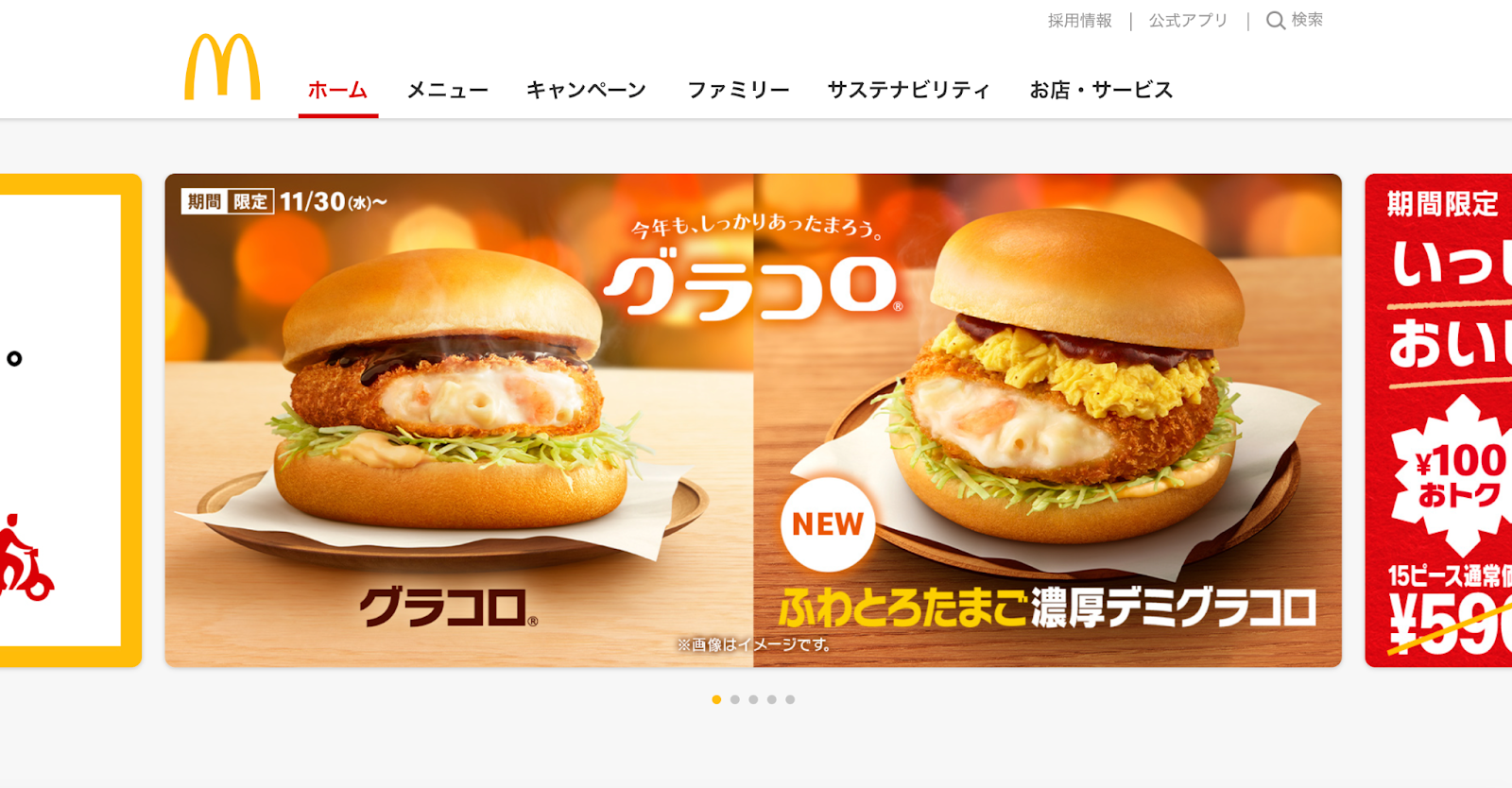
3-1.マクドナルド〜画面が切り替わる事例〜

出典:マクドナルド公式サイト
日本マクドナルドの公式ホームページのファーストビューは、3秒ごとに画像がスライドして切り替わります。画像は全部で5枚。そのうち4枚は、期間限定商品の写真とキャッチコピーなどが掲載されています。残りの1枚には、キャッチコピーとともに、マクドナルドの安全・安心の取り組みと書かれた画像が掲載されています。
どの画像も、クリックすると画像の商品ページに飛ぶようになっていて、期間限定の最新情報を素早く入手できるファーストビューになっています。
3-2.日産〜画面いっぱいに画像を表示している事例〜

出典:日産自動車ホームページ
日産の公式ホームページのファーストビューは、画面いっぱいに画像を表示しています。画像上にキャッチコピーと必要最低限のリンクを配置した、とてもシンプルな作りです。
画面いっぱいに画像が表示されることで商品のインパクトが大きく、その上シンプルなキャッチコピーでユーザーの心に響くのが特徴です。
日産の商品である車のデザインやかっこよさを全面にアピールしたファーストビューで、日産の車が気になる人なら思わず先に進みたくなるものになっています。
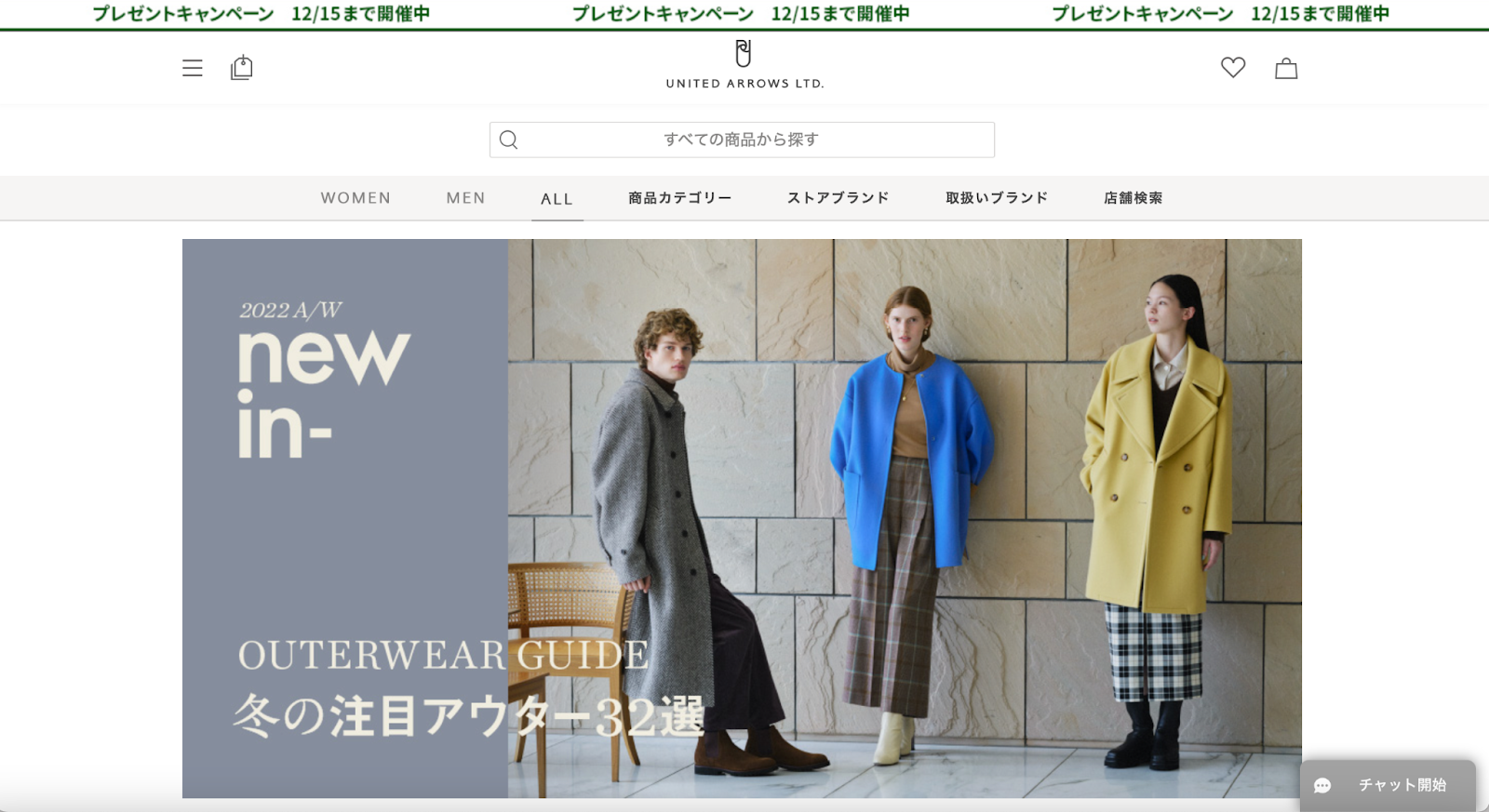
3-3.ユナイテッドアローズ〜導線がわかりやすい事例〜

アパレルメーカー「ユナイテッドアローズ」のファーストビューは、導線がとてもわかりやすくなっています。
ユーザーの好みの商品を簡単に調べられるようなリンクボタンをファーストビュー上部に配置。さらに検索窓にキーワードを入れれば、ピンポイントでユーザーが求めている商品を検索できます。
また、ファーストビュー上にチャットボタンも配置。クリックすれば、ユナイテッドアローズのカスタマーチャボットが、瞬時に対応してくれます。
このようにわかりやすい導線を用意すると、ユーザーは離脱することなくスムージに先に進んでくれる可能性が格段に高くなります。
3-4.Netflix〜文字が全面に出ている事例〜

Netflixの公式ホームページは、文字が全面に出ているファーストビューを採用しています。
この文字列、Netflixの特徴そのものですよね。情報を詰め込みすぎることなく、シンプルにユーザーが求める情報を伝えています。
また、Netflixを検索する人は、「Netflix 料金」や「Netflix 解約」「Netflix 登録」と検索している人が多く、そのニーズに答えたキーワード、機能が入っているのも特徴です。
料金を知りたい人は、最上部の料金リンクから知りたい情報に飛べます。解約について気になる人には、ログインボタンのほか、「いつでもキャンセルOK」という言葉で伝えています。登録がしたい人も、ファーストビューからすぐに登録が可能です。
Netflixのファーストビューは、このシンプルさにも関わらず、さまざまなユーザーのニーズに答えたものになっています。
3-5.ダイソン〜動画を活用している事例〜

出典:Dyson公式HP
ダイソンのファーストビューは、動画を挿入しています。
どのような動画かというと、ダイソン製品を実際に使用している動画です。
どのような機能があるのか?どのくらいゴミが取れるのか?実際に使用している様子はどうなのか?ユーザーが知りたいことについて、静止画や言葉で説明するよりも的確に伝えられています。
商品の効果を提示したい時、サービスの様子を提示したい時など、動画を利用したファーストビューはとても有効だと言えるでしょう。
4.まとめ
本記事では、ファーストビューの作り方、ファーストビュー制作時のポイント、ファーストビューの事例についてご紹介しました。
最後に、ファーストビューの作り方:5STEPについておさらいしておきましょう。
| ファーストビューの作り方 5STEP |
|---|
| STEP1:ユーザーに伝えたいメッセージを明確にする STEP2:キャッチコーピーを作る STEP3:サイトのデザインを決める STEP4:画像のコードを調節する STEP5:完成後はユーザーの行動を分析して改善する |
また、ファーストビュー制作時のポイントは、以下の通りでした。
| 第一印象がグッと良くなるファーストビューを作るポイント5つ |
|---|
| ・情報を詰め込みすぎない ・動画を活用する ・過剰な宣伝は控える ・ユーザー目線で設計する ・検索ニーズに対応したキーワードを意識する |
これらを参考に、ぜひ効果的なファーストビューを作ってくださいね!