「UXを改善したいけれど、やり方がわからない」
「UXを改善する際に、どのように分析すればいいの?」
UX(ユーザーエクスペリエンス)とはユーザーが製品やサービスを通して得られるすべての体験のことです。ユーザーのニーズを調査・分析してUXを改善することで、ユーザーにより良い顧客体験を提供できるようになります。
UX改善は正しい方法で行わなければ、現状よりもサイトへの流入数が減ってしまったり、CVが減少してしまったりする可能性があります。
一言でUX改善といっても、成約率の向上に繋げるためには押さえておくべきポイントが沢山あるのです。
この記事では、正しいUXを改善するために知っておきたい17のことについて解説していきます。
- ユーザー調査を実施する
- ペルソナ/カスタマージャーニーマップを作成する
- プロダクトを設計・実装する
- アンケート・ユーザビリティテストを実施し評価する
- Useful(役に立つ)な表現を用いる
- Usable (使いやすい)な表現を用いる
- Findable (見つけやすい)な表現を用いる
- Credible(信頼できる)な表現を用いる
- Accessible(アクセスしやすい)な表現を用いる
- Desirable(好ましい)な表現を用いる
- 改善フローを繰り返し行う
- ニーズに合う価値を提供できているのかを考え直す
- ユーザー視点に立って製品やサービスを体感してみる
- Googleアナリティクスを活用する
- ヒートマップを活用する
- PageSpeed Insightsを活用する
- miCheckerを活用する
これらの項目を以下の通り4つのカテゴリに分類して順にお伝えしてきます。
- UX改善のステップ
- UX改善のために見るべき要素
- 長期的なUX改善において重要なポイント
- UX改善に役立つツール
この記事を読むことで、UX改善を実施するためには押さえておくべき事を網羅的に把握する事が出来るでしょう。
また、UX改善を成功させるためのポイントも解説していますので、ぜひ最後までお読みください。
1.UX改善を成功させるための4つのステップ
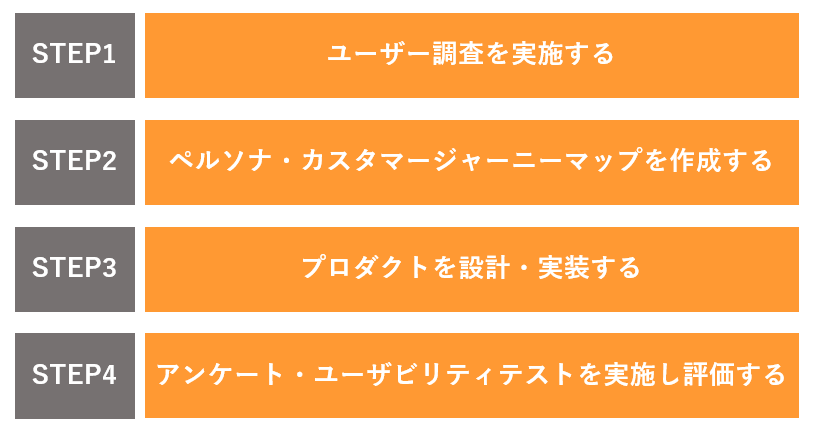
UX改善のフローは、以下の通りに行いましょう。

では具体的に各フローのやり方について解説していきます。
1-1.ユーザー調査を実施する
まず、現状の課題や問題点を明確にするためにユーザー調査を行いましょう。
ユーザー調査にはアンケートを実施する方法もありますが、潜在的なニーズを引き出すためにもユーザーインタビューを行うのがおすすめです。
1-1-1.ユーザーインタビューの実施方法
■ユーザーの選定
ユーザーインタビューを行う前に、調査目的に合致するユーザーを選定しましょう。
例えば、20代の女性向けの商品を扱うECサイトのUX改善を行いたいのに40代女性にインタビューをしたとします。そうすると、ターゲットに合致しない課題や問題が出てきてしまい、改善策が間違ったものになってしまう可能性があるからです。
■質問はオープンエンド型で実施
質問には、以下の2種類があります。
| オープンエンド型 | 回答者が自由に意見を答えられる質問 |
| クローズドエンド型 | はい/いいえで回答できる質問 |
クローズドエンド型では、ユーザーの心理まで捉えることが困難です。そのため、UX改善のためのユーザーインタビューでは、オープンエンド型の質問を用意しましょう。
■インタビューのコツ
例えば「自社のECサイトを利用してどう思いますか?」と急に聞かれても、いい点や改善してほしい点をすらすらと話せる回答者は少ないでしょう。
インタビューの際には、最終的に聞きたい質問の前に前置きの質問をしてください。ユーザーの潜在的なニーズを引き出しやすくなります。
具体的には、以下のような流れでインタビューを進めてみましょう。
- 体験の有無
- 体験の頻度
- 直近の体験
ECサイトであれば、「自社のサイトで購入したことがありますか?」→「何回くらい購入しましたか?」→「直近で購入したのはいつですか?」という流れになります。
その流れの後に、「サイトデザインの見やすさ」などの本来聞きたい質問を投げかけましょう。
1-2.ペルソナ/カスタマージャーニーマップを作成する
誰にでも受け入れられるように改善することは難しいため、UX改善を実践することでどんなユーザーにとって価値のあるものにするかを明確にする必要があります。
そのためにやるべきことが以下の2つです。
- ペルソナの設定
- カスタマージャーニーマップの作成
この作業を行うことで、ターゲット像を明確にして、関係者間で共有することができるようになります。
1-2-1.ペルソナの設定方法
ペルソナとは、ターゲットとなる層に当てはまる人物像を詳細に設定したものです。
ペルソナの具体的な設定方法を見ていきましょう。
■データ収集
ペルソナは、「 こんなユーザーが多いはず」といった思い込みで設定すると、適切な人物像を描けません。
ペルソナを設定するには、その根拠となる以下のようなデータを収集しましょう。
- 顧客データ
- お客様アンケート
- お客様の声
- 窓口への問い合わせ履歴
- SNSの投稿
- 過去のユーザー調査
- Q&Aサイト
重要なのは、実在するユーザーのデータを基にしてペルソナを設定することです。そうすることで、どのようなUX改善を実践するか適切な判断を下せるようになります。
■データから共通するポイントを見つける
ペルソナの設定はユーザー全体の平均値ではなく、共通の典型的な特徴を有しているかが重要です。
そこで、ユーザーのデータを収集したら、その中からユーザーの共通ポイントを探ります。
以下のようなポイントに着目して、共通項を探りましょう。
- 人格・性格面での特徴
- 趣味嗜好
- 行動習慣
- 悩みや不安
- 願望や目標
■ペルソナの骨格を作る
データから得た共通ポイントを考慮して、ペルソナの骨格を作ります。
以下の要素を組み立てていきましょう。
- 趣味や休日の過ごし方など「行動属性」
- 性格や価値観などの「パーソナリティ」
- 現状で抱えている課題や悩み
- 将来目指している姿
これらを1人の人物像として、言語化していきます。共通ポイントが上記に当てはまらない場合は、自由に付け加えましょう。
■骨格に肉付けをする
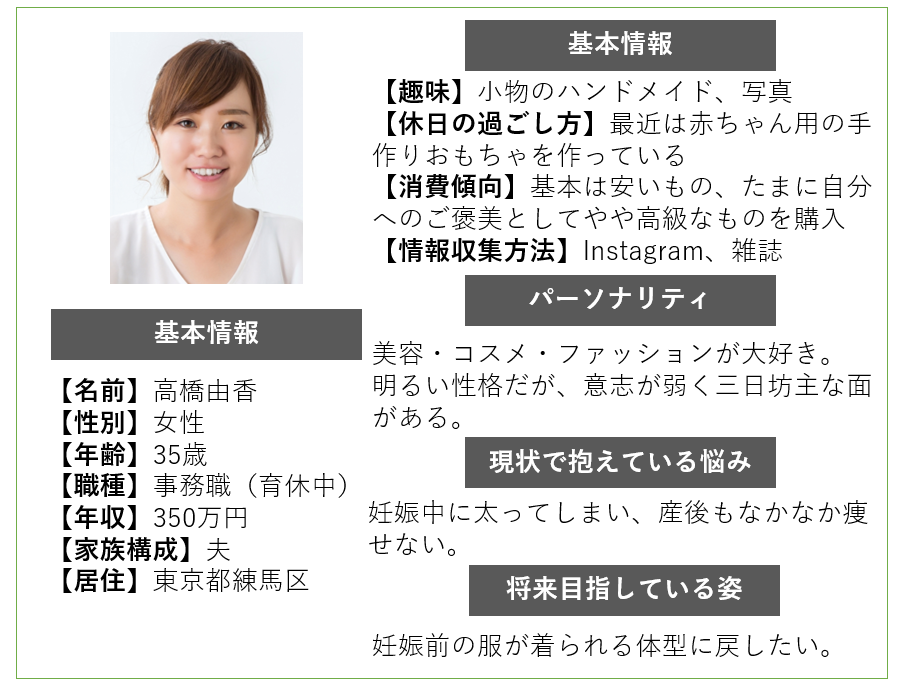
作ったペルソナの骨格に肉付けし、本当に実在する人のようにペルソナを仕上げましょう。
顔の写真やイラストなどがあることで、よりリアルなペルソナを作ることができます。
以下は、ダイエット商品を扱う企業がペルソナを作成した場合のイメージです。

このようにペルソナの設定ができたら、次にカスタマージャーニーマップを作成しましょう。
1-2-2.カスタマージャーニーマップの作成方法
カスタマージャーニーマップとは、ユーザーが製品購入やサービス登録といった意思決定をするまでのプロセスをまとめたものです。ユーザーの段階に応じて適切なタイミングでコミュニケーションをとるために活用します。
カスタマージャーニーマップを作成することで複雑なUXを1ページで俯瞰できるため、ユーザーをより理解できるようになります。また、関係者にユーザーのイメージを共有できるため、人によってユーザーイメージにブレがあるという課題も解決できます。
■雛形を作成する
まず、カスタマージャーニーマップの雛型を作成します。横軸は購買心理の段階、縦軸はユーザーの行動や課題、そしてそれに対する対応策を設定します。
【カスタマージャーニー雛型例】
| 認知 | 情報収集 | 検討 | 購入 | |
| 顧客行動 | ||||
| 顧客接点 | ||||
| 思考 | ||||
| 課題感 | ||||
| 対応策 |
上記はあくまでも例であり、ユーザーの購買心理の設定は目的に応じて変更しましょう。例えば、UXを改善してリピートを増やしたい場合は、購入の後に「リピート購入」という項目が増えます。また、購入後からのスタートになるケースもあるでしょう。
自社の目的に合わせたカスタマージャーニーマップを作成しましょう。
■雛型の要素を埋める
先ほど作成したペルソナに加え、実施したユーザーインタビューやアンケートなどの結果を踏まえて、カスタマージャーニーマップの要素を埋めていきましょう。
ユーザーの購買心理の段階に合わせ、態度変容が起きたきっかけ・ボトルネック・段階ごとのユーザーの感情を整理しましょう。
【カスタマージャーニーマップ記入例】
| 認知 | 情報収集 | 検討 | 購入 | |
| 顧客行動 | Instagramの閲覧 | 使用者の口コミを確認公式サイトを閲覧 | 公式サイトを閲覧通販サイトで価格を比較 | 検討していたダイエット器具を購入 |
| 顧客接点 | Instagram広告 | Instagram公式サイト通販サイト | 公式サイト通販サイト | 通販サイト |
| 思考 | このダイエット器具なら痩せられるかも? | ダイエットに成功している人もいるみたい少し高いけど買えない金額じゃない | 公式通販サイトで探している商品が探しにくい | 類似品はすぐ壊れるみたい。悩んだけど正規品を買えてよかった |
| 課題感 | 初めて商品を知った | 使用者の声が少ない | 目当ての商品を見つけにくい | 価格的に類似品の方が安かったので、購入を迷った |
| 対応策 | 公式アカウントの発信を強化する | 口コミを増やす施策を実施 | 公式通販サイトのUIを改善する | 保証など正規品ならではの特別感を出す |
カスタマージャーニーマップは、あくまでもユーザーの行動や思考を想定したものです。マップ通りにユーザーが行動しないこともあることを理解した上で、情報を整理して作成しましょう。
1-3.プロダクトを設計・実装する
カスタマージャーニーマップを参考に課題や改善点を洗い出し、プロダクトを設計・実装します。
改善点が複数ある場合は、問題の深刻度が高いものから優先的に改善していきましょう。アンケートやユーザーテストで「改善してほしいと感じる点」を質問し、それをもとに問題の深刻度を図りましょう。
改善してほしい理由も質問しておくと、改善の参考になります。
例えば、ECサイトで商品を探しにくいという課題がもっとも深刻であると判断したとします。その場合は、サイトのデザインやレイアウトの変更、カテゴリー分けや検索窓の位置を変更するなどの改善を実施しましょう。
検討段階でスケジュールや予算も固めてから実行してください。
1-4.アンケート・ユーザビリティテストを実施し評価する
実装したプロダクトがユーザーにとって価値あるものになっているかを判断するために、アンケートやユーザビリティテストを実施します。
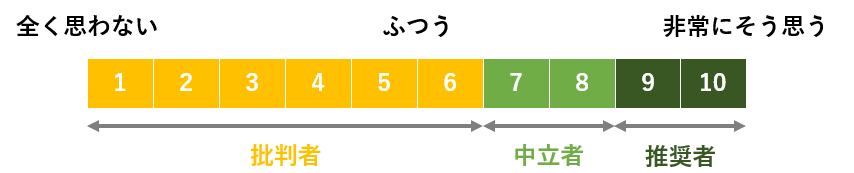
また、アンケートやユーザビリティテストの中で「あなたが知人や家族にこの商品(サービス・Webサイト)を勧める可能性はどのくらいですか?」という質問をし、0〜10で評価してもらいましょう。
この質問は顧客満足度を測る指標であるNPS(ネットプロモータースコア)を算出するための質問です。
回答は以下のようにカテゴリー分けされます。

- 0~6:批判者
- 7~8:中立者
- 9~10:推奨者
この分類を元に、以下の計算式でNPSを算出します。
(推奨者数 ー 批判者数 ) ÷ (答者数) × 100
| ■NPS計算例 400人にアンケートを実施して以下のような結果を得た場合 批判者:50中立者:100推奨者:250 (250 - 50) ÷ 400 × 100 = 50 このように、NPSは50と計算できます。 |
日本のNPSはマイナスであることが多く、以下のように各業界の平均値もマイナスです。
| 業界 | 業界NPS平均値 |
| 人材派遣(BtoB) | -35.3pt |
| 動画配信サービス | -22.7pt |
| 銀行 | -44.1pt |
| プレステージ化粧品 | -7.9pt |
| 生命保険 | -47.8pt |
参考:NTTコム オンライン|NPS®業界別ランキング&アワード
「NPS®業界別ランキング&アワード」では各業界のNPSベンチマーク調査もダウンロードできるため、自社のNPS目標値を決める際に、参考にしてみてください。
1度の改善で完璧なプロダクトに仕上げられるケースはまれです。アンケートやユーザビリティテスト・NPSを通して改善を繰り返し、より良いUXにしていきましょう。
場合によってはペルソナの設定からやり直す必要があることも覚えておきましょう。
2.UXを改善するために見るべき6つの要素

UXデザインは以下の6つの要素から構成されています。
- Useful/役に立つ
- Usable/使いやすい
- Findable/探しやすい・見つけやすい
- Credible/信頼できる
- Accessible/アクセスしやすい
- Desirable/好ましい
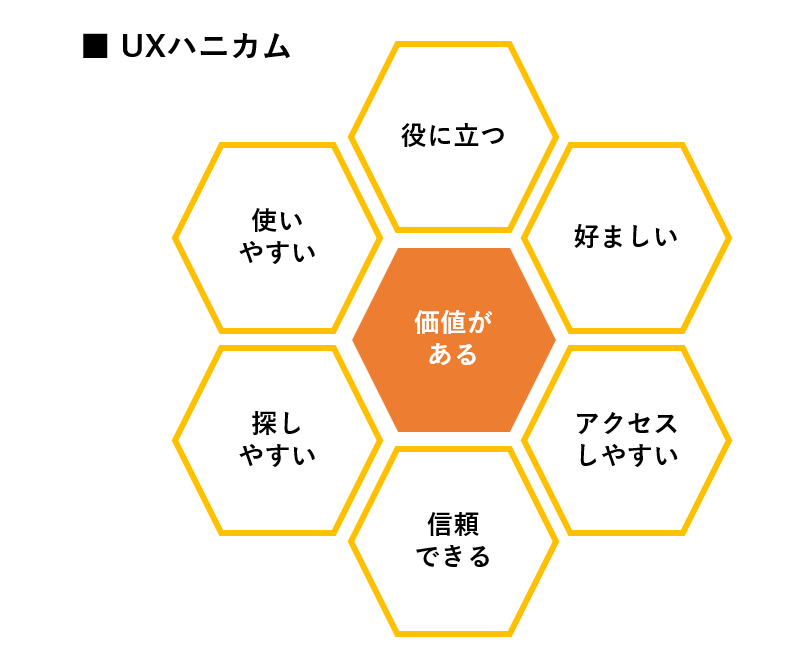
このUXの構成要素を表した次の構造を「UXハニカム」といいます。

UXハニカムは中心の「価値がある」ものにするために、それを取り囲む6つの要素が必要になるという意味です。
では、6つの要素について詳しく解説します。
2-1.Useful(役に立つ)
Webサイトがユーザーにとって有用なものかを見直す要素です。
Webサイトに訪れたということは、そのユーザーは「何かを知りたい」「目的のものが欲しい」といったように、目的を持って訪問します。
その目的を満たせるような情報やサービスを提供できているのかという観点から、Webサイトの見直しを行いましょう。
例えば、ダイエット器具の公式ページで、本当にそれを使うことで効果があるのか、確実に痩せられそうかといったことを知りたいと考えているユーザーが訪れていたとします。
そのような場合は、以下のような施策が有効でしょう。
- 口コミやお客様の声を掲載する
- どれくらい痩せられるのか効果検証をした結果を掲載する
- よりダイエットを効果的に進めるための知識をまとめたブログを掲載する
このように、自社のWebサイトやオウンドメディアを訪れる人は何を求めているのかニーズを把握し、それに合わせた情報やサービスを提供できるようにしましょう。
2-2.Usable (使いやすい)
Webサイトはユーザー自身が操作をする必要があるため、使いやすさも購買意欲を左右します。
サイトの使いやすさはユーザーのストレスに直結します。そのため、ユーザビリティを重視したストレスなく操作できるサイトを目指しましょう。
ユーザービリティを向上させるためには、以下のような点を重視してください。
| シンプルなデザイン | 初めて訪れたユーザーでも扱えるシンプルなデザイングローバルナビゲーション・ローカルナビゲーション・パンくずなどの操作箇所をまとめて固定配置させる |
| 文字の大きさが適切 | 読みやすい文字の大きさは16px高齢者向けの場合は17~18px |
| ボタンやテキストリンクの大きさが適切 | 小さく押しにくいリンクを貼らない |
| 快適なエントリーフォーム | フォームパーツが小さすぎないか確認必須項目がわかりやすい入力エラーを瞬時に知らせるアラート郵便番号を入力すると住所が途中まで自動で入力される など |
また、Googleの消費者インサイトによると、モバイルサイトの読み込みに3秒以上かかると、53%のユーザーが離脱するそうです。つまり、読み込みが遅いだけで、見込み顧客やリピーターを取りこぼしてしまう可能性があるということです。
そのため、ページスピードの速さもUXを改善するためには注意したいポイントです。
ページスピードはGoogleの「PageSpeed Insights」というツールで確認ができます。PageSpeed Insightsとページスピードの改善方法は「4-3.PageSpeed Insights」で解説していますので、参考にしてください。
2-3.Findable (見つけやすい)
「見つけやすい」というのは、ユーザーが求めるコンテンツへ容易にたどり着けるかを見直す要素です。
例えば、オウンドメディアである情報が知りたくてたどり着いたユーザーがいたとします。しかし、どこから検索すればいいのかわからず、カテゴリー分けもされていなければ、記事の一覧から順に探していくしかありません。
それでは、どんなに質のいいコンテンツを用意していたとしても、ユーザーに見てもらう前に離脱されてしまうでしょう。
自社サイトにおいて、以下のようなポイントを確認しましょう。
- 検索窓がわかりやすい位置にあるか
- カテゴリー分けが明確にされているか
自社サイトに初めて訪れたユーザーでも、目的のページに簡単にたどり着けるかを確認しましょう。
2-4.Credible(信頼できる)
コンテンツそのものが信頼できるかも重要です。掲載している情報の信憑性や、情報源の信頼性を示しましょう。
例えば、「これを実施することで〇〇の効果が期待できます」という情報に対して、情報源が個人ブログであればあまり信頼できません。しかし、それが行政や専門家などの信頼できる情報源を参考にしたものであれば、ユーザーの信頼を得やすくなります。
そのため、記載された情報はユーザーに信頼されるに値するものかを見直しましょう。
独自に調査・アンケート・専門家へのインタビューを行ったり、国や地方公共団体のオープンデータを活用したりすることで、信頼性を示すことができるでしょう。オープンデータはデジタル庁の「DATA GO JP」から確認できます。
また、調査結果などを掲載する場合は必ず情報源を記載しましょう。
自社でアンケートやユーザーテストなどを行った結果を掲載する場合は、対象者の年齢・性別・人数なども記載してください。
2-5.Accessible(アクセスしやすい)
ユーザーの中には高齢者やハンディキャップを持った人もいるでしょう。ここでいうアクセスのしやすさとは、そのような人を含む誰もが利用できるサイトになっているかということです。
さまざまなユーザーがアクセスすることを前提として、サイトデザインやアクセシビリティを見直しましょう。
自社サイトのアクセシビリティ評価は、総務省の「miChecker」で確認できます。miCheckerに関しては「4-4.miChecker」で解説していますので、参考にしてください。
2-6.Desirable(好ましい)
好ましさというのは、ユーザーに「商品を買いたい」「サービスを利用したい」と思わせるようなデザインのことです。
例えば、おしゃれなファッションを扱っていても、サイト自体に魅力がなければ「ここで購入して本当に大丈夫?」という疑問を持たれてしまう可能性もあるでしょう。
アンケートやユーザーインタビューで質問をすることで、好まれるデザインになっているかを確認できます。設定したペルソナが好むデザインをイメージして、サイトデザインを見直しましょう。
3.UX改善を長期的に成功させるために重要な3つのポイント

UX改善を長期的に成功させるためには、以下のポイントを押さえておく必要があります。
- 改善フローの繰り返しが重要
- ニーズに合う価値を提供できているのかを考え直す
- ユーザー視点に立って製品やサービスを体感してみる
なぜ、これらのポイントが重要なのかについて解説していきます。
3-1.改善フローを繰り返し行う
前述した通り、1度だけUX改善を行なっても完璧に仕上げられるケースは稀です。
例えば、
- ペルソナの設定が間違っている
- カスタマージャーニーマップから適切な改善点を見つけられていない
といったこともあるでしょう。
明確な目標を設定し、それを達成するまで前述した改善フローを繰り返し行ってください。
3-2.ニーズに合う価値を提供できているのかを考え直す
重要なことなので再度お伝えしますが、UX改善で重要なことは、ターゲットに設定するユーザーを絞って明確にすることです。なぜかというと、UXを改善するためにはユーザーの顕在的なニーズだけでなく、潜在的なニーズも踏まえた改善が必要だからです。
ユーザーの潜在的なニーズを明確にするために、ペルソナを設定します。もしペルソナを設定せずに間違った潜在ニーズを考えた場合、ユーザーからの信頼を得ることができないかもしれません。
顕在的なニーズは把握しやすく、商品・サービス・情報において顕在的なニーズに訴えるものは数多くあります。そのため、そこから先のユーザー自身が気付いていないニーズに踏み込むことで、ユーザーからの信頼を得られる可能性が高まるからです。
UX改善を行う際には適切なペルソナを設定し、顕在的なニーズだけでなく潜在的なニーズを満たせているのかも確認しましょう。
3-3.ユーザー視点に立って製品やサービスを体感してみる
UX改善関係者が、ユーザー視点に立って製品やサービスを体感してみましょう。関係者が使いにくい・問題があると感じるのであれば、それはユーザーにとっても同じだからです。
ユーザーになりきって製品やサービスを体感し、その際に感じたこと・発見したことを記録して改善点を見つける手法を「ヒューリスティックマークアップ」といいます。
ヒューリスティックマークアップの手順は以下の通りです。
| 手順 | やり方 |
| 1.改善するフローを決める | ECサイトなら「TOPページから会員登録をして初回注文をするまで」といったようなフローを決めておく |
| 2.フローの中で感じたことを記録する | Webサイトなら、各ページで画面キャプチャを撮って感じたことを記録する |
| 3.スライドにまとめる | 画面キャプチャごとに 気づいたこと問題点改善案 などを記載してまとめる |
| 4.スライドを共有する | 考察した結果を共有し、チーム内で議論・検討を行う |
このような流れで、使いやすさなどを自ら確認して改善を行うことも重要です。
4.UX改善に役立つツール4選

UX改善に役立つおすすめのツールは以下の4種類です。
- Googleアナリティクス
- ヒートマップ
- PageSpeed Insights
- miChecker
ツールを活用することで、データ収集や分析を効率化しましょう。
4-1.Googleアナリティクス
Googleアナリティクスは、Googleが提供しているWebサイトのアクセス解析サービスです。どのページを閲覧し、どのページで離脱したかといったユーザーのサイト内における行動をデータで確認できます。
Googleアナリティクスを活用することで、自然検索からの流入数・CV数や、どのようなキーワードで流入してきたかを分析できます。このデータを利用することで、ユーザーがどのような情報を求めているかがわかり、サイトのコンテンツ改良にも役立ちます。
4-2.ヒートマップ
ヒートマップとは、Webサイトのページ内でユーザーが取った行動データを色の濃淡で把握できるツールです。
Googleアナリティクスでは、どのページでユーザーが離脱したかがわかりますが、ヒートマップを活用することで、さらにページ内のどこに問題があるのかを見つけることができます。
ヒートマップでわかることは以下の4つです。
- どこで離脱したか
- どこに注目したか
- どこをクリックしたか
- どこにカーソルを合わせたか
例えば、ページの上部で離脱されているのであれば、上部にユーザーのニーズに合致する内容がないということが考えられます。それがわかることで、ページ内でユーザーが注目した箇所を上部に移動させるなどの改善ができます。
■無料で使えるヒートマップ
4-3.PageSpeed Insights
PageSpeed InsightsはWebサイトの表示速度を測定できる無料ツールです。調べたいページのURLを入力するだけで読み込み速度がスコア化され、改善ポイントも提示してくれます。
前述した通り、表示速度もユーザーの離脱率に大きく関係します。
新しいコンテンツを公開する前に、PageSpeed Insightsを使って表示速度を確認しましょう。
ページスピードは以下のような方法で改善します。
| HTML/CSS/JavaScriptのサイズ圧縮 | 不要なデータや重複データの削除使用していないコードの削除短い変数名や関数名を使用 |
| 画像の最適化 | 画像データの種類・サイズ・解像度を変更するPageSpeed Insightsの改善策に表示される、最適化された状態の画像リソースをダウンロードする |
| ブラウザのキャッシュを活用 | ブラウザのキャッシュを有効にし、キャッシュの有効期間を1日以上に設定 |
| レンダリングを妨げるJavaScriptの削除 | ページコンテンツのレンダリングに必要なスクリプトをインライン化する |
| 圧縮を有効にする | ウェブサーバーでgzip圧縮を有効にする |
| リンク先ページのリダイレクトを使用しない | 不要なリダイレクトをなくす |
これらはPageSpeed Insightsで提示される改善ポイントの一部です。このように、調べるページごとにどこを改善すべきなのかが表示されます。
4-4.miChecker
miCheckerは、総務省が提供しているWebアクセシビリティ評価ツールです。サイトのアクセシビリティ改善に役立つため、ターゲットが高齢者である場合には、このツールを活用しましょう。
ツールの評価基準は、高齢者や障がい者に配慮したWebコンテンツについて定めた工業規格「JIS X 8341-3:2016」が採用されています。
ツールの評価をもとに、誰もが使いやすいWebサイトにブラッシュアップしていきましょう。
まとめ
UXの改善は、以下のフロー通りに進めていきましょう。

ユーザーインタビューを行うなど調査に力を入れ、適切なペルソナを設定してカスタマージャーにマップを作成してください。それに合わせてプロダクトの設計を行い、実装します。
実装後はアンケートやユーザビリティテストで評価し、さらに改善点を洗い出してブラッシュアップします。
UX改善を実施する際には、UXハニカムの要素も重要です。各項目が満たせているかを見るための目安として覚えておきましょう。
UX改善を長期的に成功させるために、以下のポイントを押さえておきましょう。
- 改善フローの繰り返しが重要
- ターゲットを意識した改善を行う
- ユーザー視点に立って製品やサービスを体感してみる
改善の際にはツールなども活用して、情報収集や分析を怠らないようにしてください。
