「WooCommerceの使い方がわからない…」
「WooCommerceを使ったことがなくて不安。」
このようにお考えではないですか?
WooCommerceのストア設定から開設までの使い方を初心者向けに図解で徹底的にご紹介していきます。
以下の手順で行うことで簡単にストアを立ち上げることが可能です。

この記事では、WooCommerceの導入方法から細かな設定まで使い方に関して詳しく解説します。ぜひこの記事を参考に、WooCommerceを使ってストア立ち上げを行ってみてください。
特に以下の人にはおすすめの記事となっています
- WooComerceを使ってこれからストアを開設する人
- WooComerceの使い方がわからない人
- WooComerceのストア開設を失敗したくない人
この記事を見れば誰でも簡単にWooComerceでストアを開設出来る内容になっていますので
ぜひ最後まで見てください。
またWooCommerceをご存知ない方のために、WooCommerceの基礎知識を紹介する記事も掲載していますので、気になる方はあわせて読んでみてください。
目次
1.WooCommerce初期設定ウィザード

この章では、初期設定ウィザードについて解説します。
WooCommerceは設定がたくさんあるので、柔軟にカスタマイズしたストアを作成することができます。WooCommerceを初めて有効にした場合、初期設定ウィザードではビジネスの所在地やあなたのビジネスについていくつか質問します。
まずはこれらに答えていきましょう
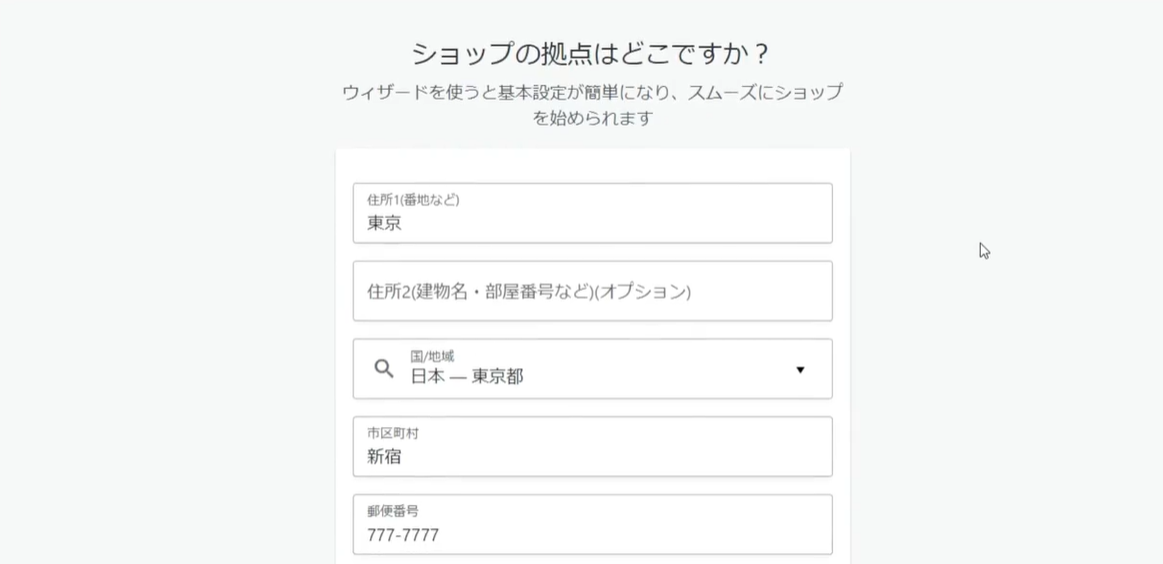
最初のセクションでは、店舗の住所を入力します。

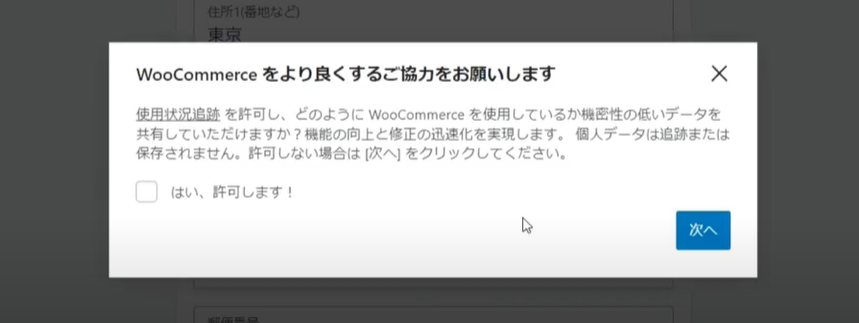
次に進む前に、WooCommerceがデータを収集するかどうかを選択します。

WooCommerceをより良くするために、機密情報以外のデータを共有することで、WooCommerceの改善に役立てることができます。もちろんこのチェックボックスを外し、オプトアウトすることもできます。
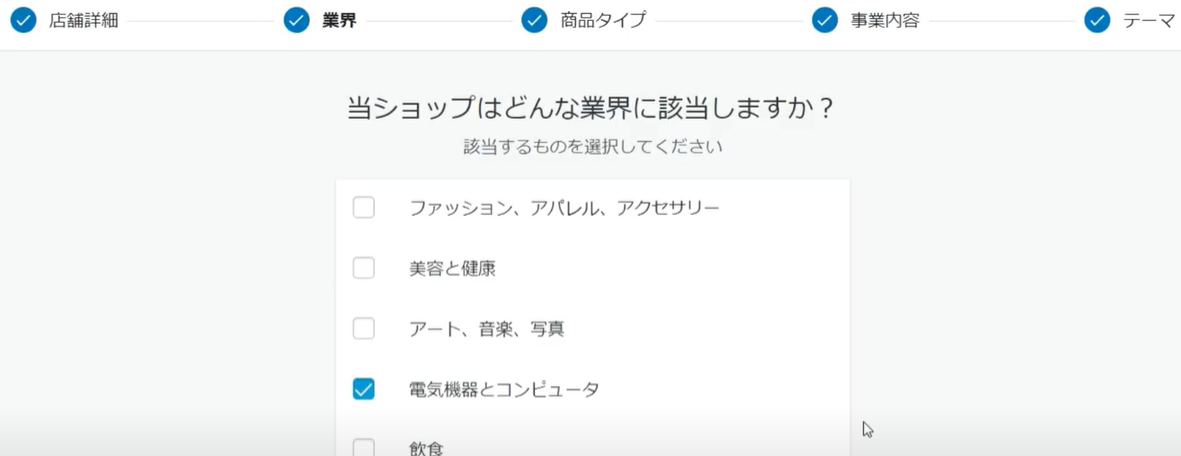
次は業界のセクションです。あなたが販売する商品に合わせて、業界を選択してください。

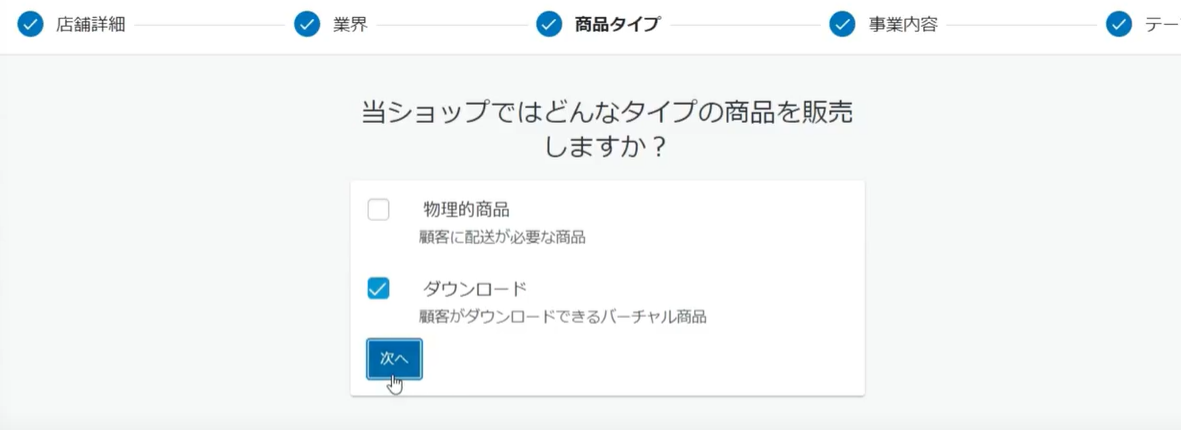
次に、商品タイプを選択します。顧客に配送する物理的商品と、ダウンロード商品を選択することができます。

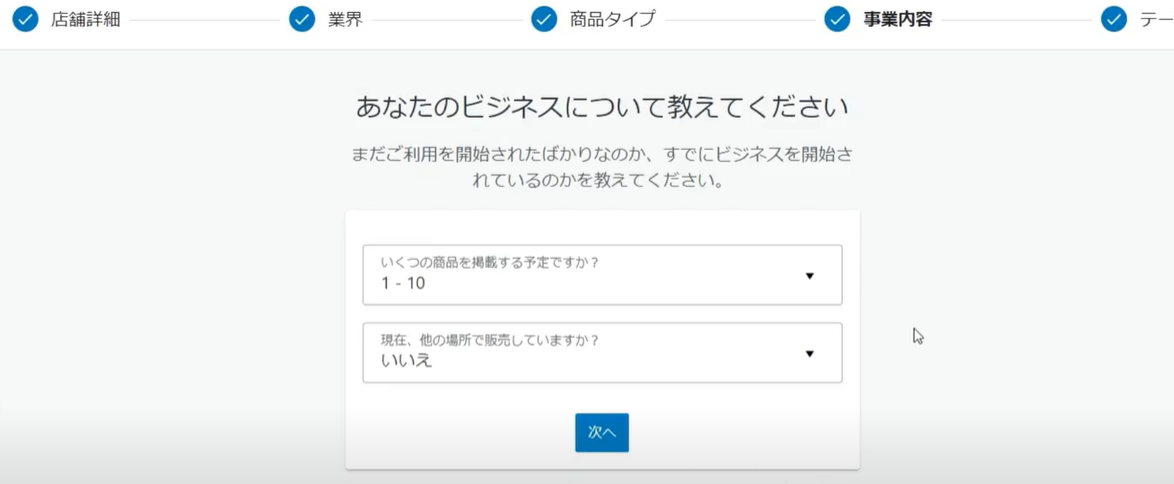
次に、あなたのビジネスについての質問に答えます。掲載する予定の商品の数、すでに他の場所で商品を販売しているかどうかについて質問されます。

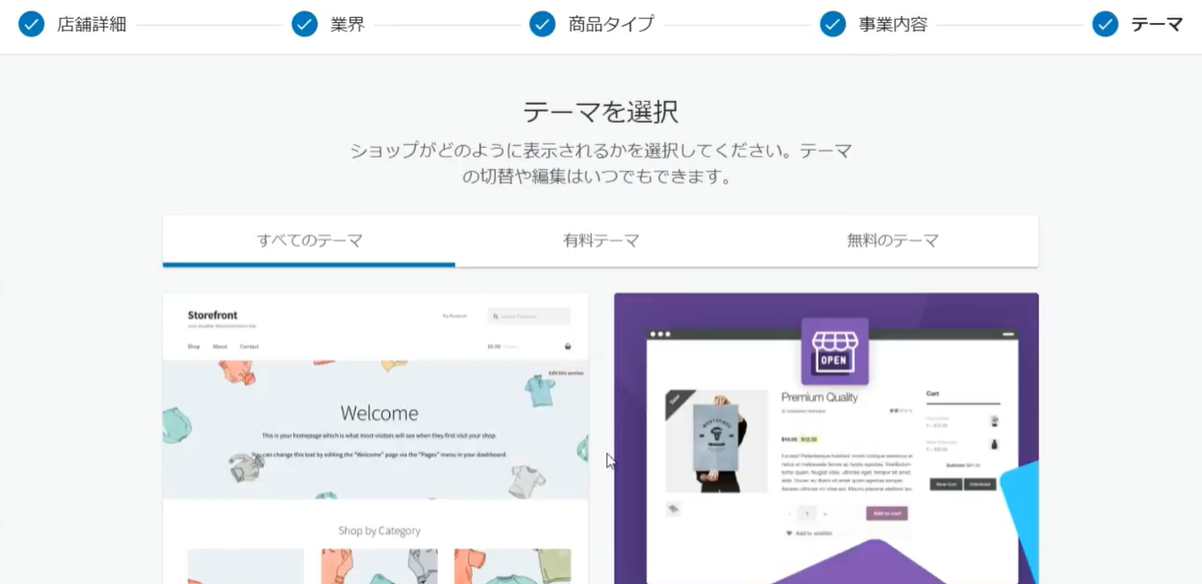
最後にあなたのストアのテーマを選択して終了です。

これでストアを開始する準備が整いました。
2.WooCommerceストア設定

この章では、ストアの設定について解説します。ストアの設定では、
- ショップ全体の設定
- 配送料
- 税金
- メール通知
などの設定を行います。
2-1.「一般」タブ設定
この章では、WooCommerceの一般タブの設定について解説します。
一般タブの設定では、ビジネスの所在地や配送設定の有無、お店で使用する通貨等の設定を行います。
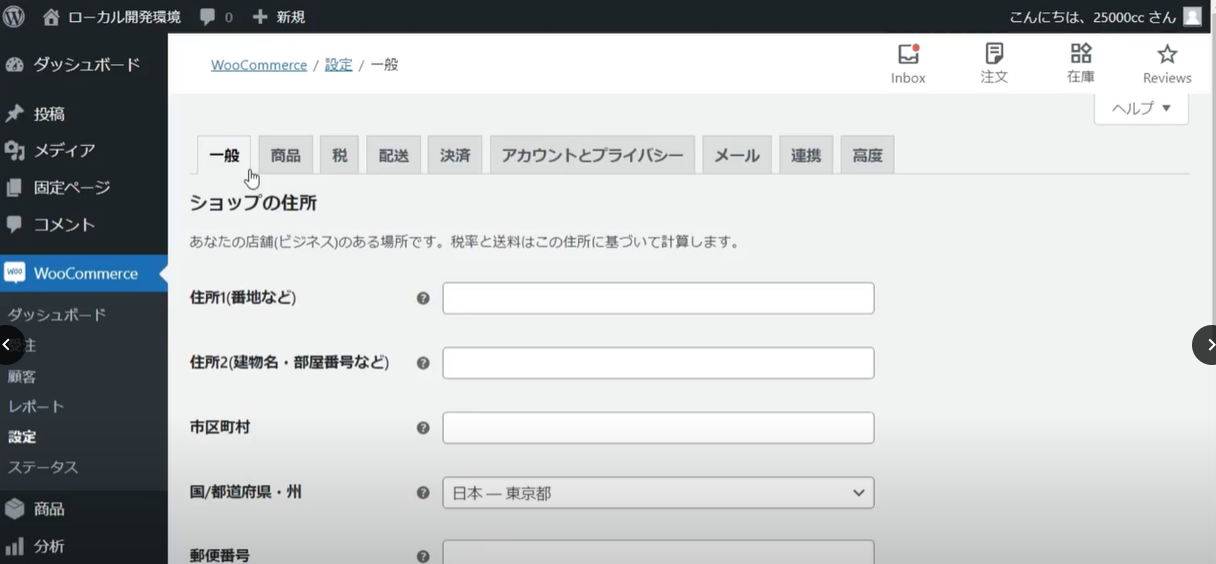
WooCommerceのメニューから設定を選択します。

ページの上部には一般設定のセクションがあり、
- 商品とその表示方法
- 税金オプション
- 配送設定
- 支払い方法
- アカウントとプライバシー
- メール通知
- 高度な設定
などがあります。それぞれの項目については別の章で詳しく説明しますので、ここでは一般設定について見てみましょう。
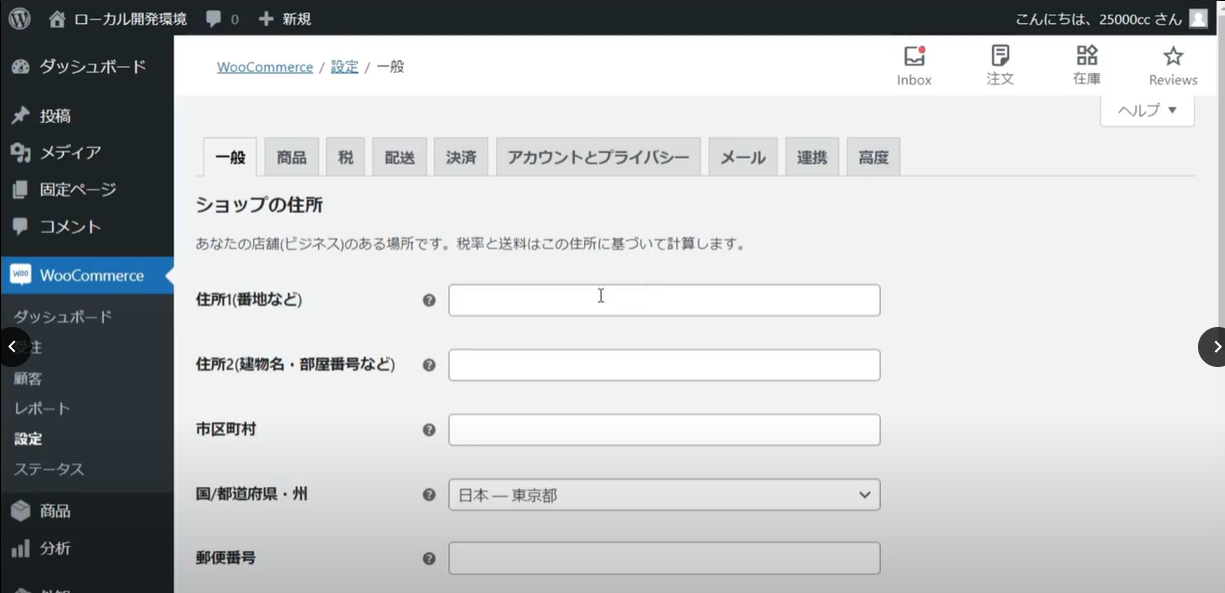
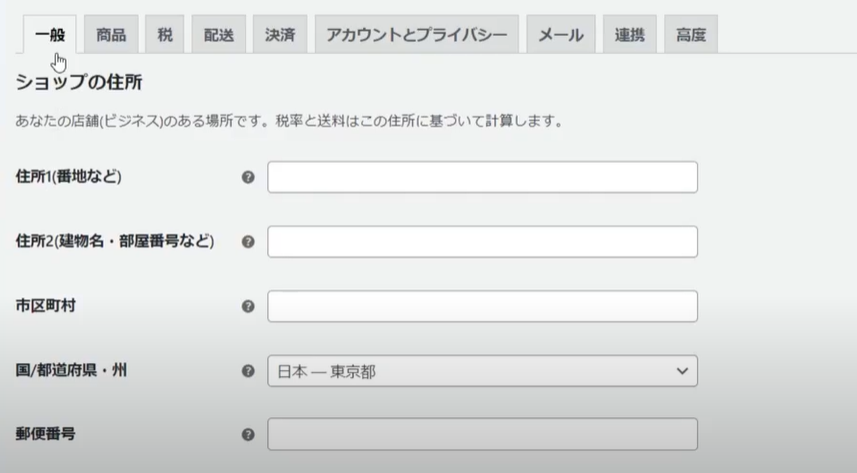
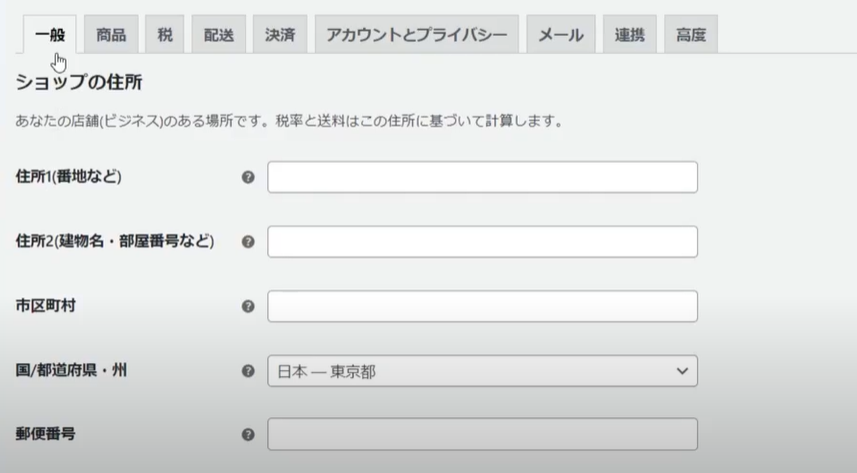
まず、ストアの住所を入力します。これはあなたのビジネスの所在地であり、デフォルトの税金と配送料を決定するために使用されます。

WooCommerceを初めて起動したときにセットアップウィザードを使用した場合、これらは既に埋まっています。そうでない場合は国名と郵便番号を含む、あなたのショップの住所を記入してください。
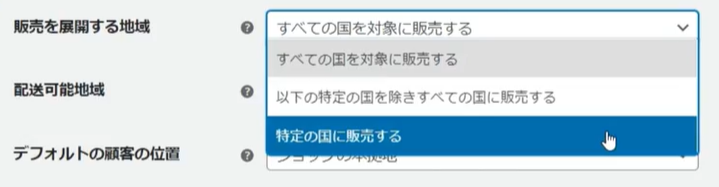
次に基本設定で、あなたが販売する予定の地域を選択します。

ここでは
- すべての国
- 選択した国以外のすべての国
- 特定の国
に販売することができます。また、複数の国を追加することも可能です。
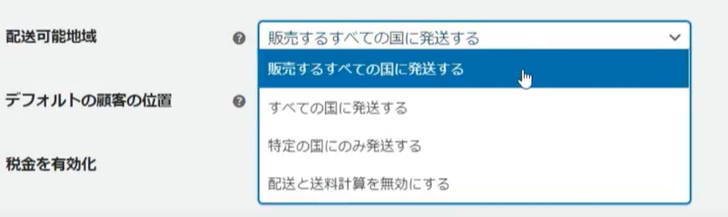
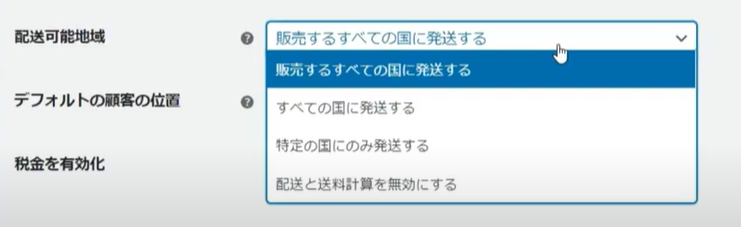
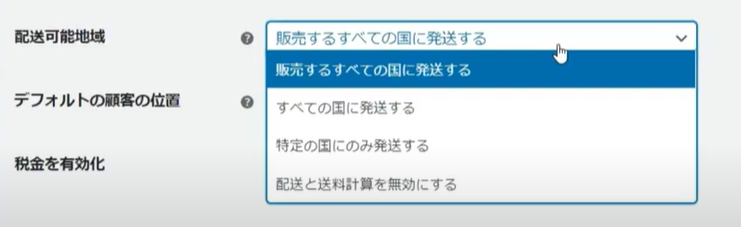
次に出荷を予定している国を選択します。

出荷先は、
- 販売するすべての国
- すべての国
- 特定の国のみ
とすることができます。また「配送と送料計算を無効にする」を選択することで、配送に関連する機能を無効化することができます。
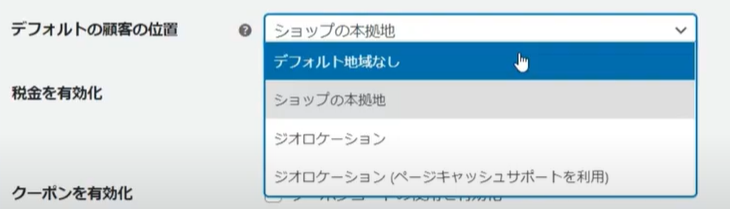
次に、税金と送料を計算するために顧客の位置を選択します。

「デフォルト地域なし」の場合は、顧客の住所を入力するまで税金を計算しません。
「ショップの本拠地」の場合は、顧客があなたのショップと同じ地域にいると仮定します。
「ジオロケーション」の場合は自動的に現在地を判断し、それに応じて税金を計算します。
「ジオロケーション(ページキャッシュサポートを利用)」の場合も同じです。AjaxまたはJavaScript in XMLを使用してお客様の所在地を判断します。
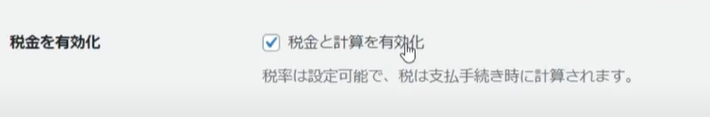
税金を計算する必要がない場合、「税金と計算を有効化」のチェックボックスを外してください。

税金を無効にすると、税金設定の株も非表示になります。
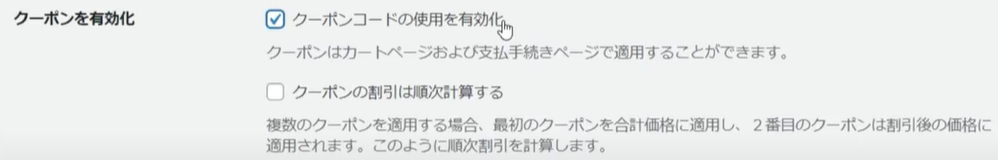
クーポンコードの使用を有効にすると、決済の際にクーポンコードを入力することで割引を受けることができます。

またクーポンを有効にする場合、クーポンの割引を逐次計算するかを選択します。ここにチェックを入れると、まず1つ目のクーポンで割引された後に割引後の価格に対して2つ目のクーポンが適用されるようになります。
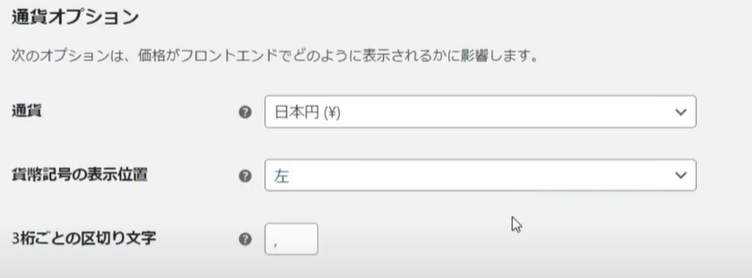
最後に、ショップのフロントエンドに価格を表示する方法を選択します。

まず、ショップの支払いに使用するデフォルトの通貨を選択します。次に貨幣記号を左側に表示するか、右側に表示するか、スペースを入れて左側または右側に表示するかを選択します。
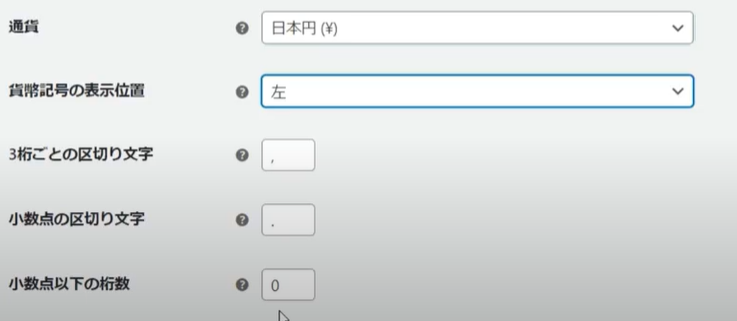
3けたことの区切り文字と小数点の区切り文字、小数点以下の桁数を設定することができます。日本円の場合は
- 通貨は「日本円」
- 貨幣記号の位置は「左」
- 3桁ごとの区切り文字はカンマ【,】
- 小数点以下の区切り文字はピリオド【.】
- 小数点以下の桁数は「0」
に設定してください。

これらの設定が完了したら次に進みますが、その前に必ず変更内容を保存してください。

以上で一般タブの設定は終了です。
2-2.「商品」タブ設定
この章では、商品タグの設定について解説します。商品タブの設定では、
- ストアでの表示方法
- レビューの有無や在庫管理
- ダウンロード商品等の設定
を行います。
WooCommerceの設定に移動し、ページの上部にある商品タブを選択します。


ここには3つのセクションがあります。
- 商品の一般設定
- 在庫管理
- ダウンロード商品に関する設定
です。
2-2-1.商品の一般設定
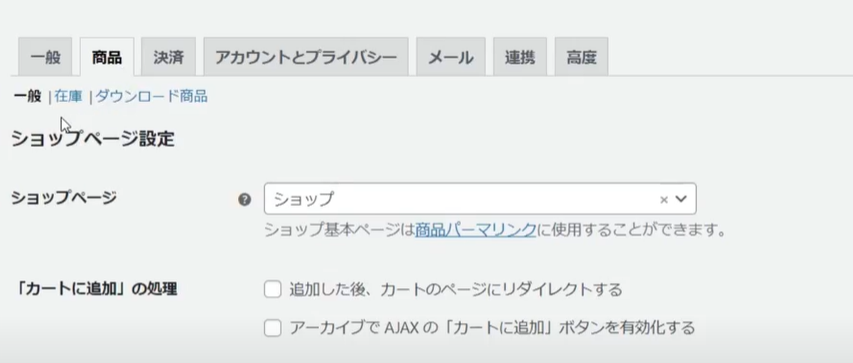
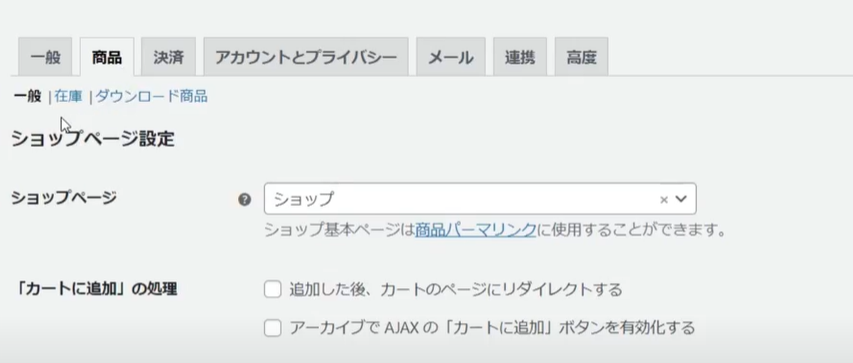
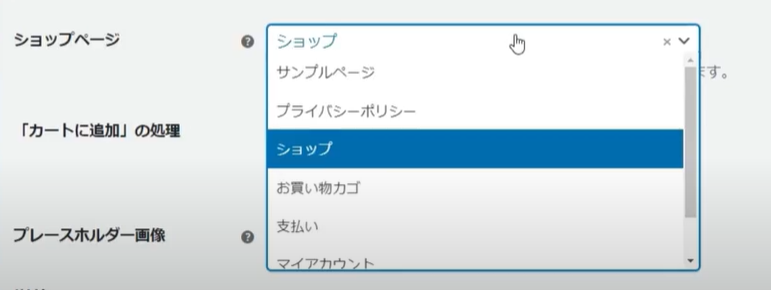
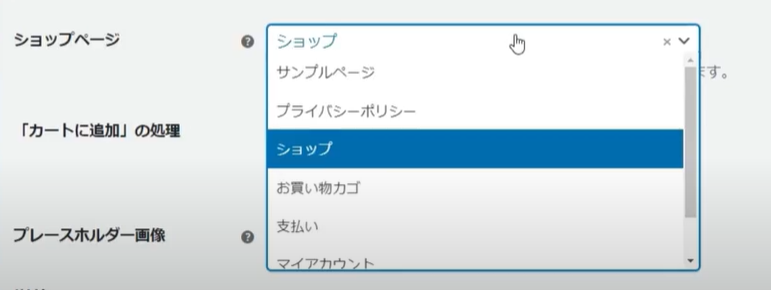
最初に、顧客が商品を見つけることができるショップ基本ページとなるページを選択します。
WooCommerceが作成したショップページを使用するか、リストから他のページを選択することができます。


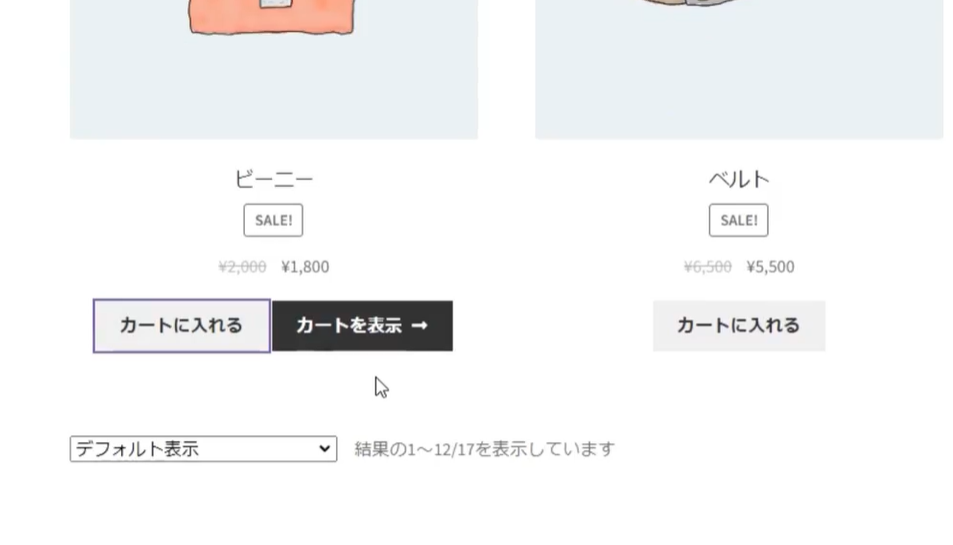
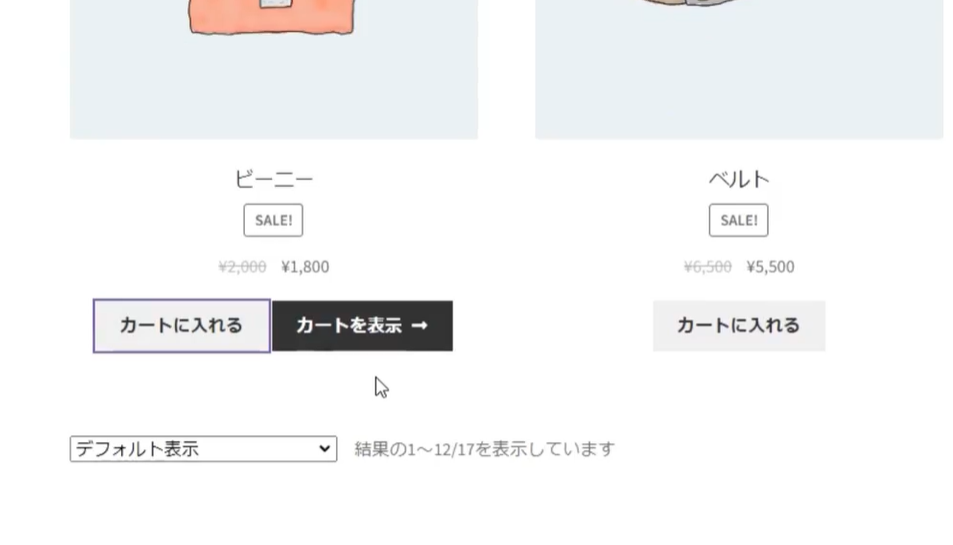
次に、お客様が商品をカートに追加した際の処理を選択します。最初のオプションにチェックを入れると、顧客が商品を追加した後自動的にカードのページにリダイレクトされます。そして次のオプションでは「アーカイブページのカードに入れる」ボタンでAjaxを有効にすることができます。
このオプションにより、お客様はページを更新することなく商品をカートに追加することができます。


次に、他の商品画像がない場合にフロントエンドに表示される、デフォルトのプレースホルダー画像を設定します。これは御社のロゴ、または代表的な製品やサービスの画像にすることができます。
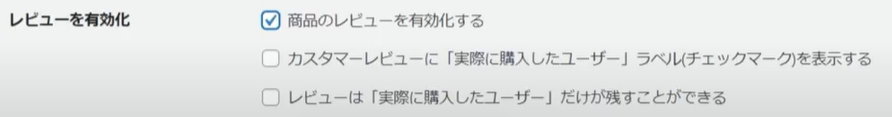
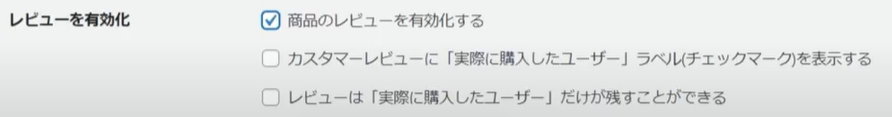
単位の設定では、商品の重さと長さを表示するためにお好みの単位を選択します。商品のレビューを有効にすると、潜在顧客が商品の購入を決めやすくなり、売り上げが増加する可能性があります。


またレビューを有効にすると、実際に商品を購入したレビューの横に特別なラベルを表示することができます。


さらに、商品を購入したユーザーだけがレビューをできるように設定することもできます。
最後に、レビューで星評価を有効にし、星評価を必須とするか任意とするかを選択することができます。変更した内容は必ず保存してください。









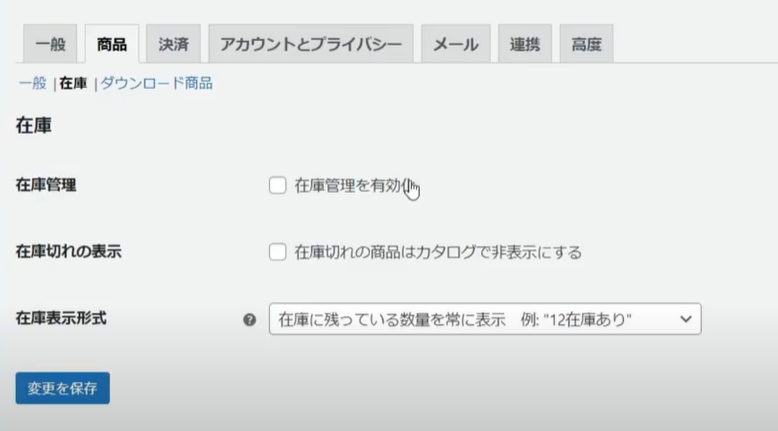
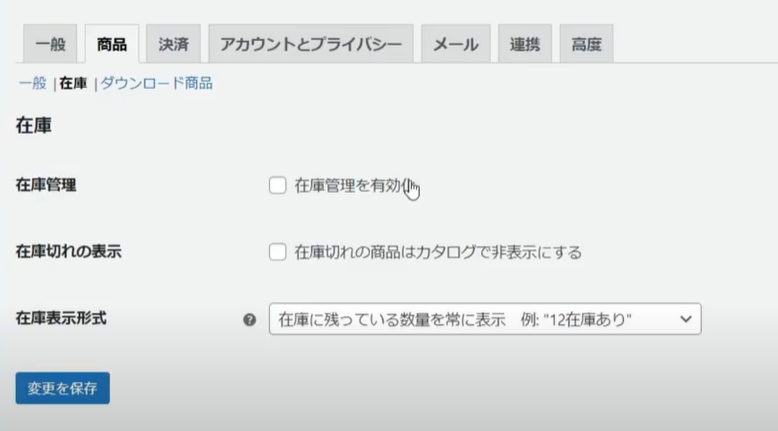
2-2-2.在庫の設定
「在庫の設定」では、在庫管理を有効にすると在庫の追跡と管理を行うことができます。


各商品に数量を設定することができ、売り上げが発生するとWooCommerceが商品の在庫数を減らします。もし在庫を追跡する必要がない場合は、在庫管理を無効にすることができます。
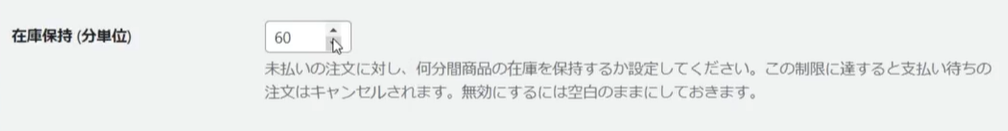
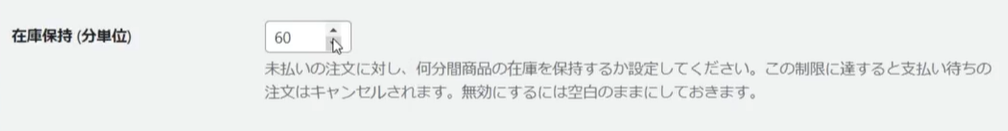
次に、WooCommerceが未払い注文に対し商品を保持する時間を設定します。


この制限時間を過ぎると、支払い待ちの注文はキャンセルされます。この機能を無効にする場合、このフィールドを空白にしてください。
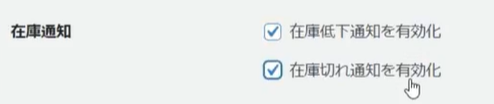
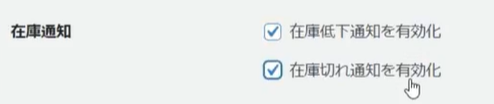
また在庫が少なくなったり、在庫切れになったときにメールで通知を受け取ることができます。


このオプションを有効にした場合、メール通知を受け取るためのメールアドレスを入力してください。
次に、在庫切れや在庫低下の通知を受け取る商品の数を選択し、在庫切れの商品をサイト上で非表示にするかどうかを選択します。


そして最後に、商品の数量をどのように表示するかを選択します。
- 常に数量を表示する
- 在庫が少なくなった時だけ数量を表示する
- 数量を表示しない
などの設定が可能です。
変更を保存します。









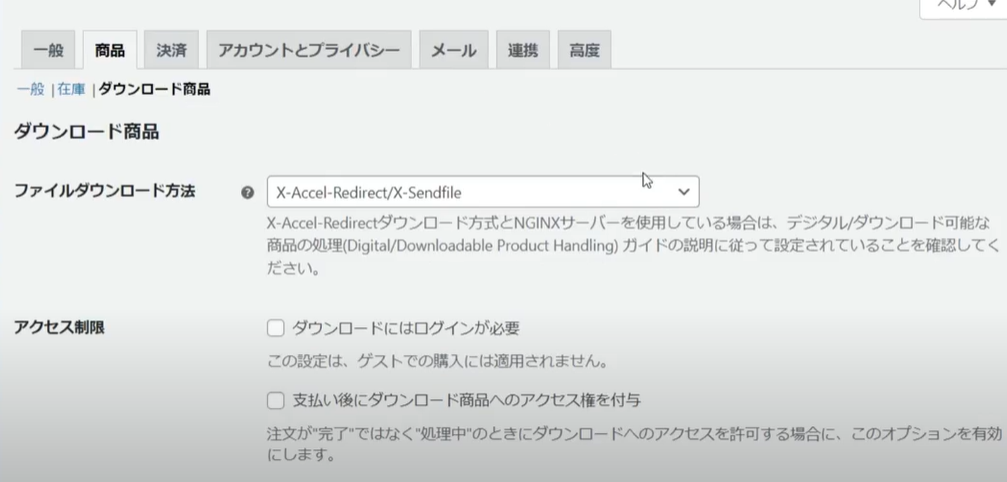
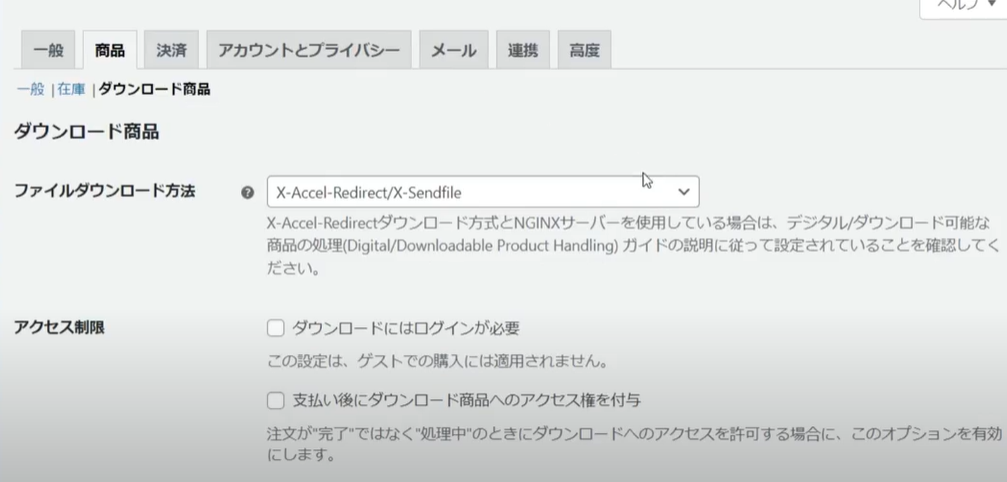
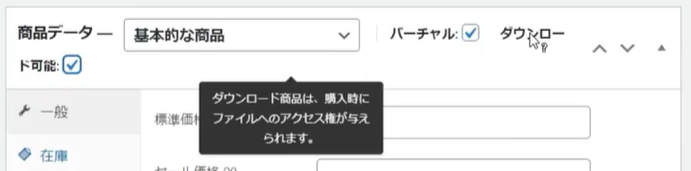
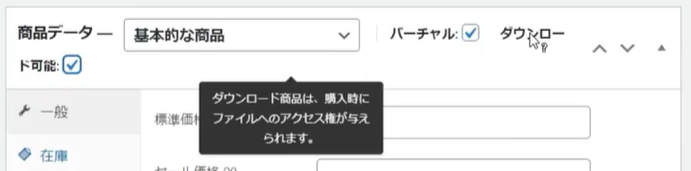
2-2-3.ダウンロード商品
ダウンロード商品を販売する場合、ファイルのダウンロード方法を選択する必要があります。


強制ダウンロードを選択した場合、PHPスクリプトを使用してファイルを強制的にダウンロードさせ、購入者以外にはダウンロードリンクを隠すことができます。
しかしWebサーバーによっては、大きなファイルの送信をサポートしていない場合があります。その場合は「X-Accel-Redirect/X-Sendfile」を選択してください。強制ダウンロードよりはるかに高性能で、より大きなファイルを扱うことができます。
ポスティングプロバイダがこの方法をサポートしているか確認する必要がありますが、ダウンロード方法はこの選択肢がベストです。
「リダイレクトのみ」は顧客にファイルをダウンロードできるリンクを提供しますが、外部からのアクセスからファイルを保護することができません。そのためダウンロードリンクさえあれば、誰でもファイルをダウンロードすることができてしまいます。
ほとんどのストアは、外部からのアクセスに対してファイルを安全に保つために最初の2つの方法のいずれかを選択します。リダイレクトは、問題が発生した場合またはダウンロードが安全でなくても構わない場合にのみ使用します。
次に、ファイルをダウンロードする前に顧客にログインを要求するかどうか、顧客が支払い直後にダウンロード商品へのアクセスを許可するかどうかを選択します。


最後に、ファイル名に一意の文字列を追加するかどうかを選択します。変更を保存すれば商品設定は完了です。









2-3.「税」タブ設定
この章では、WooCommerceの税タブの設定について解説します。税タブの設定では、
- 価格の入力方法
- 税計算を適用する住所
等の設定を行います。税金と税率の設定はストアのセットアップ時に実行したい、最も重要な作業の1つです。税金は本当に複雑ですが、WooCommerceでは出来る限りわかりやすくなっています。
またビジネスはそれぞれ異なるため、あなたのビジネスに適用される可能性のある法律も含めて、税理士や会計時に相談することをおすすめします。
それでは、ストアの税金の設定を開始します。WooCommerceの設定に移動し、「税」タブを選択します。


このタブは、税金が有効になっている場合にのみ表示されます。そのためこのタブが表示されない場合は一般設定に移動し、「税金と計算を有効化」をオンにし、税金タブに戻ります。
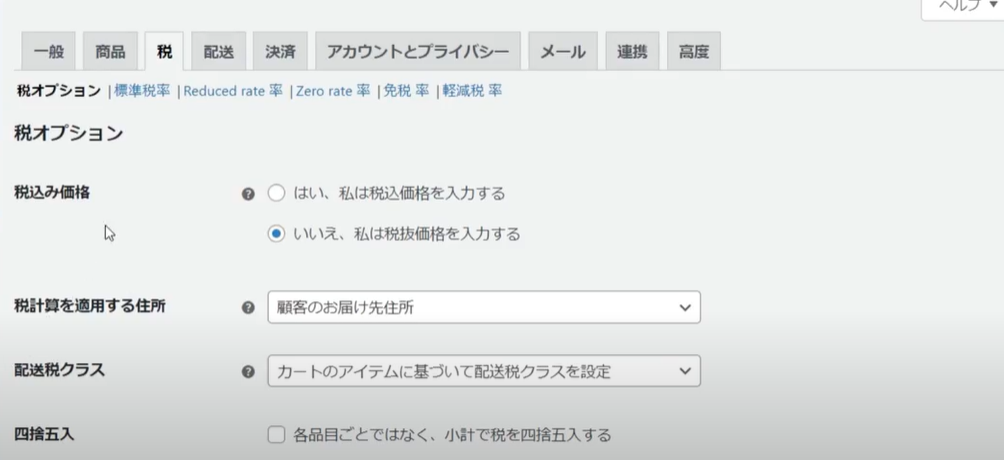
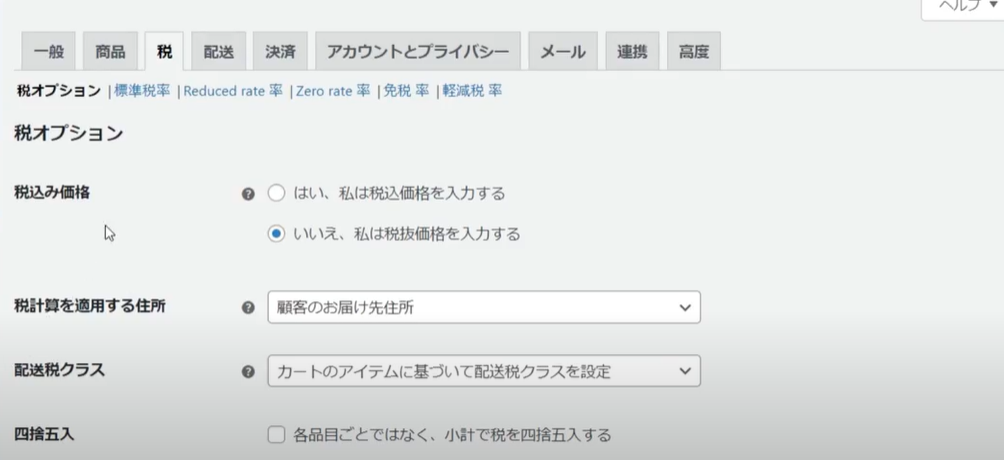
ここには重要なオプションがあり、あなたのニーズに合わせて設定することができます。選択した設定は、あなたのストアが位置する税務署管轄区域に基づいています。あなたがどのように価格を設定するかを左右するため、次の項目は最も重要です。


「税込み価格を入力する」を選択した場合、商品価格は税金が含まれた形で設定されるため税金は入力した商品価格から差し引かれで算出されます。
「税抜き価格を入力する」を選択した場合、商品価格に税金が含まれません。税金は入力した商品価格から算出され、加算されます。
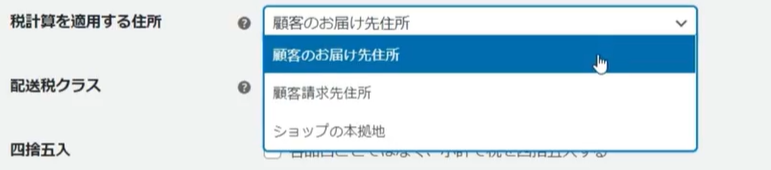
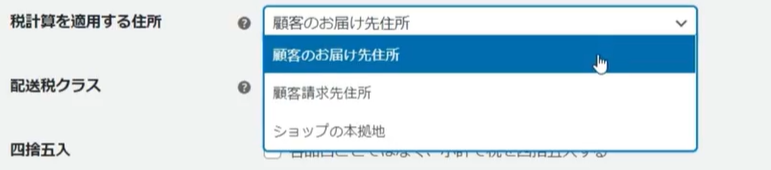
次に、税計算を適用する住所を選択します。


- 顧客の配送先住所
- 顧客の請求先住所
- あなたのショップの本拠地
のいずれかを選択します。
ショップの本拠地を使用する場合、税金は常に顧客の所在地ではなく、あなたのショップの所在地に基づいて計算されます。
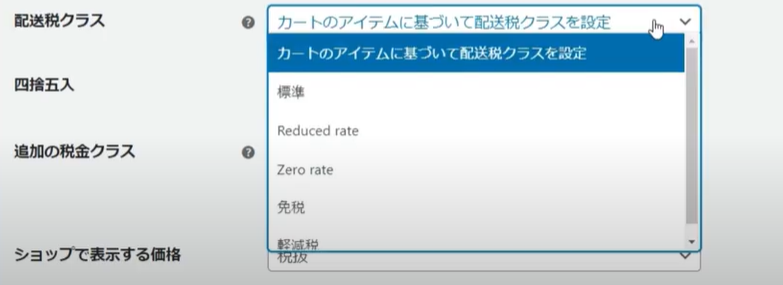
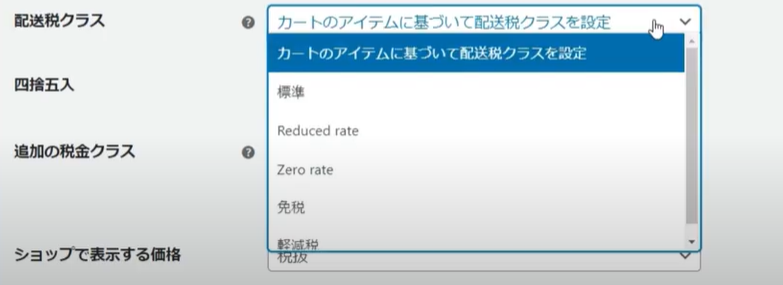
次は配送税クラスの設定です。この税クラスは配送料の税金の計算に使用されます。


ほとんどの場合、配送される商品に基づいて計算されます。
例えば商品が軽減税対象の商品の場合、軽減税クラスが適用されます。日本の場合は飲食料品の配送料は軽減税率の対象にはならないため、「標準」を選択してください。
税法によっては、税の四捨五入を最後に小計で行うことが義務付けられている場合があります。そのような場合は、このオプションを有効にしてください。そうでなければ、四捨五入は品目ごとに行われます。
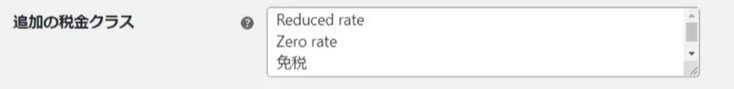
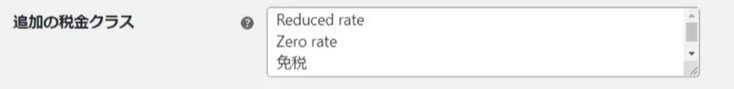
ほとんどの場合デフォルトの標準クラスを使用することになるでしょうが、別の税クラスを必要とする商品を販売する場合は、ここで税クラスを追加することができます。


WooCommerceはデフォルトで
- 標準税率
- 軽減税率
- ゼロ税率
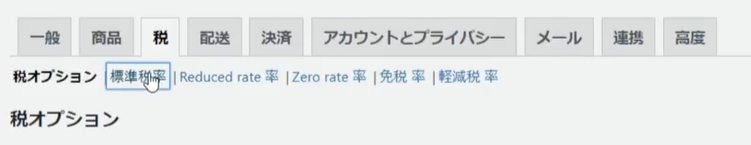
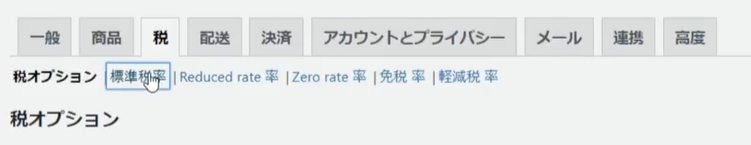
の全クラスが含まれています。各クラスは税金の設定ページの上部に表示されています。


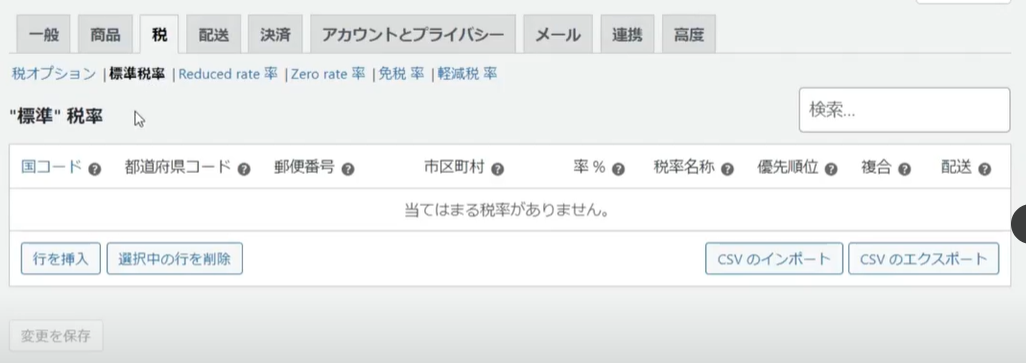
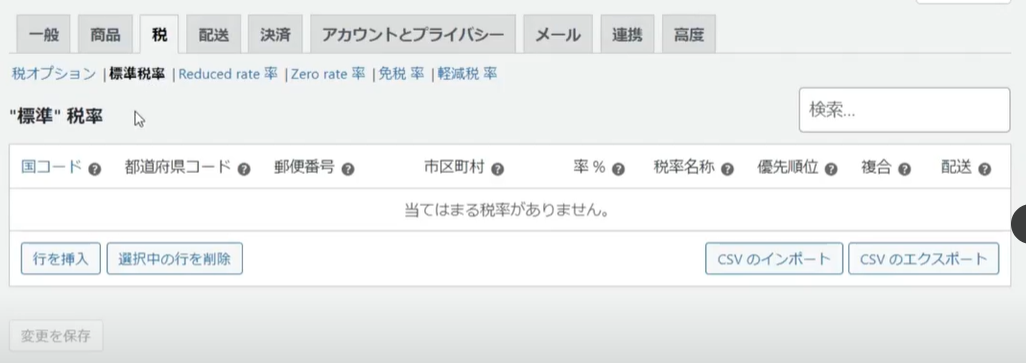
クラスを選択すると、そのクラスに割り当てられた税率の表で表示されます。ここで新しい税率を定義することができます。


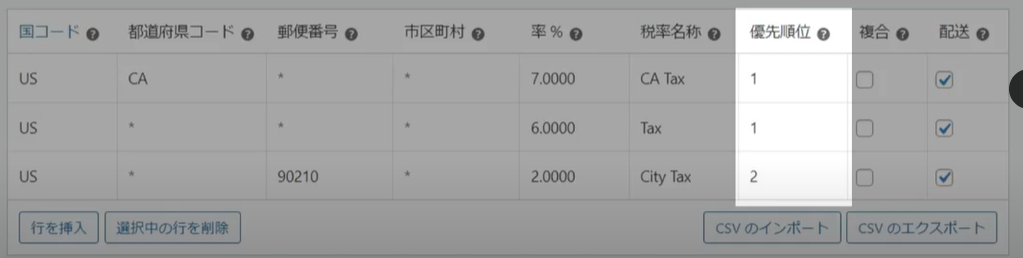
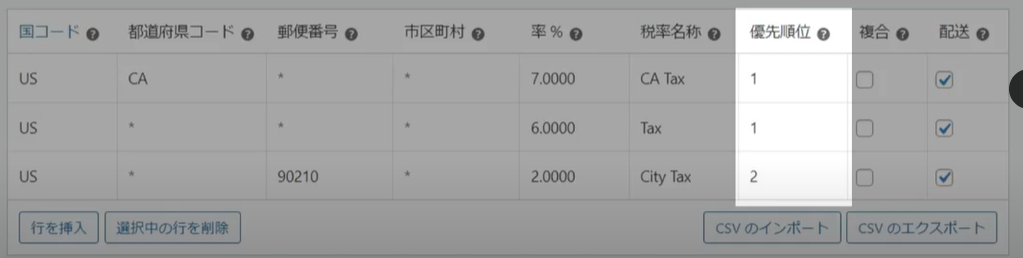
1行につき1つです。「行を挿入」を選択します。次に、新しい税率の属性を入力します。日本にある店舗の場合は、日本国内の顧客に対して10%の消費税を設定します。
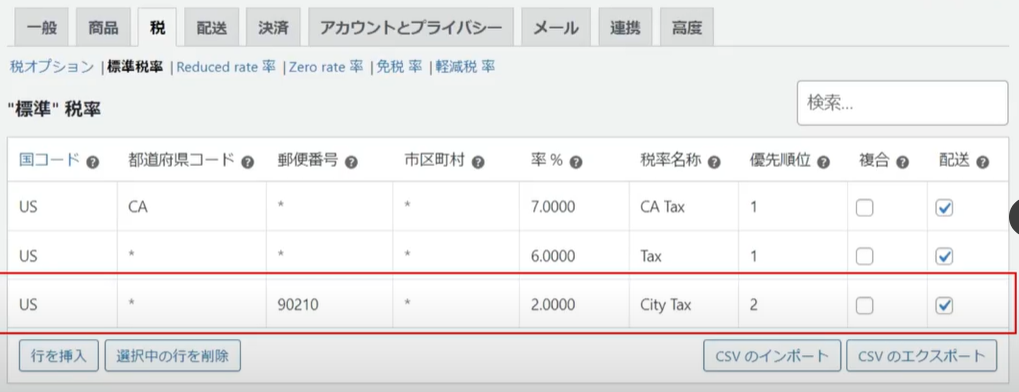
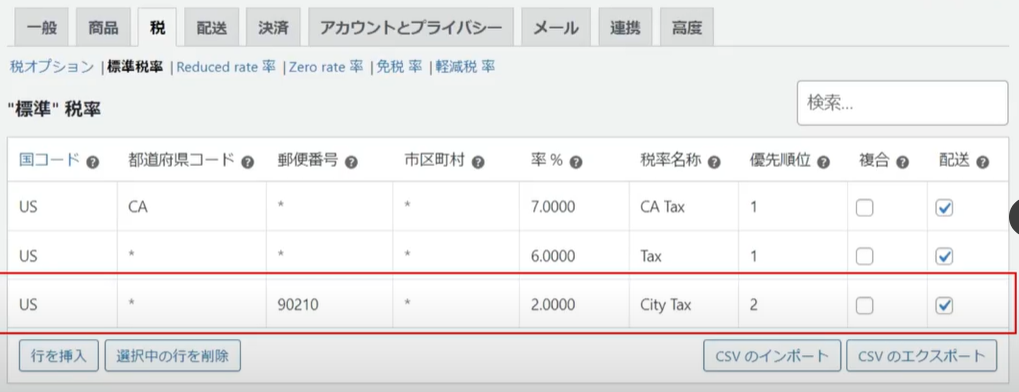
別の例を紹介します。この例ではカリフォルニア州を除く米国のすべての州に対して6%の税率を設定し、カリフォルニア州には7%の税率を設定します。


さらに、郵便番号90210の顧客には2%の地方税率を設定しました。優先順位に注目してください。


これは、税率をどの順で決定するかを決めるものです。税率はいつでも、追加、編集、削除が可能で、CSVファイルを使って税率のインポートとエクスポートをすることもできます。
税オプションに戻ります。
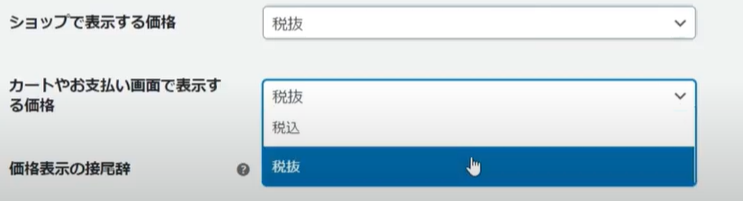
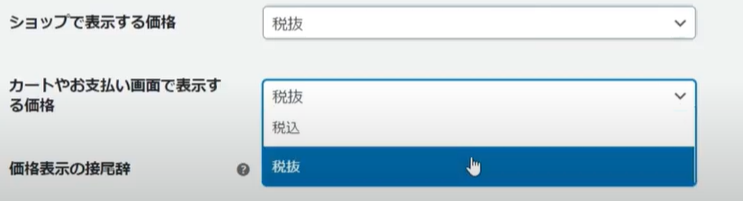
サイト上で、価格をどのように表示するかを選びます。「税込価格」と「税抜き価格」の表示方法を選択でき、カートページと支払い画面での表示方法も選択することができます。


さらに、商品価格の後に表示するテキスト接尾辞を設定することもできます。


例えば「消費税込み」とすることで価格をよりわかりやすく説明することができます。
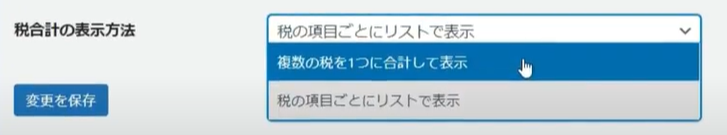
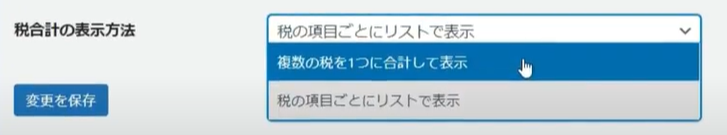
最後に支払い時に複数の税金を1つに合計して表示するか、税金の項目ごとにリストとして表示するかを選択できます。


設定が完了したら必ず保存してください。









2-4.「アカウント」タブ設定
この章では、アカウントタブの設定について解説します。アカウントタブの設定では、アカウント登録やプライバシーポリシー等の設定を行います。
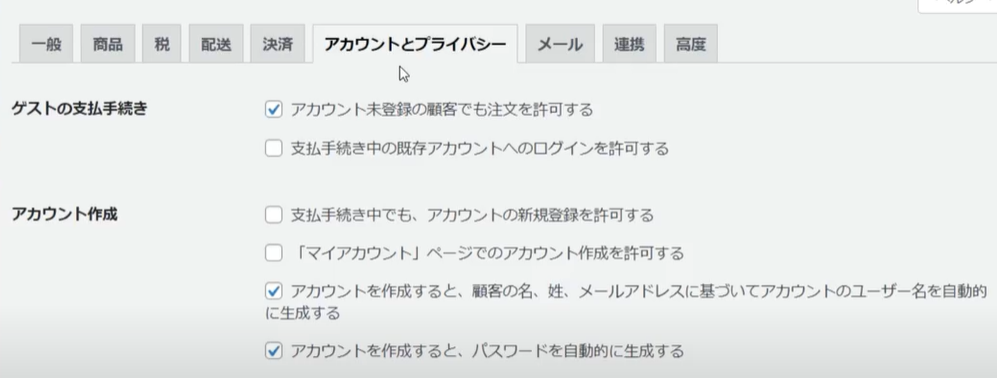
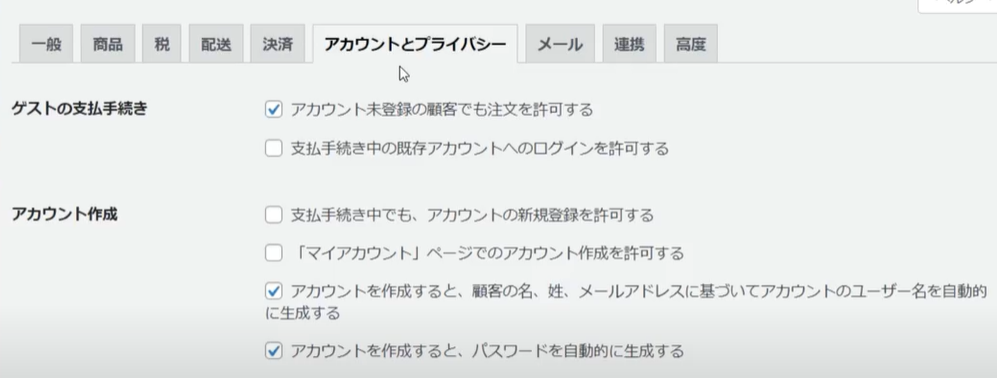
まずWooCommerceの設定から「アカウントとプライバシー」を選択します。


ゲストの支払い手続きでは、顧客がアカウントなしで注文することを許可することができます。


またログアウトしている可能性のあるリピーターの購入者を助けるために、支払いページにログインフォームを提供することができます。
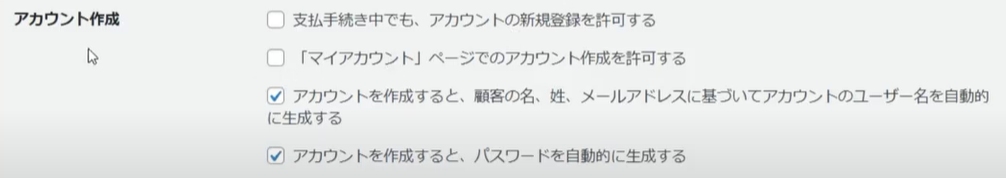
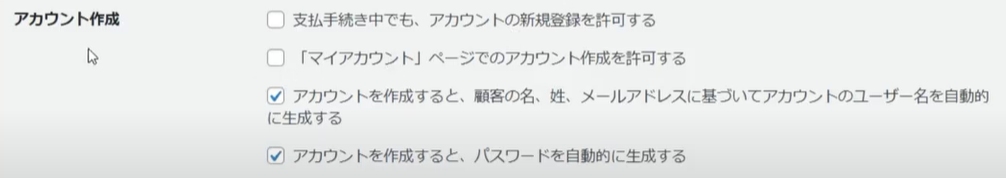
次にアカウント作成では、支払い手続き中やマイアカウントページからアカウントを作成する機会をお客様に提供することができます。


これは、お客様が注文や登録を行えるようにするのに便利です。より簡単に手続きができるようにするために、お客様のアカウントのユーザー名とパスワードを自動的に生成することもできます。
この2つのオプションを有効にすると、お客様はメールアドレスを提供するだけでアカウント登録ができるようになります。
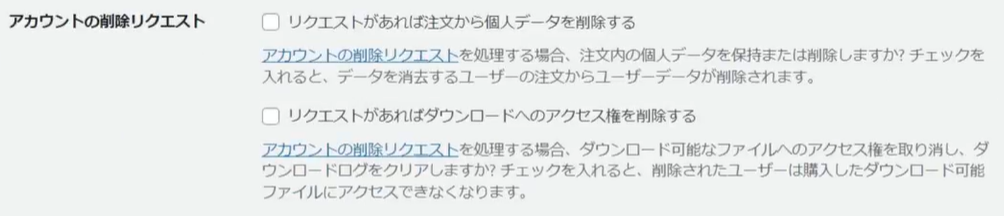
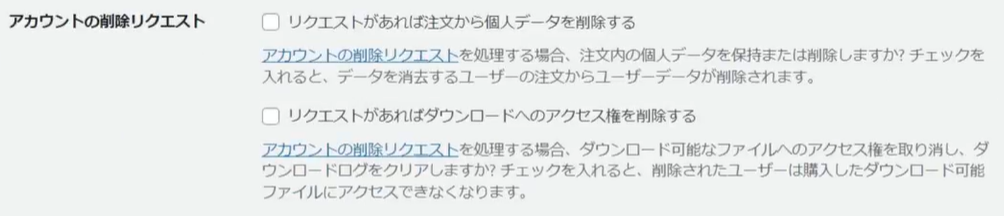
アカウントの削除リクエストにある設定により、注文から個人データを自動的に削除し、アカウントの削除リクエストに応じてダウンロードへのアクセス権を削除することができるようになります。


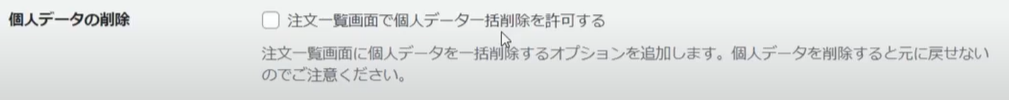
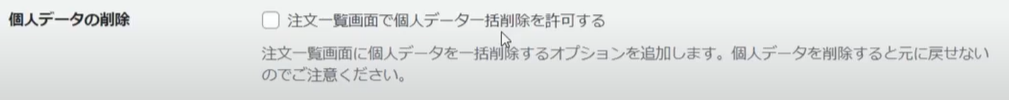
また、受注一覧画面からの個人データの一括削除を可能にするオプションもあります。


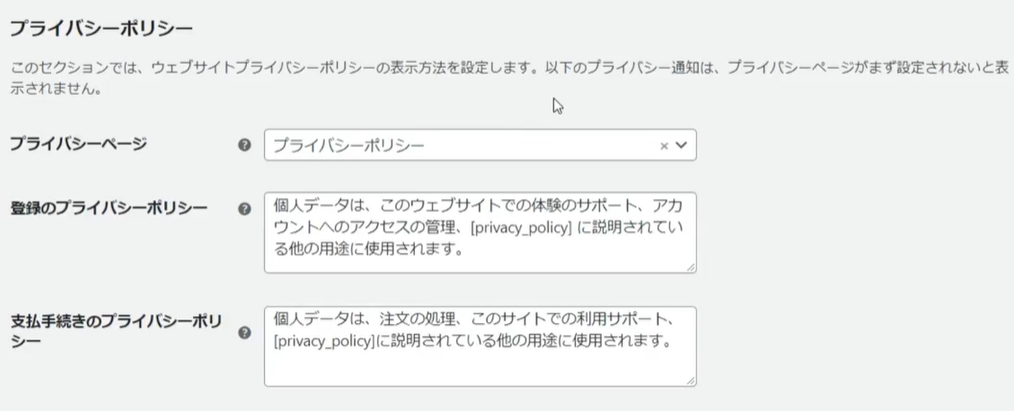
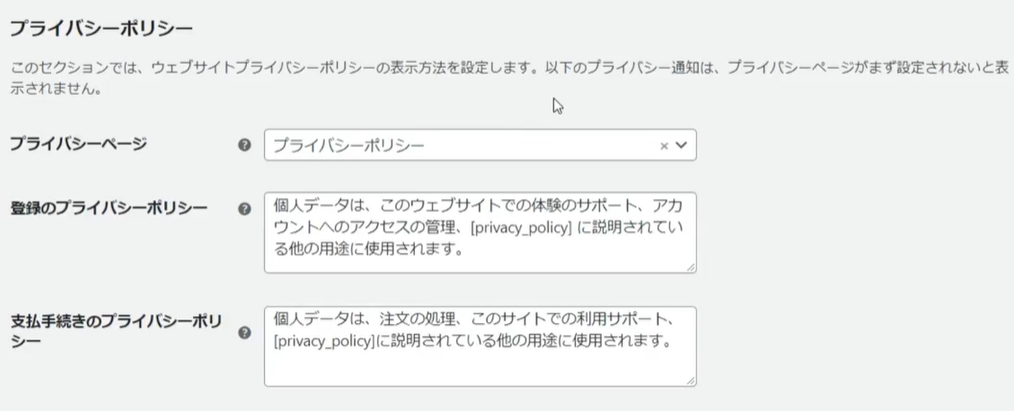
プライバシーポリシーのセクションでは、プライバシーページやアカウント登録フォーム、または支払いページに表示されるプライバシー通知を設定することができます。


これらのプライバシー通知は、プライバシーページを選択した場合にのみ顧客に表示されます。そのため、プライバシーページを選択することを忘れないでください。
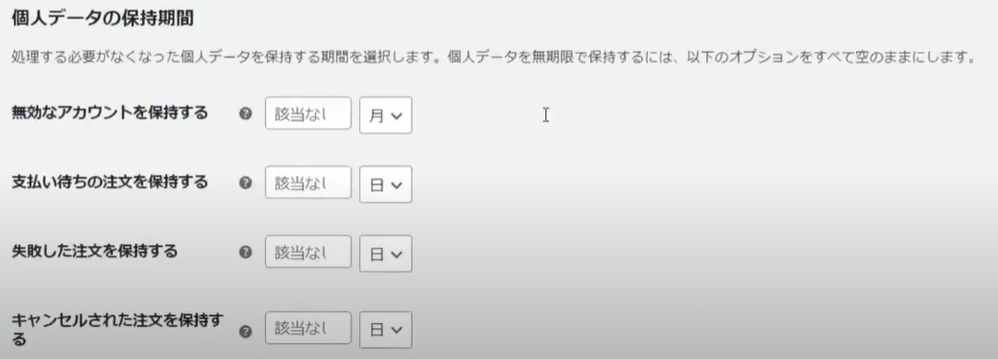
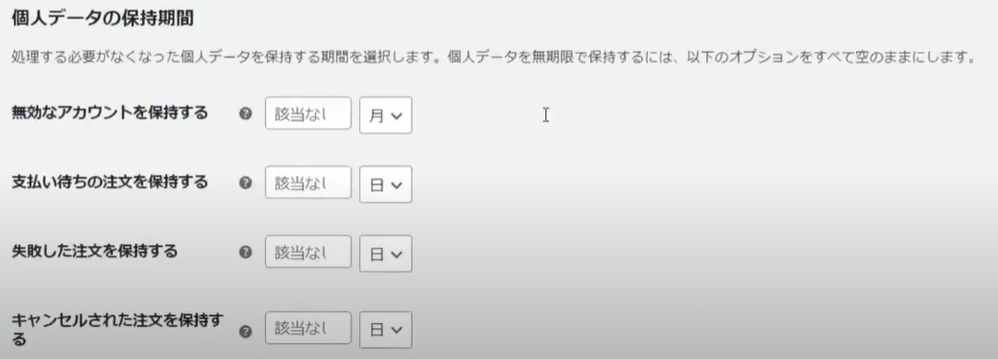
次に、個人データの保存期間を設定します。


WooCommerceは、デフォルトでサイトで収集されたデータを無期限に保持します。しかし、
- 無効なアカウント
- 支払い待ちの注文
- 失敗した注文
- キャンセルされた注文
- 完了した注文のデータ
は特定の日数、週または月後に自動的に削除されるように設定することができます。
設定が完了したら必ず保存してください。









2-5.「メール」タブ設定
この章では、メールタブの設定について解説します。メールタブの設定では、メールの送受信や文面の設定を行います。
2-5-1.メール送信者オプション
WooCommerceの設定に移動し、メールタブを選択します。


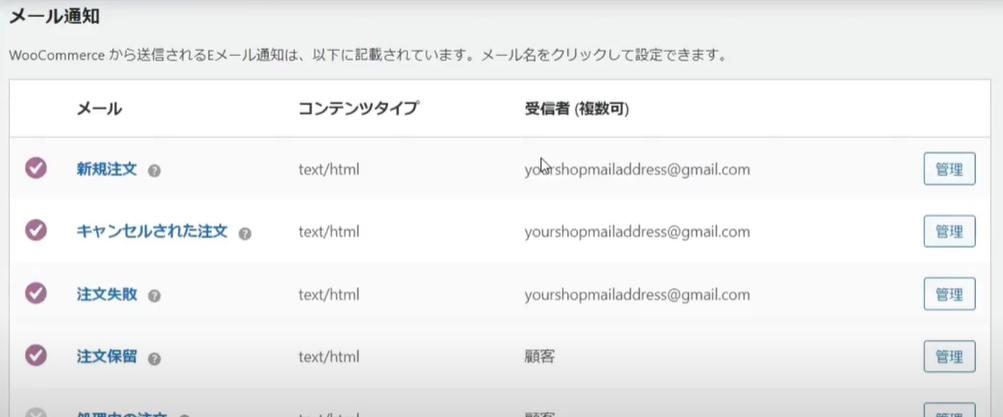
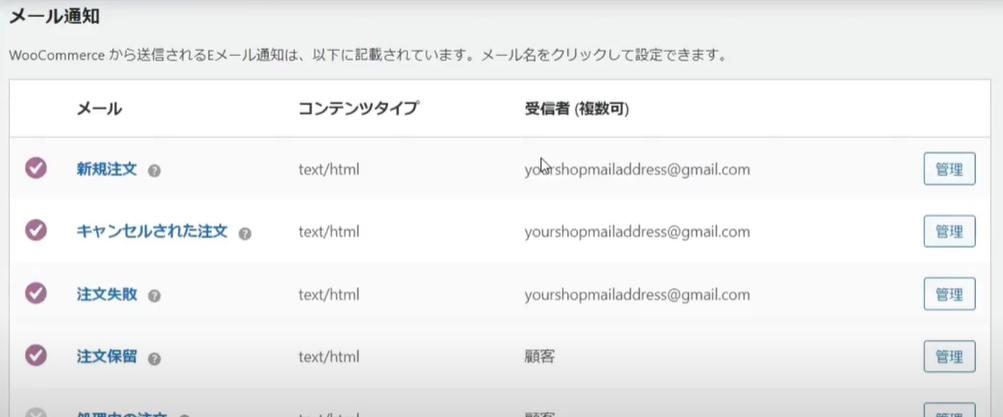
このページの最初のセクションには、メール通知が並んでいます。これらについては、後で詳しく見ていきます。
通知エリアの下にはメール送信者オプションがあります。


ここでは、あなたのストアから送信されるメールの配信下に表示される名前と、メールアドレスを設定することができます。
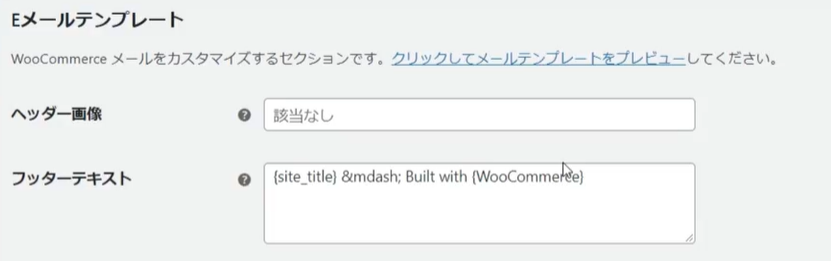
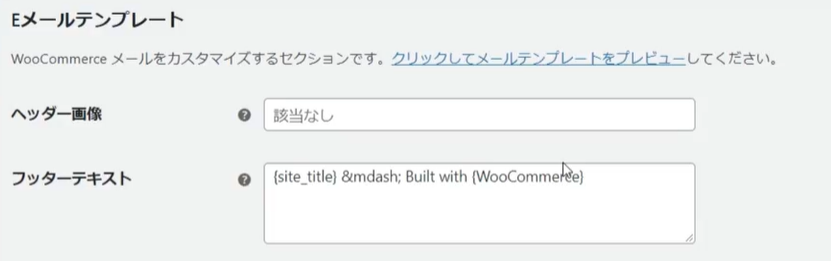
その下にはメールテンプレートの設定や、メールのヘッダー画像とするURLの設定などがあります。


メディアライブラリに画像をアップロードして、そこからURLをコピーすることができます。メールの1番下に表示されるフッターテキストは、サイトのタイトルに対応しています。これらのようなプレースホルダはメール通知でもサポートされていますが、これは後ほど紹介します。
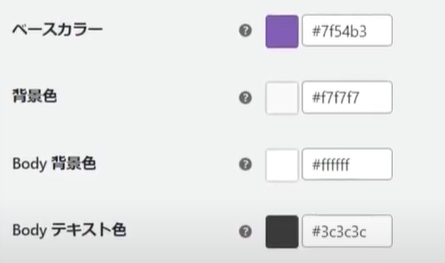
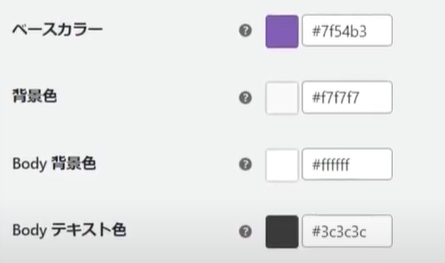
最後の4つのオプションで、メールの配色を調整できます。


それぞれカラーピッカーが用意されているので、正確な色を指定することができます。
これらの設定を変更した後は忘れずに保存してください。









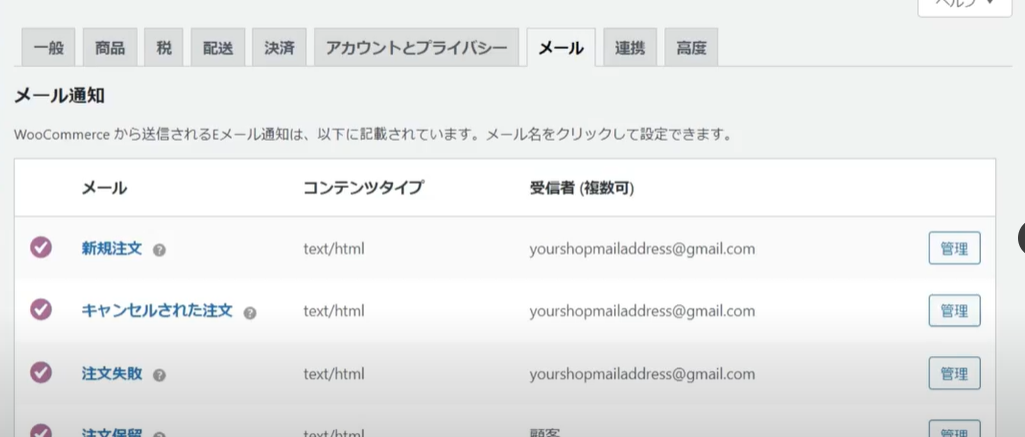
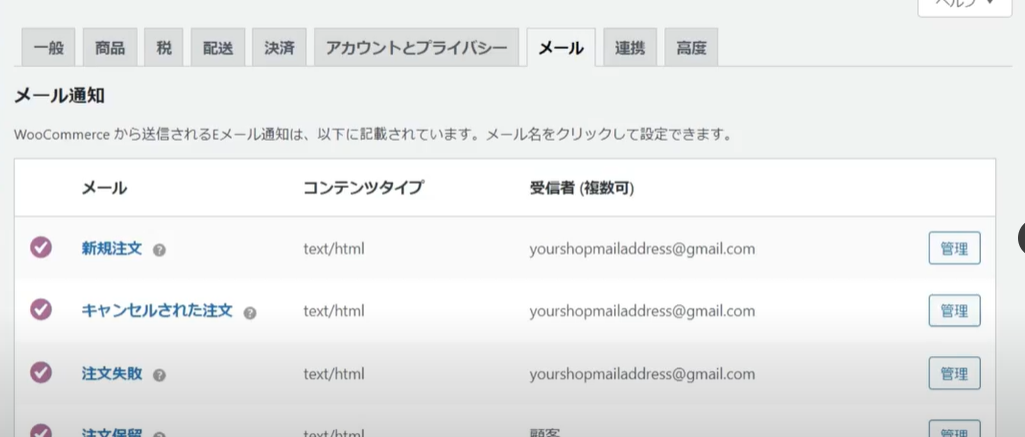
2-5-2.メール通知設定
次に、メール通知の設定に戻ります。


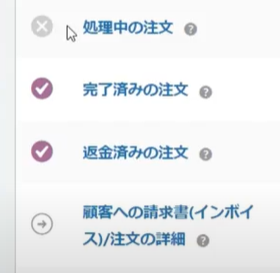
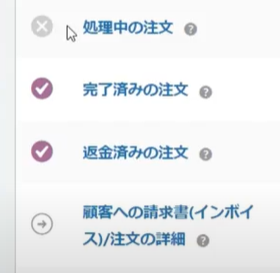
このリストには、11種類のイベントに関する通知が含まれています。
最初の列のアイコンは、各メールのステータスを表します。有効化済みは【チェックマーク☑】、無効化済みは【バツ×】、手動で送信されるメッセージは【矢印→】で表示されます。


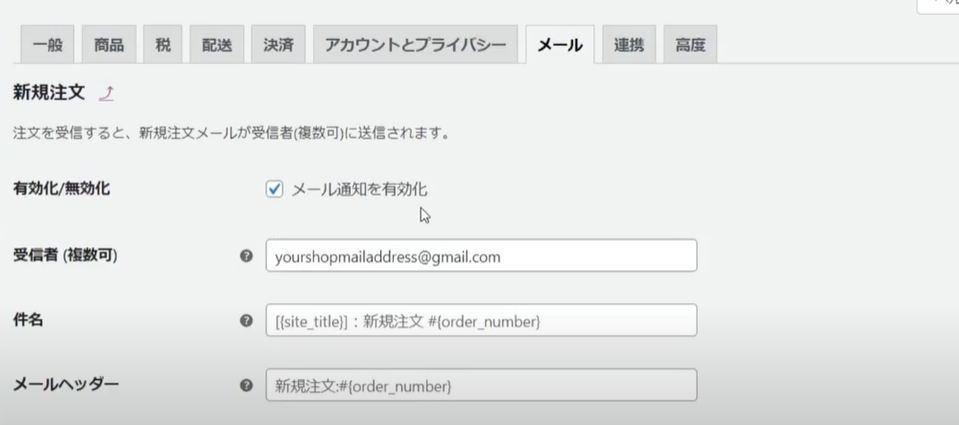
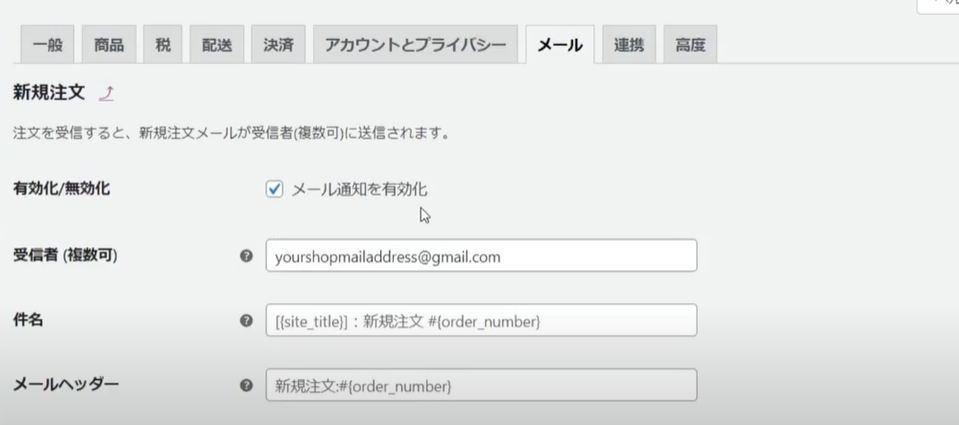
次は、メール名コンテンツタイプ受信者の設定です。
では、新規注文のメールを管理してみましょう。


最初のオプションで、このメールを有効または無効にすることができます。


次に、受信者の設定です。ストア管理者向けのメールは、受信者のリストをカンマ「,」で区切って指定することができます。
これにより、1人または複数の人に同時に通知を配信することができます。※【顧客向けのメー】ルは顧客に直接配信されるため、このオプションはありません。
次の項目では、先ほど見たフッターテキストのように件名を書き換えることができます。


このフィールドは、プレースホルダーをサポートしています。この例では、注文番号のプレースホルダーが表示されています。
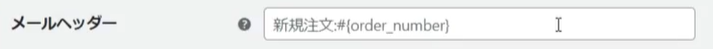
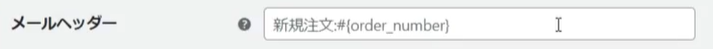
メールヘッダーも同じように機能します。


このテキストは、メールテンプレートのヘッダーセクションにヘッダーとして表示されます。
【返金済み注文】のメールには、全額払い戻しと一部払い戻しのための別々のフィールドがあります。同様に【請求書メール】には、支払い済みと未払いの注文のための、別々のフィールドが含まれています。
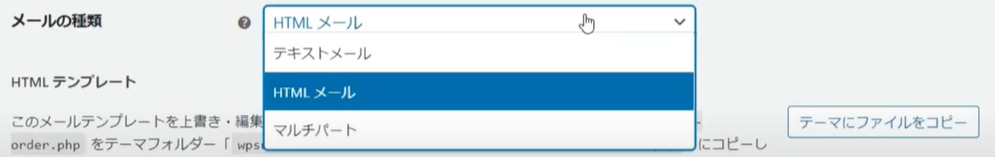
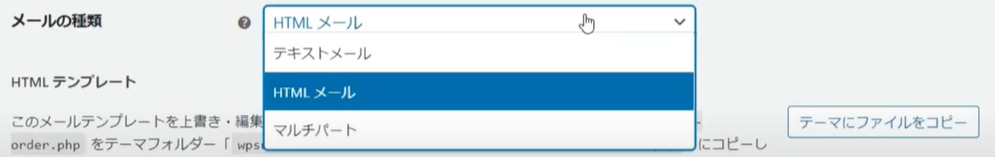
メールの種類を設定することで、メールの景色を変更することができます。


ほとんどの場合ここはHTMLのままにしておきます。
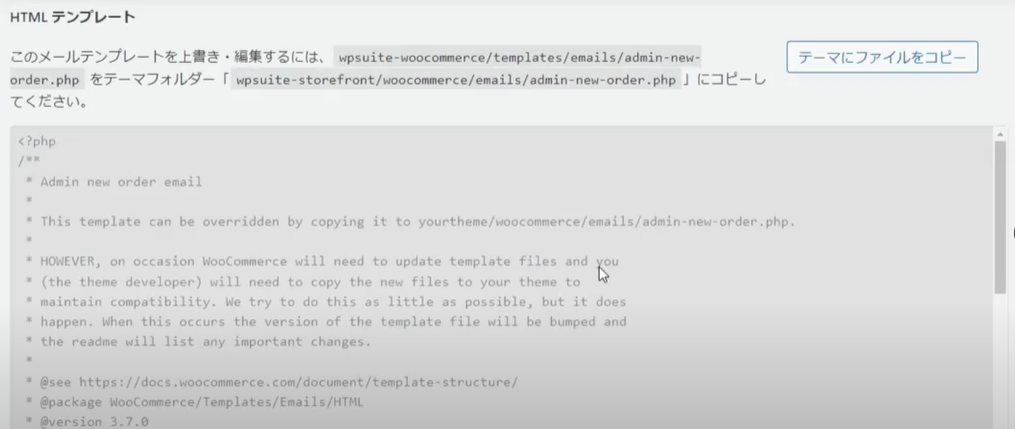
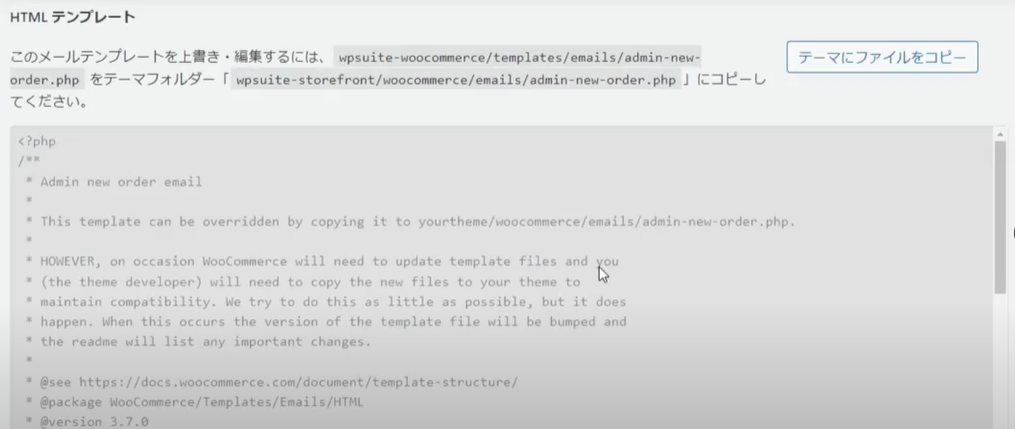
次に、実際のメールテンプレートそのものを編集するためのセクションがあります。


このセクションでは、テンプレートファイルが現在どこにあるのかを教えてくれます。サーバーの構成によっては、これらの内容を編集することができます。ですが、ここでは編集を推奨しません。Wordpressの外で安全にファイルに変更を加えるには、テンプレートをテーマにコピーしてください。
すでにテンプレートをテーマにコピーしている場合は、テンプレートファイルを削除しWooCommerceにバンドルされているテンプレートを使用して、最新版のWooCommerceに準拠したテンプレートを使用してください。
これらの設定を変更した後は忘れずに保存してください。









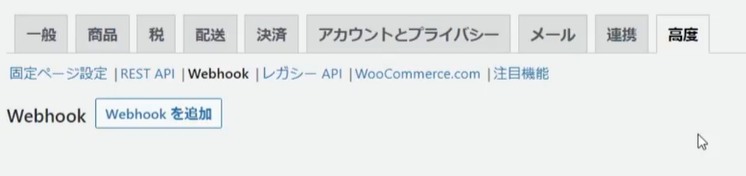
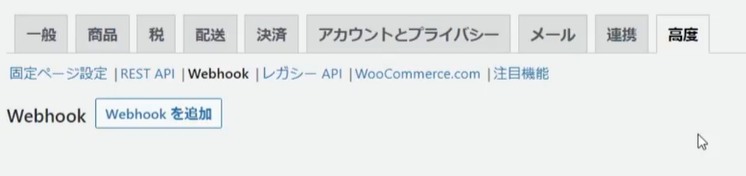
2-6.「高度な設定」タブ設定
この章では、高度な設定タブの設定について解説します。高度な設定タブでは、店舗ページのセットアップを制御しAPIまたはWebhoolを介してサードパーティー接続を有効にすることができます。
WooCommerceの設定高度な設定タブに移動し、これらの各機能をどのように使用するかを見ていきます。


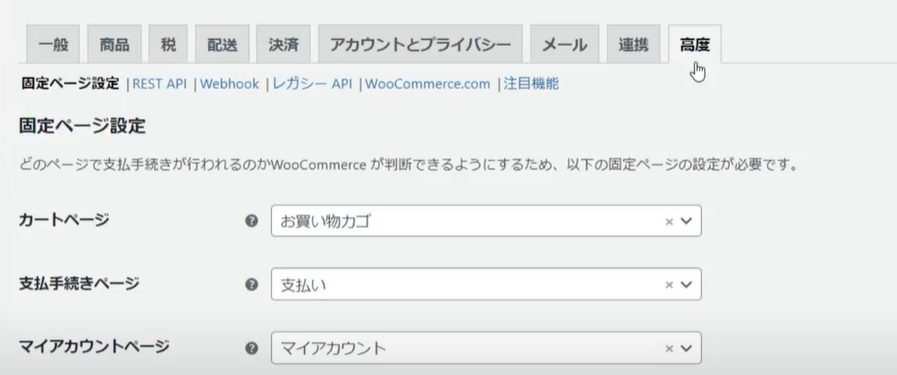
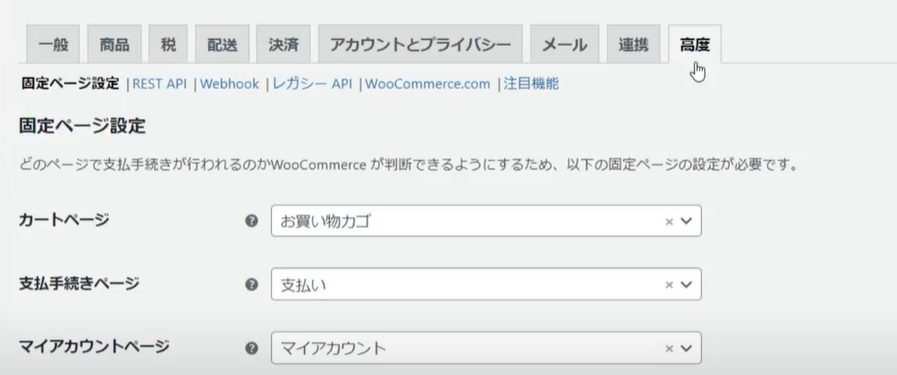
固定ページ設定では、WooCommerceが支払い手続きを通じて顧客をどこに送るかを決定します。これらのページは設定の一部として構成され、いつでも変更することができます。
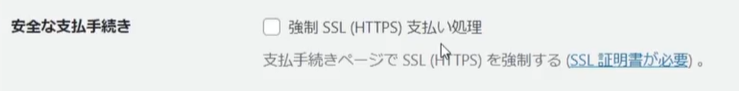
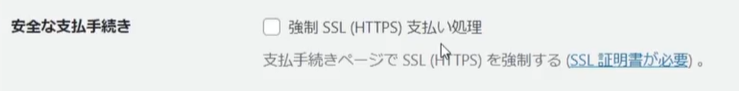
「安全な支払い手続き」は、支払いページをHTTPS経由で読み込むことを強制するものです。


あなたのストアが常にHTTPSを使用するように設定されていない場合、有効にする必要があります。
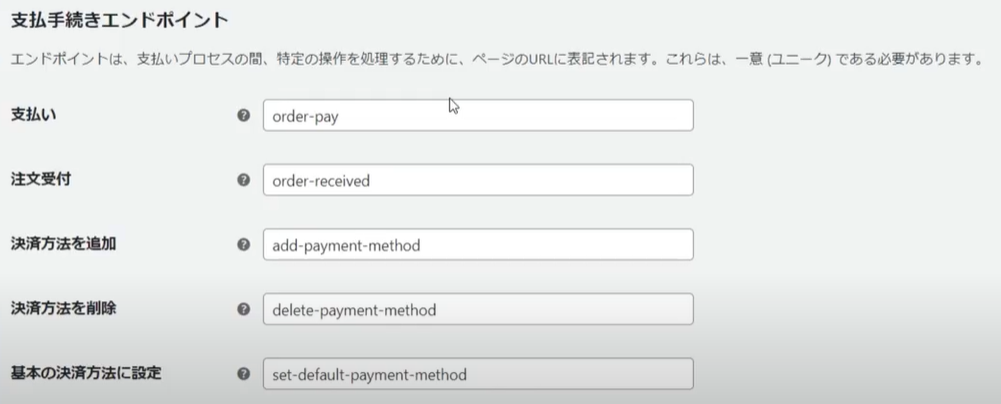
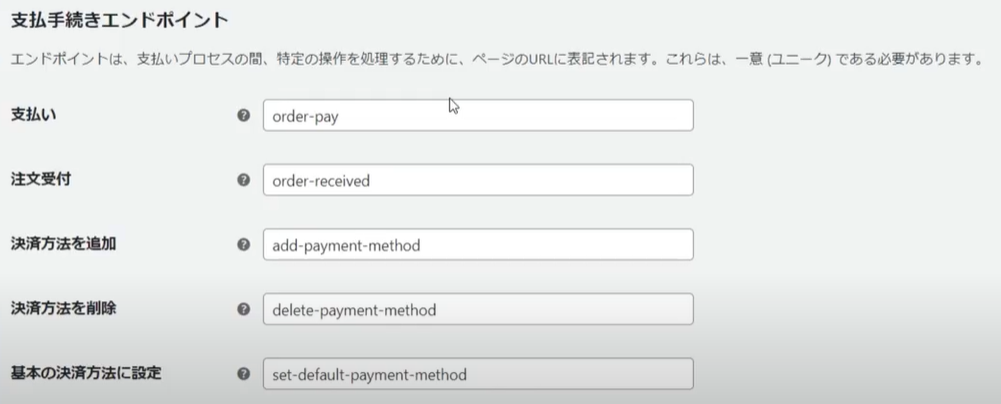
次の設定では、支払い手続き中に異なるアクションを引き起こす、特別なURLエンドポイントを確立することができます。


それぞれの値は、基本的に一意である必要があります。支払い手続きエンドポイントやアカウントのエンドポイントの値は、変更することがほとんどありません。アカウントのエンドポイントは、顧客アカウントのダッシュボードで行われる様々なアクションを処理します。
何か変更を加えた場合は、次に進む前に変更を保存してください。
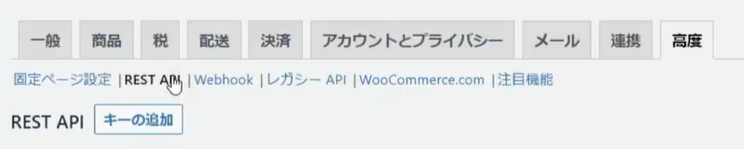
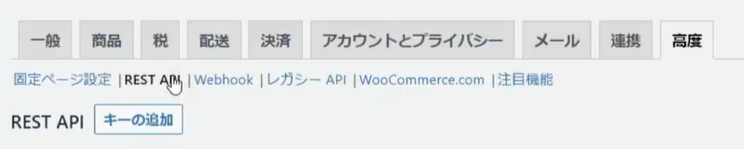
次にREST APIのセクションに進みましょう。


REST APIは、外部アプリのストアのデータを表示及び管理することを可能にします。有効なAPIキーを持つサービスに対してのみアクセスが許可されます。
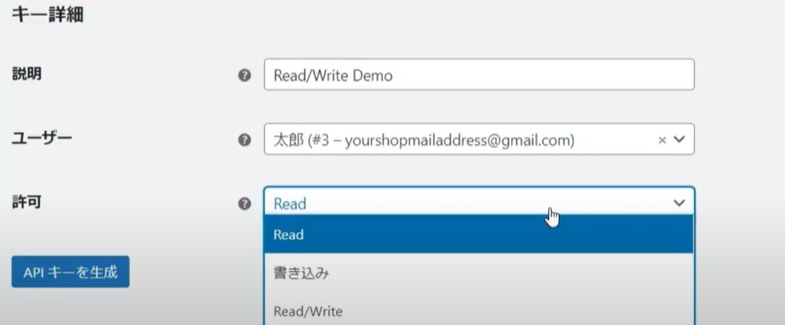
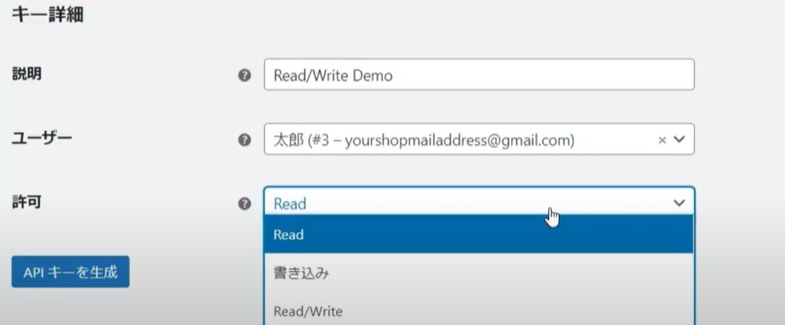
ではAPIキーを作成する方法を見ていきましょう。まず最初にこのキーがどのように使用されるかの説明を入力します。ここには、キーを使用するアプリやサービスの名前を書きます。
次に、どのユーザーアカウントがこのAPIキーを所有するかを選択します。最後に、このキーがどの程度のアクセス権を持つかを設定します。


キーは、読み取り専用、書き込み専用、またはその両方に制限することができます。
次にAPIキーの生成を選択します。


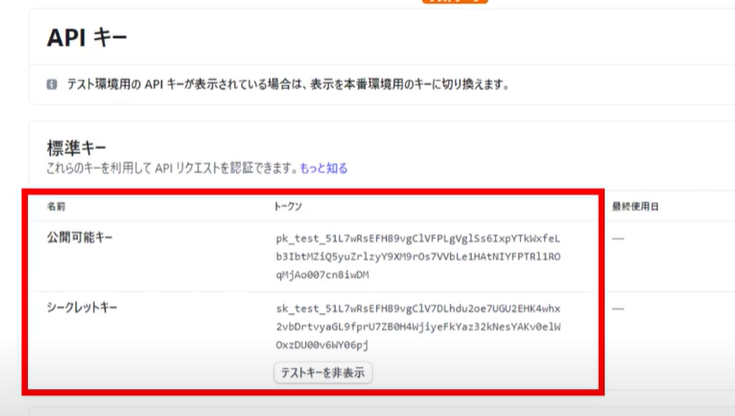
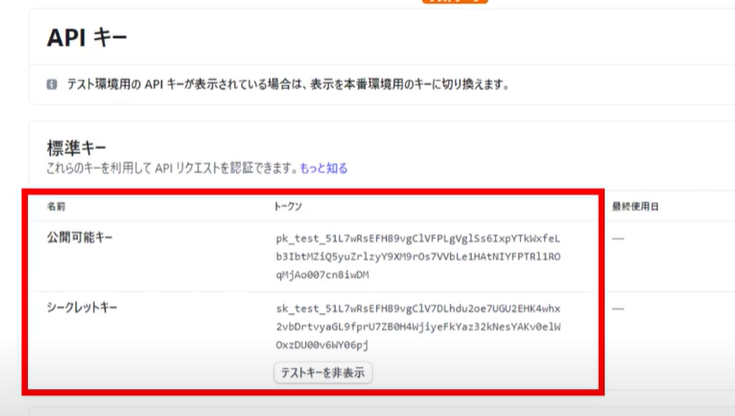
キーの詳細から「キー」と「シークレット」の両方をコピーします。


これらの値を見ることができるのは、一回限りです。これらの値は、サードパーティーのアプリケーション向けに提供するユーザーIDやパスワードと同じようなものを考えください。
APIキーの紛失や誤操作があった場合、いつでもAPIキーを無効化し削除することができます。この操作はキーの詳細ページやREST APIページのキー一覧で確認することができます。
WebhookはAPIキーと同様に、リモートサービスと通信することを可能にします。


APIキーと異なる点は、一方通行のイベント通知システムであるところです。任意のURLにイベント通知を配信できます。
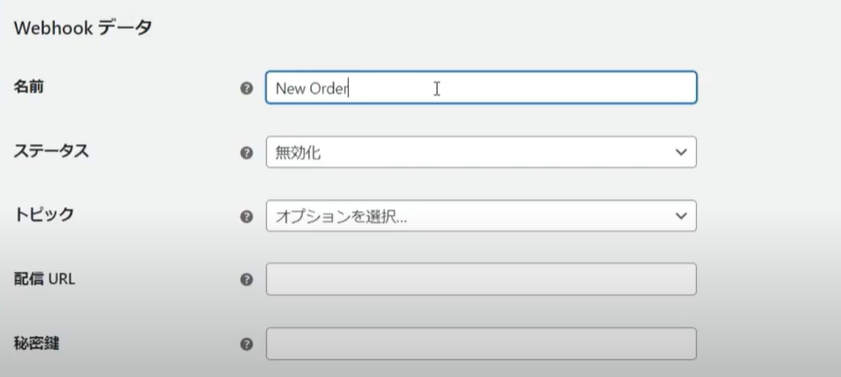
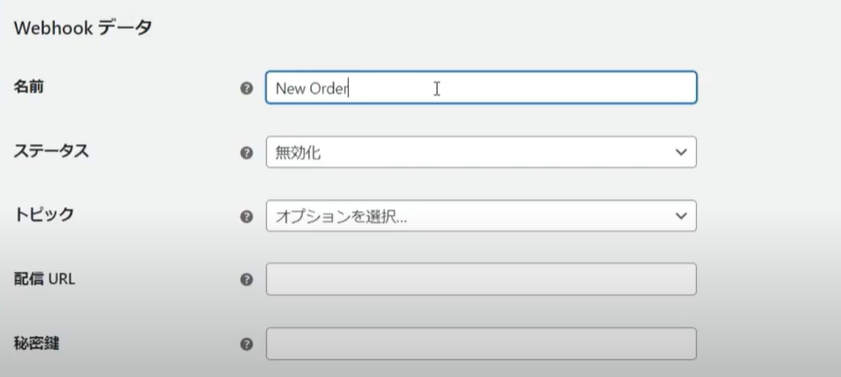
それでは作成方法を見ていきましょう。まずこのWebhookの目的を表す名前を入力します。


データの配信を開始する準備ができたら、ステータスを有効にします。いつでも手動でWebhookを一時停止することができます。配信に失敗した時、ステータスは自動的に無効に設定されます。
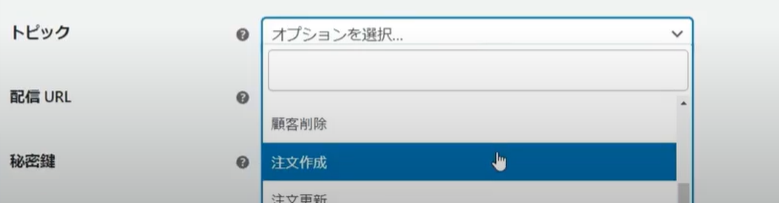
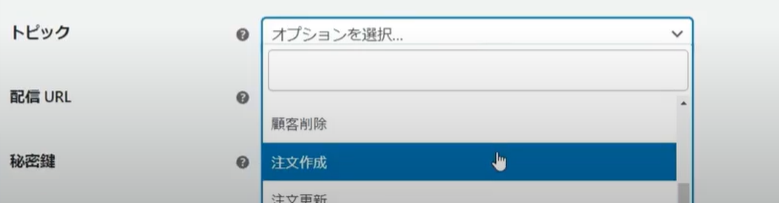
次のステップは重要です。ここではどのようなアクションが、イベント通知のトリガーになるかを選択します。


WooCommerceのアクションのリストから選択するか、名前がわかっている場合は「カスタムアクション」を選択します。
そして選択したイベントのデータを配信するために、サードパーティーから提供されたURLとシークレットキーを設定します。


最後に、データを受け取るサービスが特定のAPIバージョンを要求している場合、ここでそれを選択することができます。
「Webhookを保存」でこの設定を保存します。


Webhookがデータ配信を開始した後、アクションによって引き起こされたすべての配信とレスポンスのログが表示されます。これらのログは、統合のの問題をデバッグするのに役立つ場合があります。
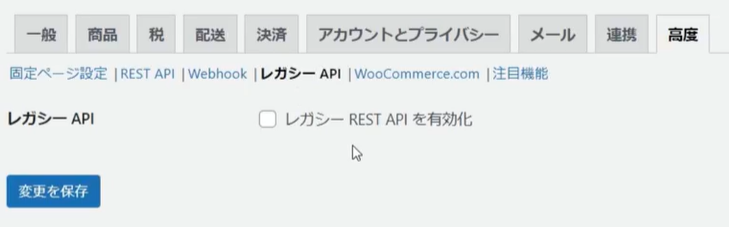
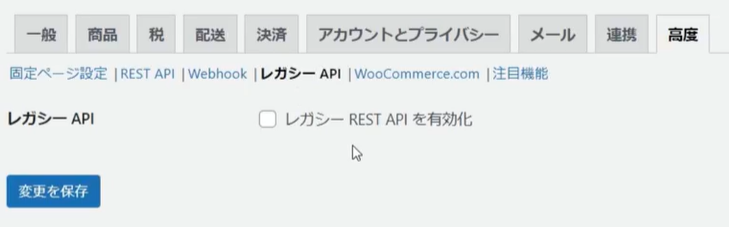
写真APIセクションでは、レガシーREST APIを有効にするための設定があります。


新しい店舗でこの設定を使用する事はほとんどないと思いますが、互換性が必要になったときのために用意されています。
3.WooCommerce配送設定


この章では、商品の配送設定について解説します。配送設定では、配送先の設定、送料の設定などを行います。
3-1.配送地域の設定
この章では、配送地域の設定について解説します。配送地域の設定では、顧客の位置情報を使用して異なる配送方法を提示し、配送料を計算できるように設定します。
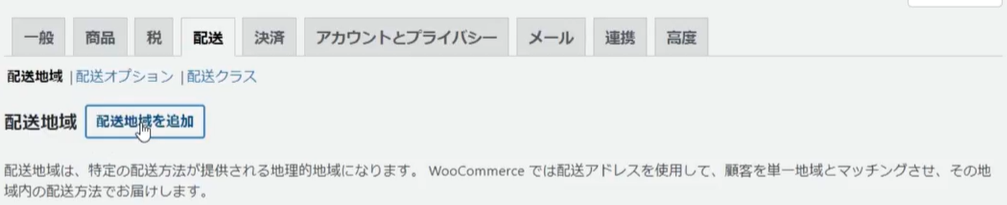
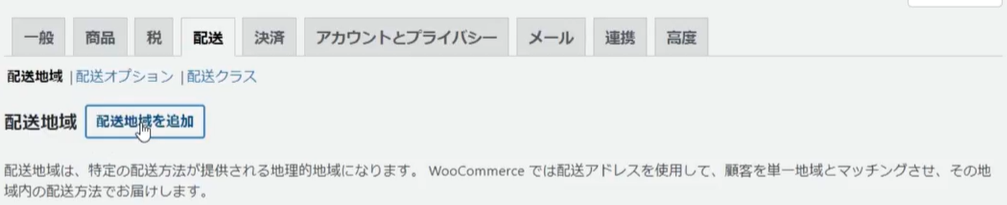
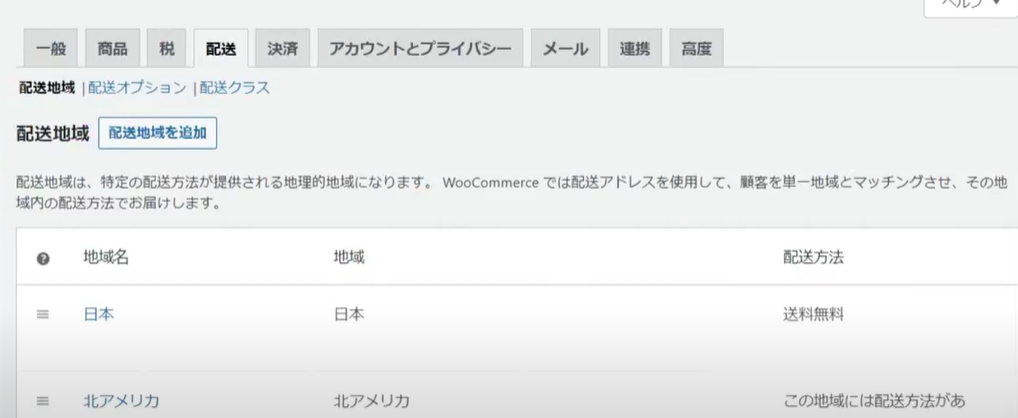
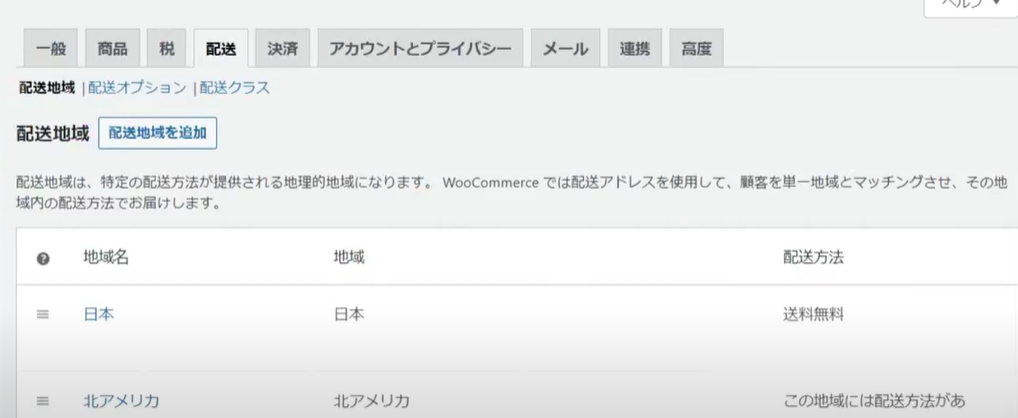
WooCommerceの設定から、「配送」タブ配送地域を選択します。


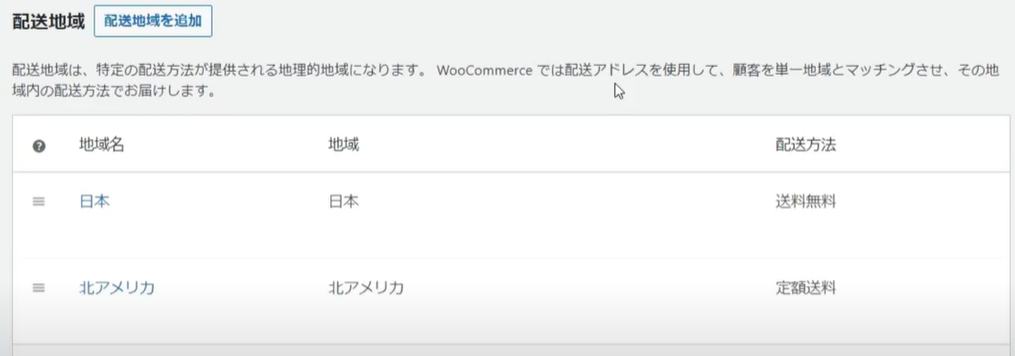
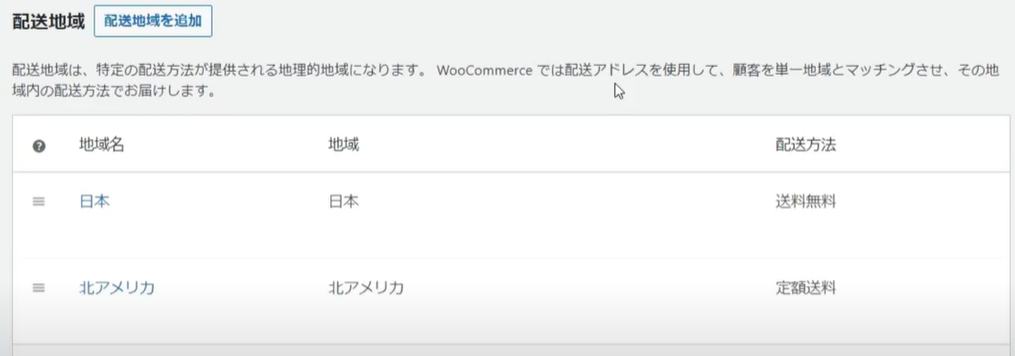
配送地域のリストを見ると、配送地域設定でカバーされていない場所のためのデフォルトゾーンが既に存在することがわかります、
デフォルトでは、このゾーンは定額制の配送方法を「有効」にします。この配送方法を削除したり、無効にしたり、配送方法を追加したりすることができます。
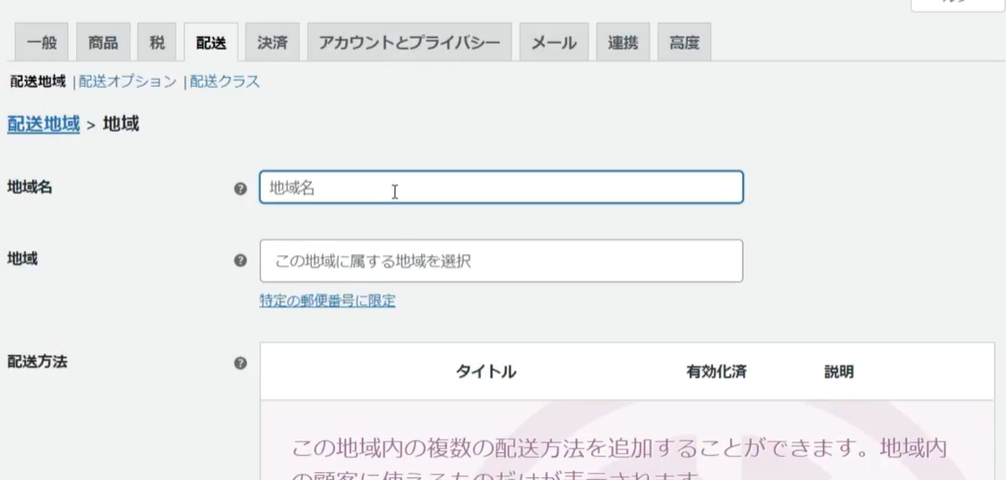
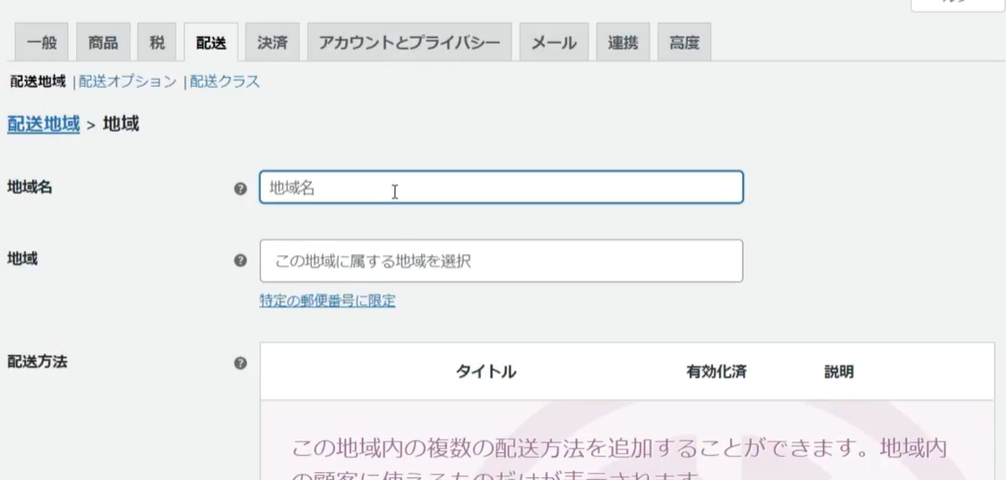
戻って、新しい配送ゾーンを追加してみましょう。


このゾーンを「日本」と名づけます。


次に地域を日本に設定します。最初の数文字を入力して、地域が表示されたらそれを選択します。


もし特定の都道府県にマッチさせたい場合は、代わりに都道府県名を設定することも可能です。
地域は郵便番号でさらに制限することができます。特定の郵便番号に限定を選択し、1行に1つずつコードを入力することができます。WooCommerceはワイルドカードと数字範囲をサポートしているので、複数の郵便番号にマッチさせることができ、各郵便番号を個別に指定する必要がありません。
配送先の地域を指定した後、1つ以上の配送方法を追加します。


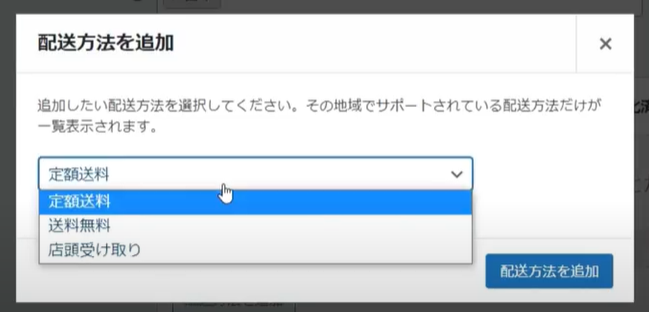
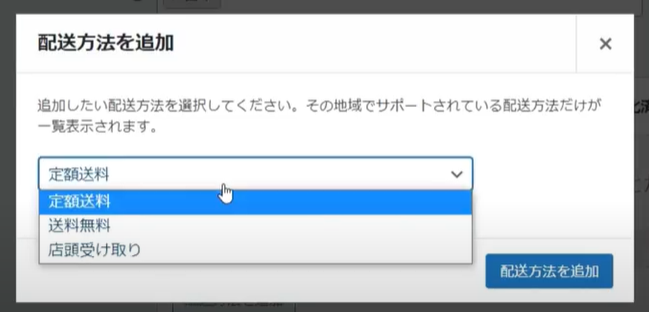
WooCommerceには、デフォルトで3つの配送方法が用意されています。
- 定額
- 送料無料
- 店頭受け取り
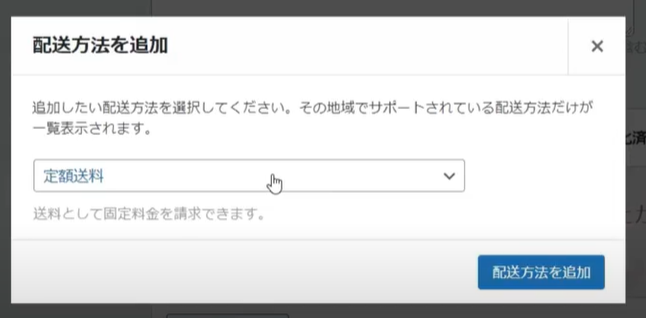
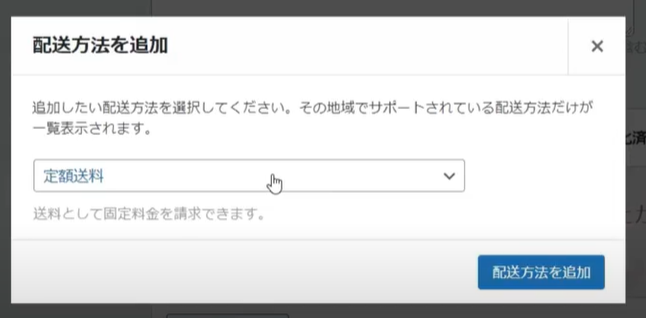
です。配送の拡張機能を有効にしている場合は、このドロップダウンに表示されます。ここでは送料無料を選択します。
配送方法を追加すると、すべての変更が自動的に保存されます。
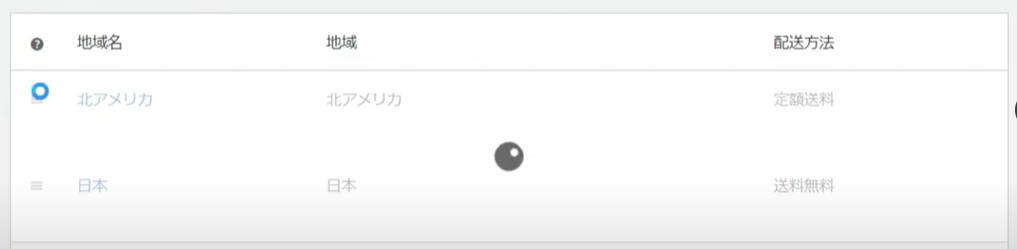
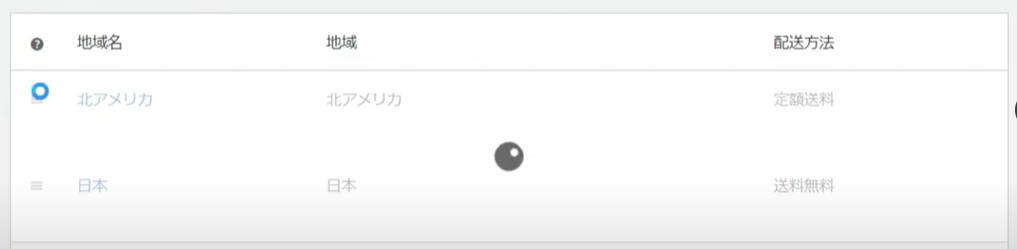
次に、配送地域のリストに戻り別のゾーンを追加します。この新しいゾーンを「北アメリカ」と名づけ地域を一致させます。


次に配送方法で、「定額送料」を追加します。
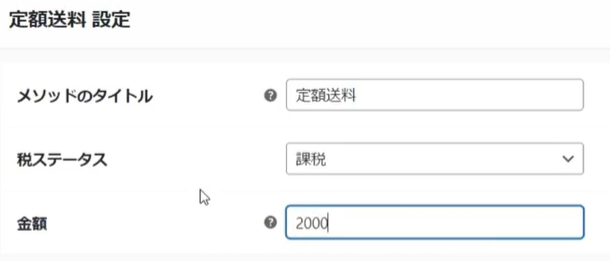
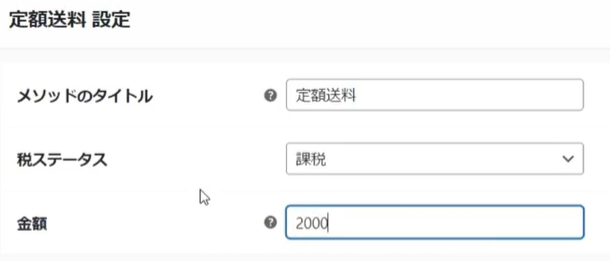
次に配送方法を編集して、金額を「2,000円」に設定し変更を保存します。


それでは、配送地域のリストに戻りましょう。


配送地域は、上から下へ順番に顧客の住所とマッチさせていきます。顧客の住所と最初に一致するゾーンが使用されます。一致するゾーンがない場合は、「他の地域でカバーされていない場所」が使用されます。
各ゾーンの左端にあるハンドルを使って、任意ゾーンを別の位置にドラッグ&ドロップすることができます。


ドラッグ&ドロップすると、新しい構成で自動的に保存されます。
顧客が日本国内にいる場合は、最初の出荷ゾーンが一致し、使用されます。逆がカナダにいる場合は、2番目のゾーンが一致し、使用されます。それ以外の地域であれば「他の地域でカバーされていない場所」が使用されます。
3-2.配送オプションの設定
この章では、配送オプションの設定について解説します。基本的な配送オプションは、WooCommerceの設定の一般タブで設定されます。
WooCommerceの設定から一般タブを選択します。


基本設定の下にある配送可能地域を開くと、配送先の設定が表示されます。


ここでは
- 販売するすべての国
- すべての国
- 特定の国のみ
- 配送を無効にする
を設定することができます。
「特定の国のみ」への配送を選択した場合、商品を配送する国を選択する欄が追加で表示されます。また「配送と配送計算を無効にする」を選択すると、ページの上部の配送タブが非表示になります。


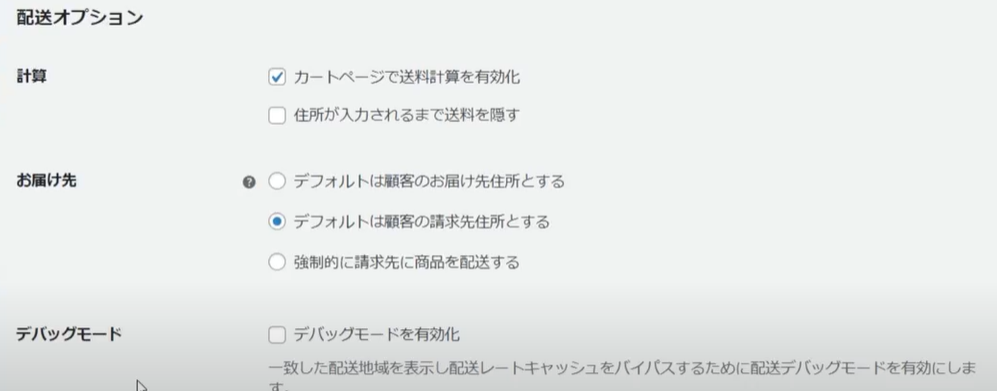
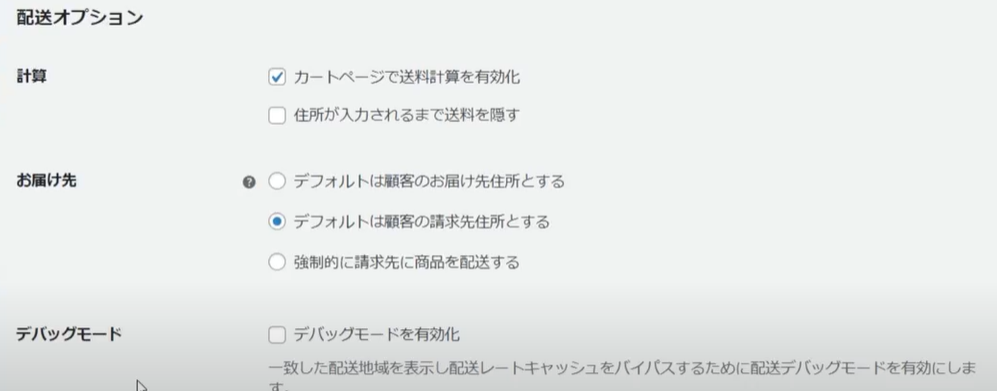
配送タブには配送地域、配送オプション、配送クラスを設定するためのセクションがあります。
配送オプションのセクションには、送料計算の表示、お届け先の決定方法、及び必要に応じて配送動作のデバックのための設定が含まれています。


3-3.配送クラスの設定
この章では、配送クラスについて解説します。配送クラスは特定の商品グループに対して、異なる配送料金を提供するために使用されます。
WooCommerceの設定から「配送タブ」を選択しサブメニューの「配送クラス」を選択します。


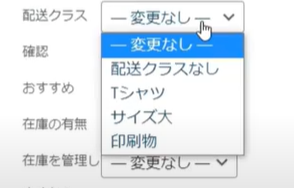
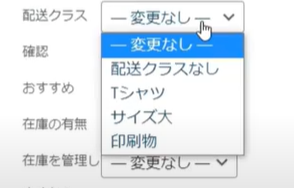
WooCommerceはデフォルトでは配送クラスを作成しないので、最初の配送クラスを追加しましょう。
配送クラスには名前が必要です。ここでは「Tシャツ」と呼ぶことにします。スラッグフィールドは任意です。空白のままにしておくと、自動的にスラッグが生成されます。クラスの説明も任意です。Tシャツの場合は、名前だけですでに説明がつくのでおそらく作成する必要はないでしょう。


次に、別の配送クラスを追加します。こちらは「印刷物」という名前でスラッグは手動で「print」に設定します。説明文は「ポスター 写真 ステッカー」などで設定します。


最後に「サイズ大」という名前の配送クラスを作成し、特大サイズの商品として説明を入力します。


そして3つのクラスを全て保存します。クラス名の上にカーソルを置くことで、配送クラスを編集または削除することができます。
各配送ゾーンに関連する配送方法ごとに、金額を定義する必要があります。では、金額を定義していきましょう。
まず、最初の配送地域を編集します。配送方法は定額送料です。


ここでは、この配送方法の通常の金額を見ることができます。


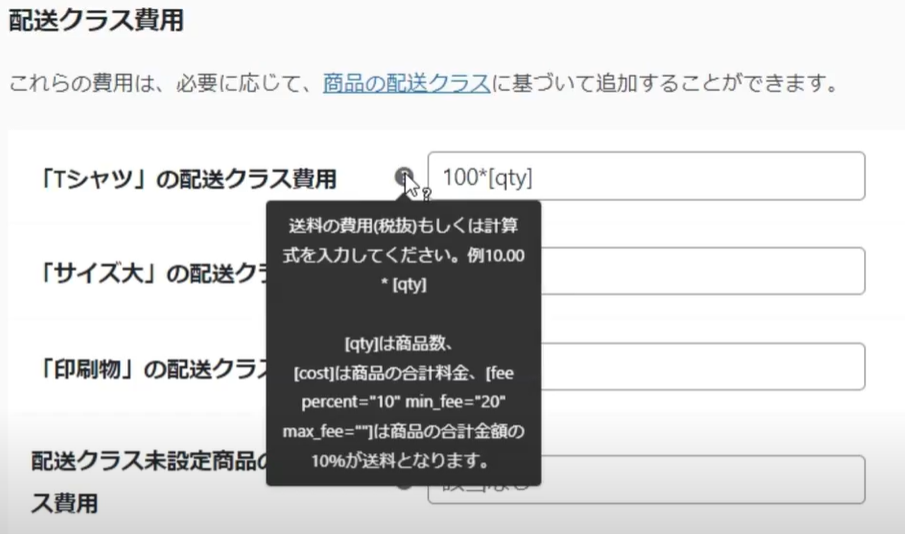
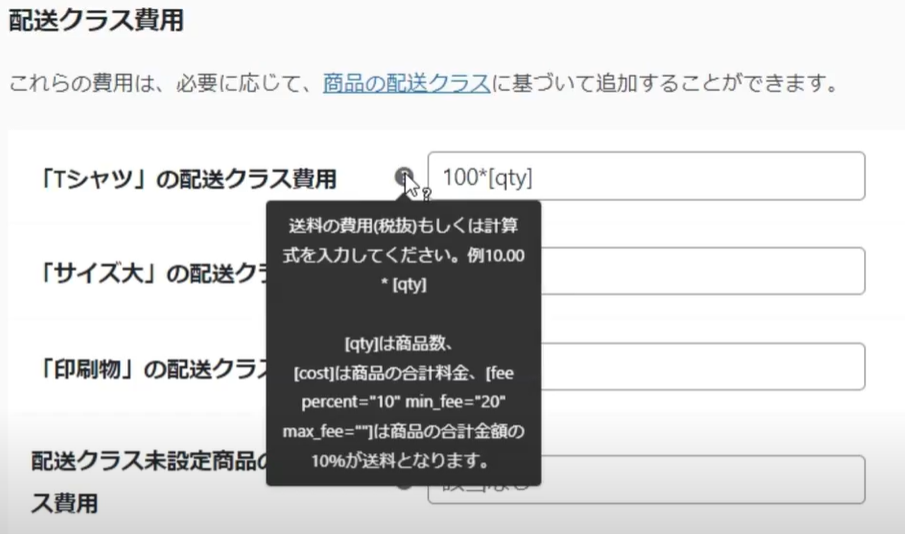
その下には、個々の配送クラスおよび、配送クラスが指定されていない商品に対して追加できる費用が表示されます。
Tシャツは100円、印刷物は200円、サイズ大は1,000円を追加送料とします。


該当する配送クラスのアイテム数量に基づいて送料を設定するためには、特別なプレースホルダーを使います。
また該当する配送クラスの合計金額に基づいて計算する場合や、最小値と最大値を持つ%ベースの料金として設定するプレースホルダーもあります。


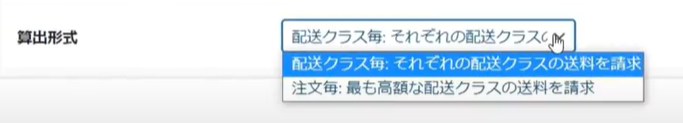
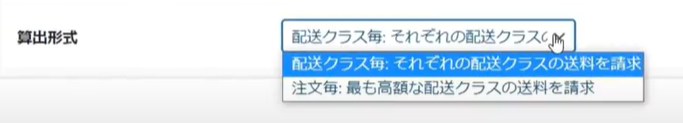
最後の設定は、追加送料の計算方法です。


それぞれの配送クラスの送料を合算して請求するか、最も高額な配送クラスの送料を請求するかを選択します。
配送クラスの送料の設定が完了したら、設定を保存します。別の配送方法がある場合は、それらの送料の設定も行います。


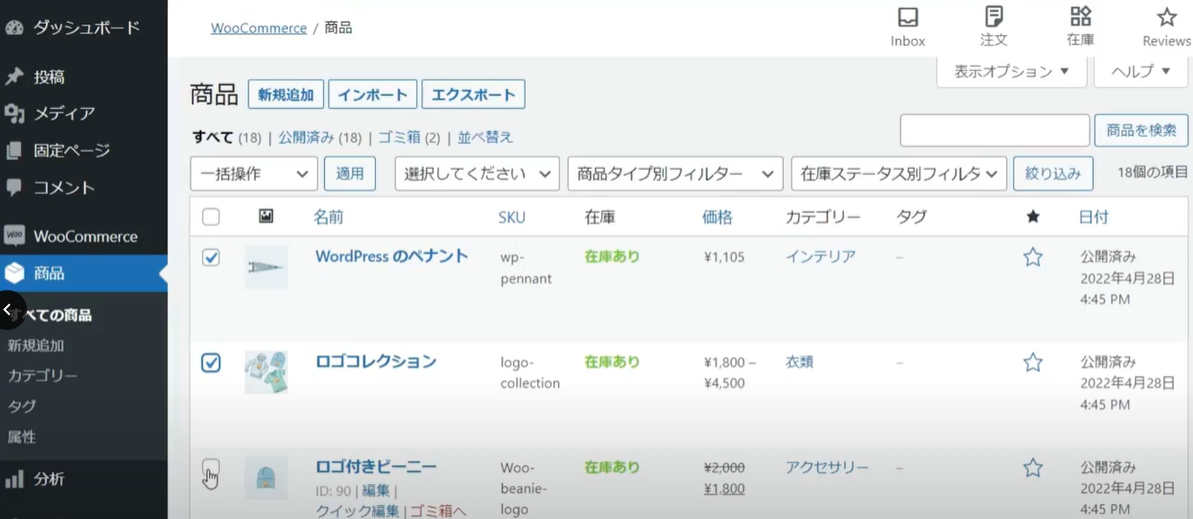
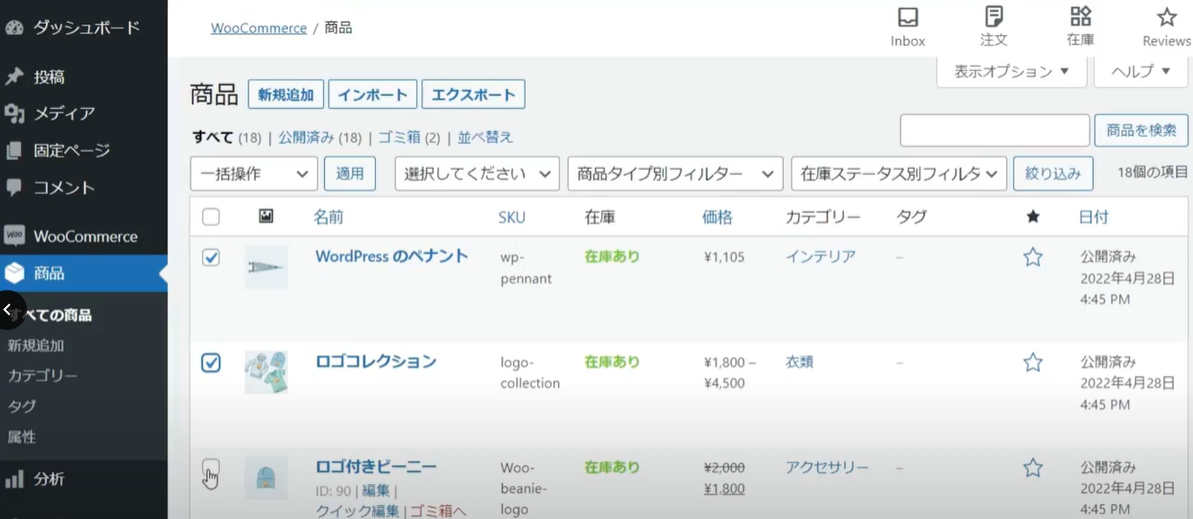
最後に、配送クラスを商品に適用しましょう。
商品に配送クラスを適用するには、3つの方法があります。最も効率的な方法は、複数の商品に一括してクラスを適用する方法です。これを行うには、2つ以上の製品を選択します。


「編集」を選択し適用をクリックします。次に「配送クラス」を選択し更新します。


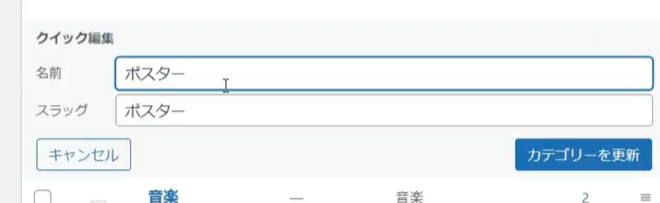
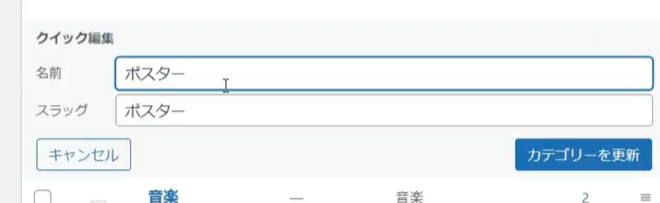
2番目に効率的な方法は、個々の商品に対してクイック編集を使用することです。これは先程の編集と同じように機能します。


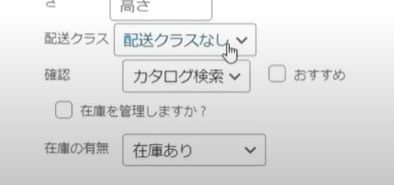
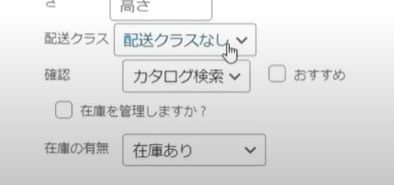
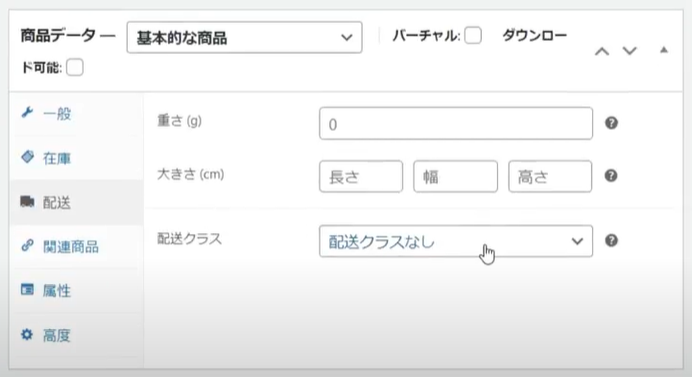
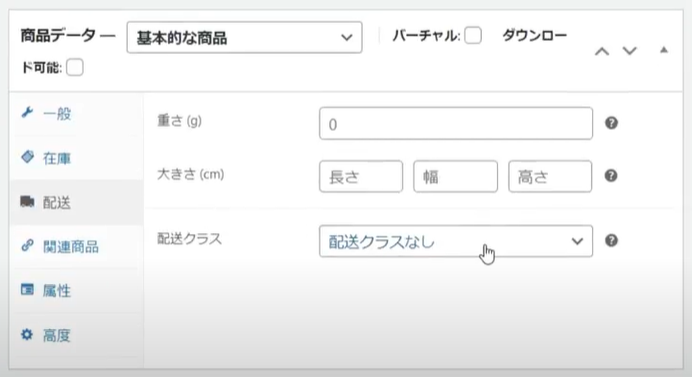
最後は商品の作成または編集時に、商品データの配送タブで配送クラスを設定する方法です。


3-4.定額送料の設定
この章では、定額送料の設定について解説します。
定額送料はWooCommerceの基本的な配送方法で、商品毎または注文事の基本料金を設定することができます。また定額送料は配送クラスと連動しており、より強力で柔軟な配送方法を設定できます。この配送方法は、どの配送ゾーンにも追加することができます。
まずWooCommerceの設定に行き、配送タブを選択します。


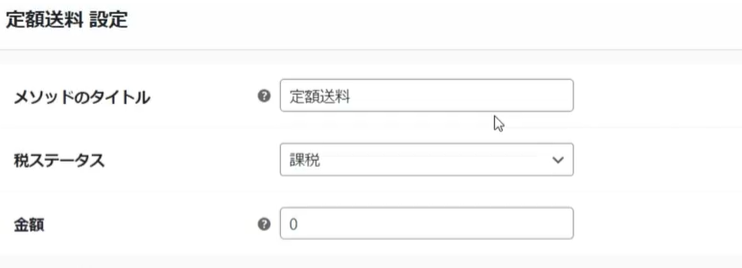
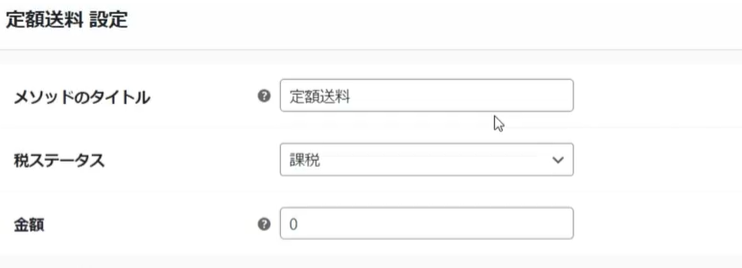
送料を追加したいゾーンを探し、その名前または「編集」を選択します。「配送方法を追加ボタン」を選択し、「定額送料」を選択します。追加されるとそのタイトル、有効化済みかどうか、及び説明が表示されます。その「タイトル」または「編集」を選択します。


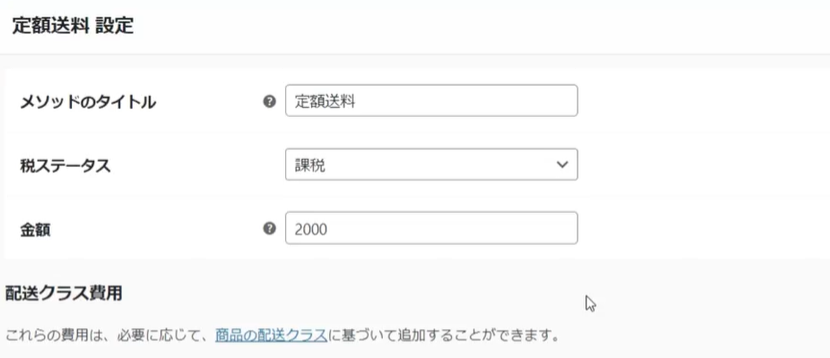
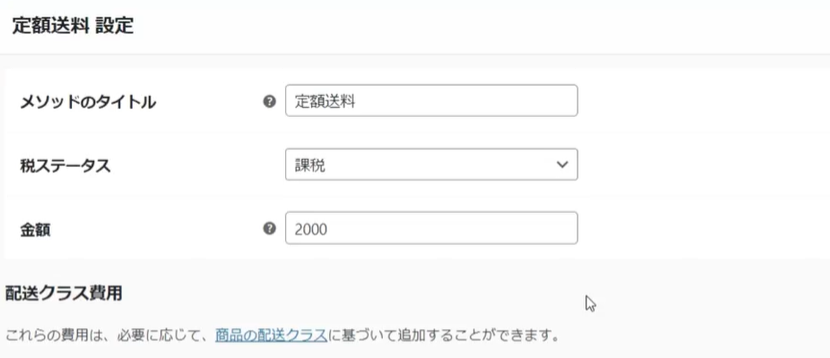
最初の設定では、タイトルを変更することができます。これは支払い時にユーザーに表示されるものです。配送料が課税対象かどうかを指定し、金額を設定することができます。
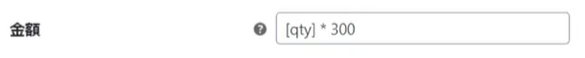
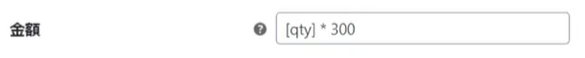
1,000円などの固定の定額料金の設定に加えて、定額送料を計算するために使用できる3つのプレースホルダーがあります。アイテムの合計数のプレースホルダーを使用する例を考えてみましょう。


これで、アイテムの個数ごとに300円の定額送料を計算することができます。
次に商品の合計金額のプレースホルダを使用して、送料を合計金額の10%とする例を考えてみます。


これで、定額送料全体の金額の10%とすることができます。
3-5.無料配送の設定
この章では、無料配送の設定について解説します。
無料配送の設定では、常にまたは特定の条件を満たした場合にのみ顧客に送料無料のオプションを提供することができます。無料配送は、どの配送ゾーンにも追加することができます。
まずWooCommerceの設定から「配送タブ」を選択します。


無料配送を追加したいゾーンを探し、その名前または「編集」を選択します。「配送方法を追加」ボタンを選択し、送料無料を選択します。


次に「タイトル」または「編集」を選択します。このタイトルは、顧客の支払いをするときに表示されるものです。
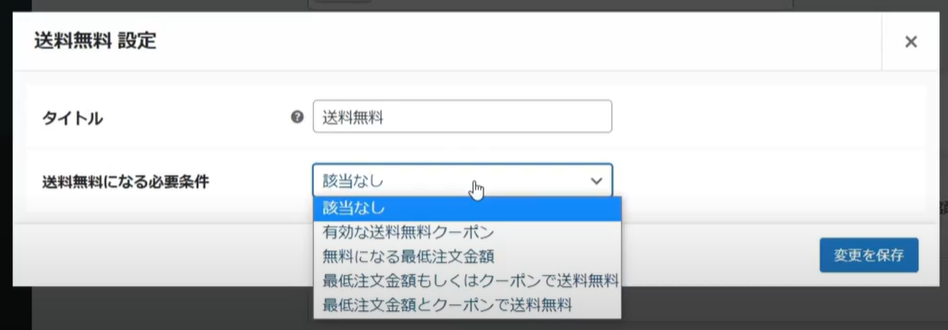
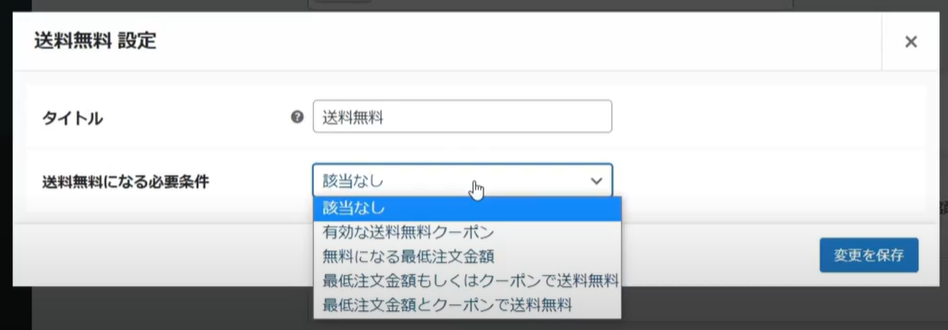
次に、送料無料になる条件を選択します。


デフォルトでは、無条件で送料無料となります。
- 送料無料クーポンを使用した場合は無料
- 最低注文金額を超えた場合は無料
- それらのいずれかを使うと無料
- 両方使うと無料
を設定することができます。
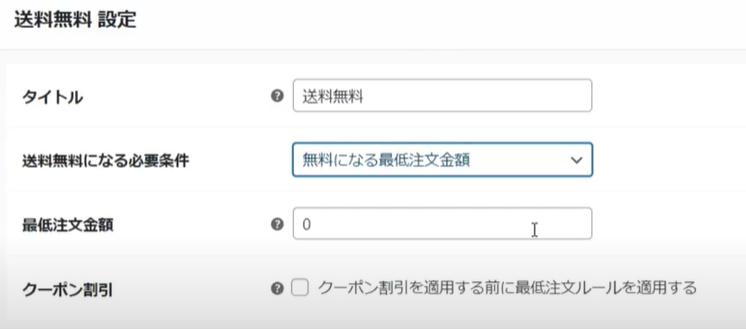
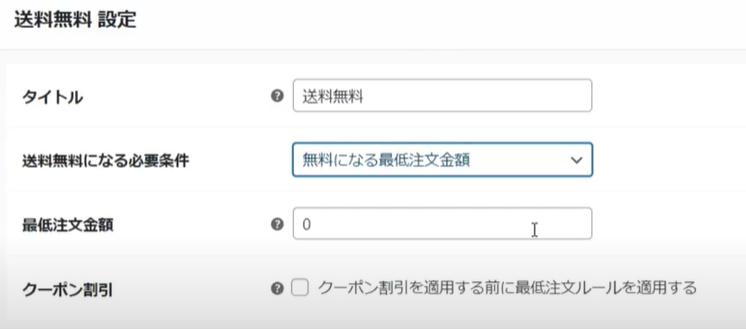
最低注文金額を選択した場合は、次のフィールドでその金額を必ず指定してください。


設定が完了したら変更を保存します。
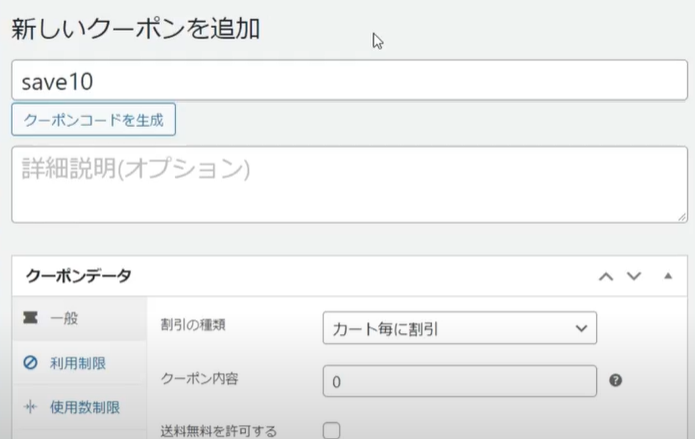
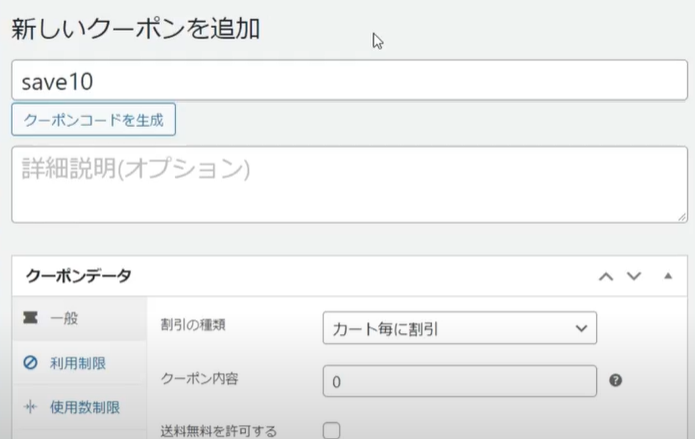
送料無料クーポンが必要な場合は、クーポンセクションでクーポンを作成することを忘れないでください。WooCommerceのクーポンにアクセスし、「新しいクーポンを追加」を選択します。


まだ作成していない場合はクーポンコードを作成し、送料無料オプションが有効になっていることを確認してください。
公開すると、このクーポンを配布できるようになります。
3-6.店舗受け取りの設定
この章では、店舗受け取りについて解説します。
店舗受け取りは、WooCommerceで設定できる配送方法の1つです。
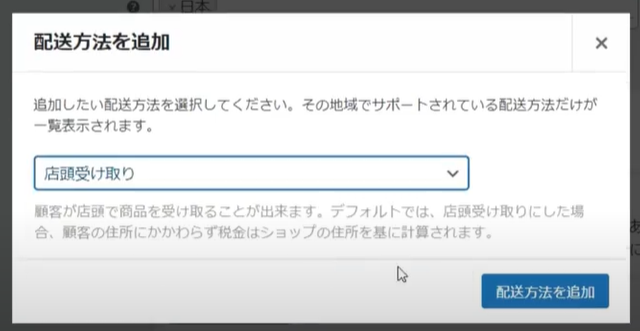
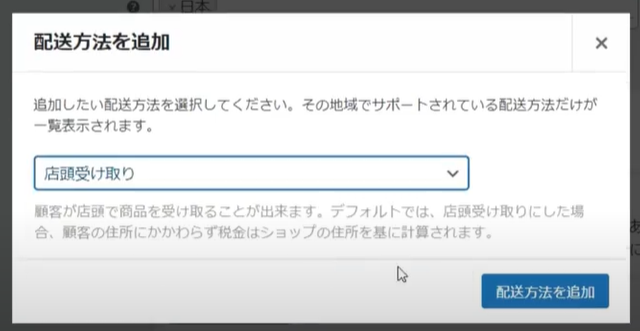
WooCommerceの設定に移動し、配送タブを選択します。あなたが店舗受け取りを追加したいゾーンの名前、または「編集」を選択します。「配送方法を追加」ボタンを選択し「店舗受け取り」を選択します。


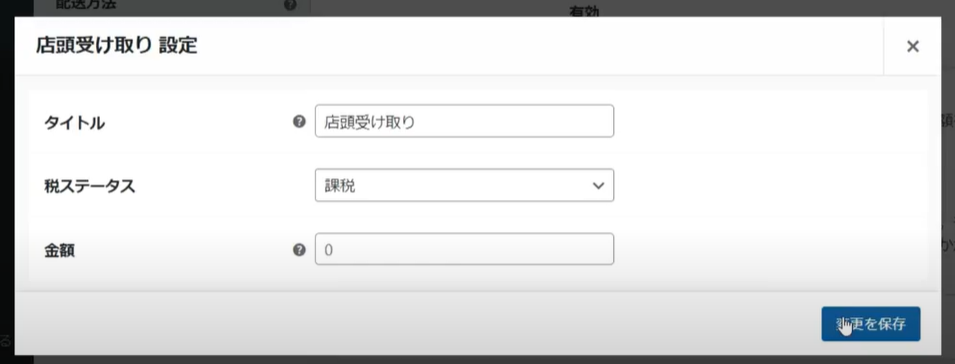
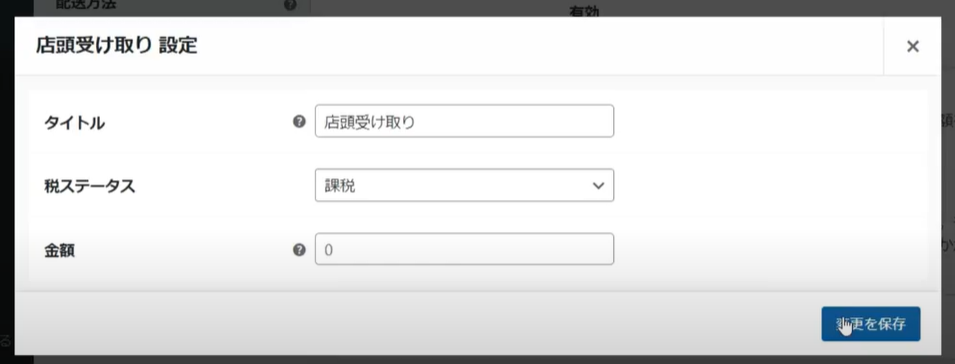
追加された後、タイトルまたは「編集」を選択し設定します。
最初の設定はタイトルです。これは、支払い時に顧客に表示されるものです。次に、配送料が課税対象かどうかを指定できます。そして最後に、この配送方法を使用して発注された注文のオプション料金を設定することができます。


設定が完了したら、変更を保存を選択します。
4.WooCommerce決済設定


この章では、WooCommerceで利用できる決済方法について解説します。
4-1.利用できる決済方法について
WooCommerceはWooCommerce自体でいくつか決済方法を実装できますが、機能を拡張するエクステンションを利用することで、
- クレジットカード決済
- 銀行振り込み
- 代金引換
- コンビニ決済
- 携帯キャリア決済
- 後払い決済
など、様々な決済方法が実装できます。
どの決済手段を実装すべきかを考える際は、以下の2つの点に注目します。
- 離脱されにくいかどうか
- 運用コストの低さ
です。
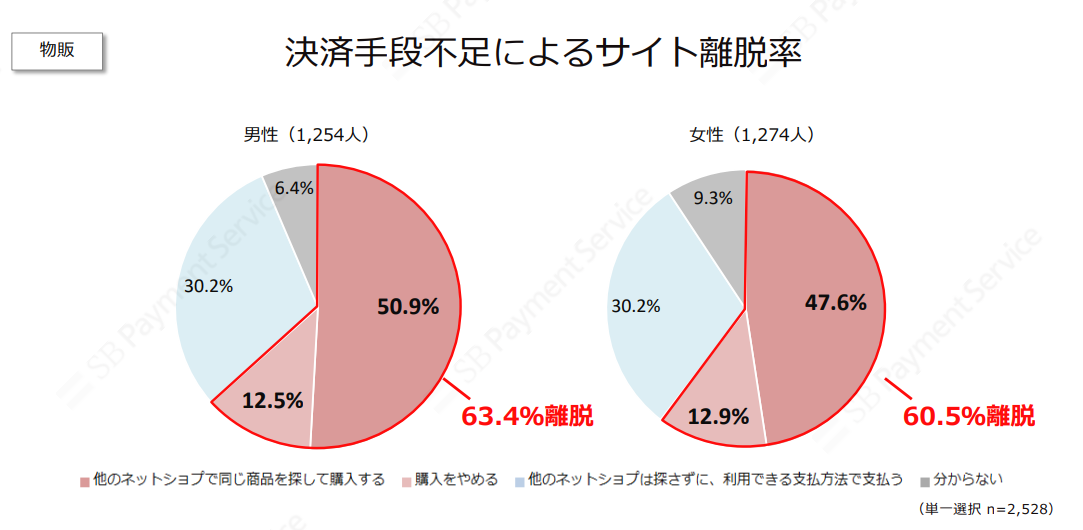
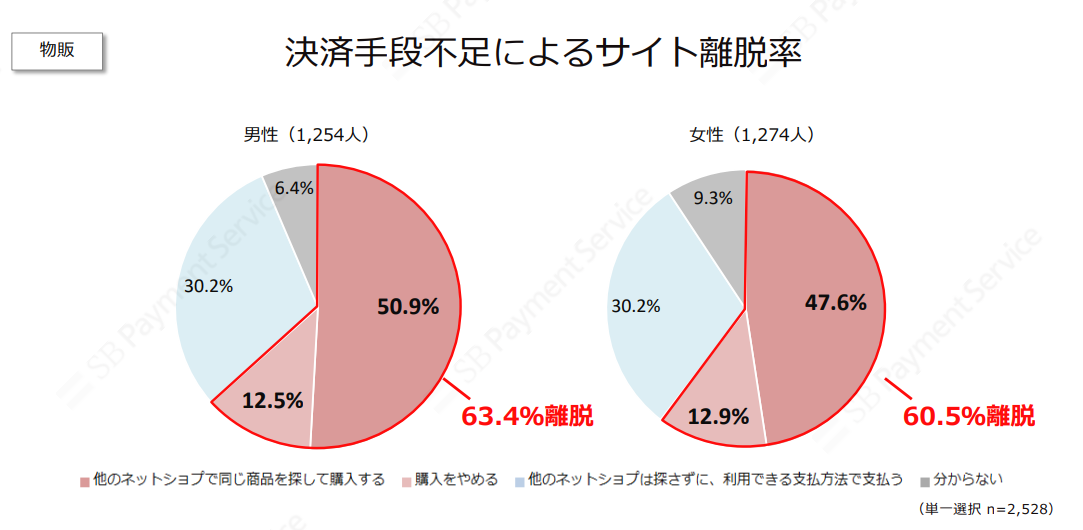
2020年のSBペイメントサービスの調査では、「利用したい決済手段がない場合6割近くが離脱する」というデータがあります。


出典:SBペイメントサービス株式会社より
あなたのサイトに人気の決済手段を取り揃えておくことで、機会損失を防ぐことにつながります。
また、運用コストの低さも重要です。例えば銀行振り込みの場合、入金消込といった作業が手動でする必要があるため手間がかかります。
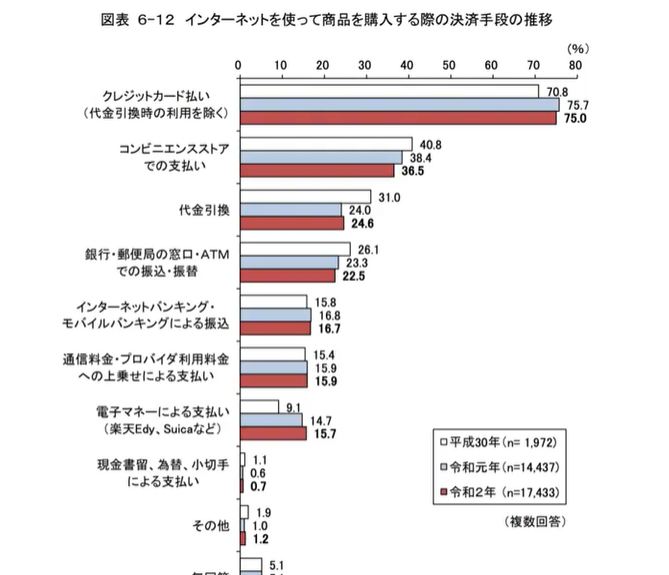
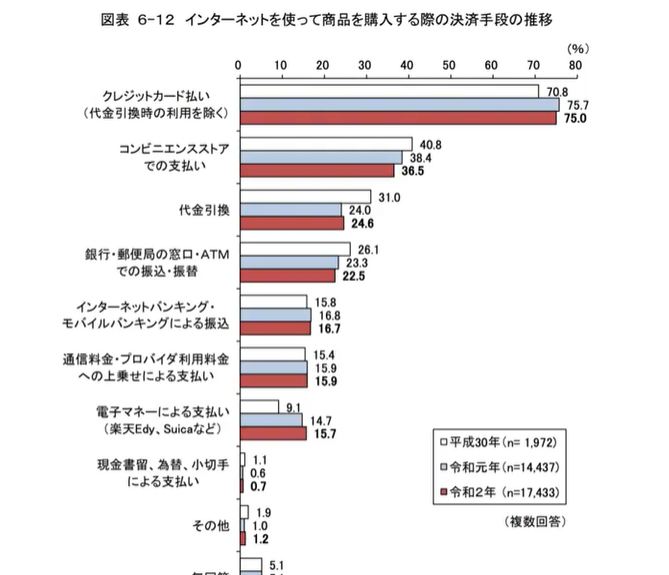
実際に、どの決済手段が多いか見ていきましょう。2020年の総務省の調査によると、クレジットカードが最も多く、次にコンビニ決済が多いことが示されています。


出典:総務省
代引きや、銀行振込の利用者もまだまだ多いことがわかります。
この記事では、いくつかの決済手段の実装方法をピックアップして解説しています。自身のビジネスと照らし合わせて、ユーザーのニーズに合った決済手段を実装してください。
4-2.Stripe決済の設定
この章では、Stripe決済の設定方法を解説します。
WooCommerceのためのStripe決済ゲートウェイはサイト上で直接支払いを受け入れることができ、Apple PayやGoogle Pay等のためのオプションが含まれています。
始める前に、Stripeのアカウントを持っている必要があります。


Stripe.comで無料でアカウントを取得できます。
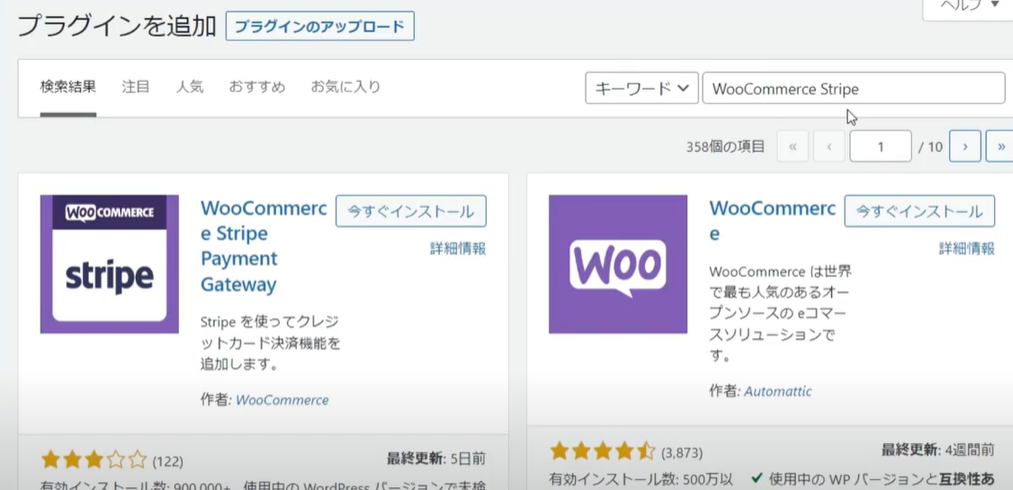
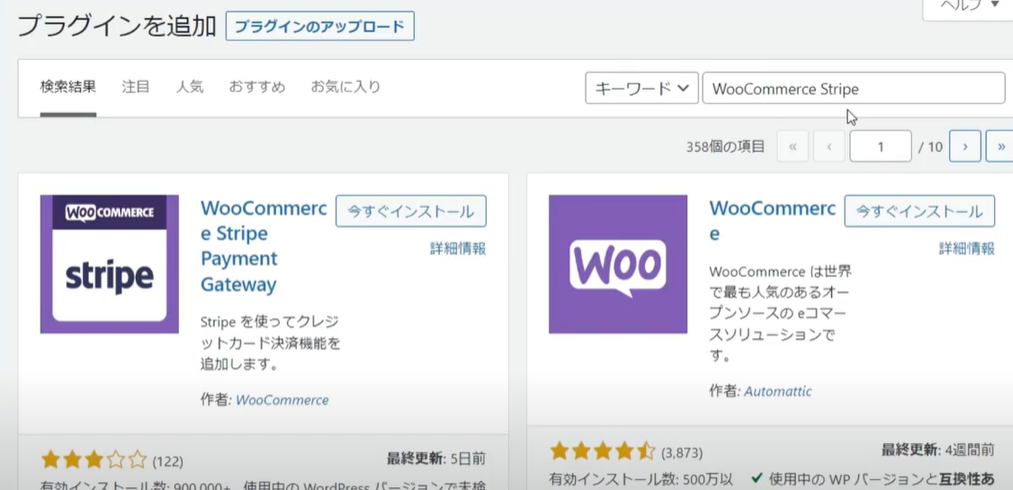
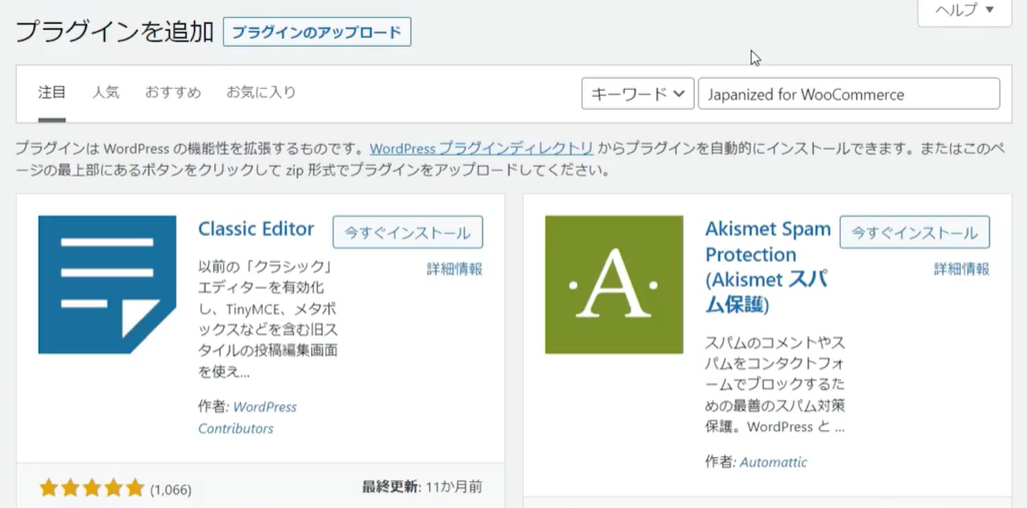
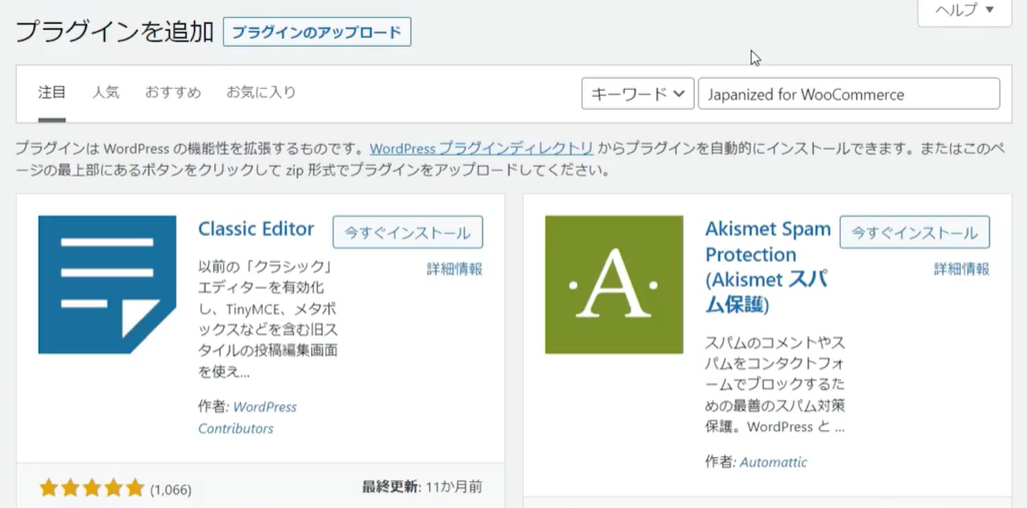
まずはWooCommerce Stripeをインストールしいましょう。インストールする方法はいくつかあります。まず、Wordpressのダッシュボードから検索してインストールする方法から解説します。
プラグインメニューの新規追加をクリックして、「WooCommerce Stripe」を検索すると1番最初に出てきます。


必要に応じて、プラグインの詳細を確認できます。準備が整ったらインストールボタンからダウンロードします。終了したら必ず有効化してください。WooCommerceのセットアップウィザードを利用した場合、既にインストールされ有効化されている可能性があります。
次に、日本語にローカライズされたプラグインをインストールする方法です。Wordpressのダッシュボードからインストールしたプラグインは、一部英語のまま残っていたり翻訳が不自然なことがあります。そのため日本語化されたプラグインをご利用いただきたい場合は、以下のリンクから詳細をご確認ください。
WooCommerce Stripe Payment Gateway
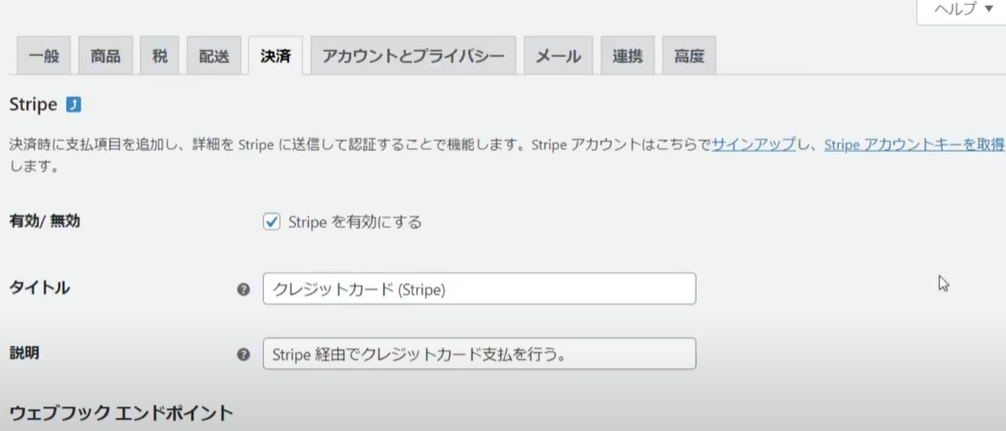
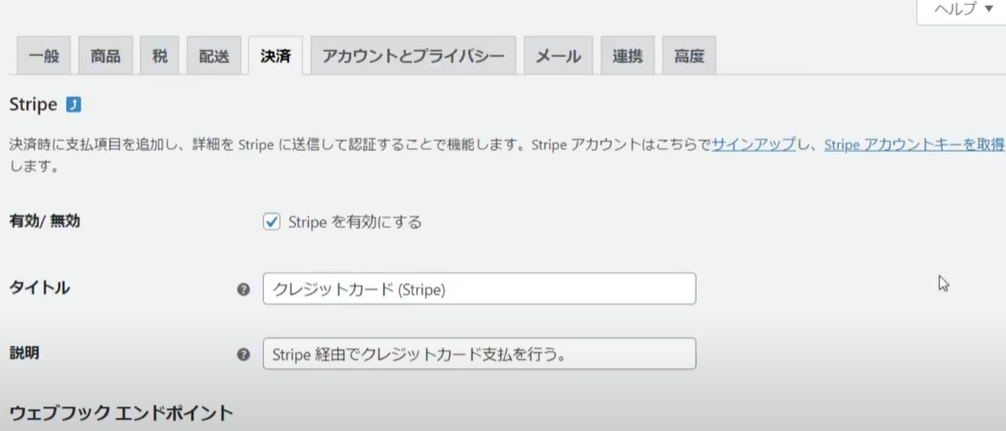
次に、WooCommerceの設定から決済タブを選択します。


このページでは、サポートされている決済方法の一覧が表示されます。有効化済みの列のトグルを使用してStripeを有効にします。
次にStripeの設定を編集するために、セットアップを選択します。


ここには、いくつかの重要なオプションがあります。
まずこの決済ゲートウェイの有効・無効を設定します。タイトルは、支払い時に顧客に表示される支払い方法の名前の設定です。説明は、顧客が希望する支払い方法としてStripeを選択したときに表示される内容です。
ここでStripeのアカウントをストアに接続します。


このボックスにチェックを入れると、テストモードを有効または無効にすることができます。Stripeのアカウントでも同じような切り替えができます。
またライブモードとテストモードで別々のAPIキーが表示されます。テストモードは決済ゲートウェイをテストする時だけ使用します。まず公開可能キーシークレットキーをコピーして設定に貼り付けます。


「テストモードを有効にする」にチェックが入っていることを確認します。
次に、本番用の公開キーと秘密キー、についてこのプロセスを繰り返します。ストアが稼働したら「テストモードを有効にする」ボックスのチェックを外す必要があることを忘れないでください。
WooCommerceは、インラインクレジットカードフォームオプションでクレジットカードの入力を可能な限り簡単にします。


このボックスにチェックを入れると、クレジットカードのフォームがひとつの入力ボックスになり、顧客ができるだけ早く支払いをできるようになります。
請求書の表示名は、顧客のクレジットカードの明細に表示されるものです。この欄が空白にできないので、必ず入力してください。


「受け取り」は、支払いがすぐに行われるようにするためのものです。


このチェックは、支払いを後で手動で処理する場合にのみ外してください。
Apple PayやGoogle Payでの支払いを希望する場合、Payment Request ボタンを有効にすることができます。


これらのボタンは、顧客がサポートされているブラウザを使用している場合にのみ表示されます。Payment Request ボタンのオプションでは、Apple PayまたはGoogle Payのボタンの表示方法をカスタマイズできます。
ボタンの種類を、
- デフォルト
- 購入
- 寄付
- ブランド
- カスタム
に変更することができます。
テーマを、ダーク、ライトまたはライトアウトラインに変更し、ボタンの高さを設定することができます。
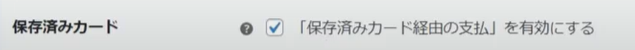
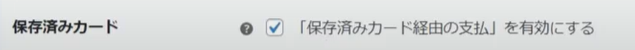
顧客に、自分のアカウントに保存されたクレジットカード情報を今後の購入に使用する機能を与えたい場合は、「保存済カード」にチェックを入れてください。


最後に、サイトのトラブルシューティングに役立つログを保存したい場合は、「デバッグメッセージを記録する」にチェックを入れてください。
変更を保存します。これでStripe経由の支払いを受け入れる準備が整いました。
4-3.PayPalスタンダードの設定
この章では、PayPalスタンダードの設定方法について説明します。
オンライン決済でお馴染みのPayPalは、WooCommerceに付属しています。
PayPalとは、オンライン上でデビットカードやクレジットカードでの決済、銀行決済を安全に行うことができる決済代行サービスです。始める前に、PayPalのビジネスアカウントが必要です。PayPal.comにアクセスしてPayPalビジネスアカウントにサインアップするか、既存の個人アカウントをビジネスアカウントに切り替えることができます。


もちろん、アカウントは無料で作成できます。
PayPalスタンダードは、ユーザーをPayPalのウェブサイトにリダイレクトします。そこで支払いを処理し、その後ユーザーをあなたのショップに戻します。
WooCommerceの設定に行き、「決済タブ」を選択します。


このページには、サポートされている決済方法のリストが表示されます。有効化済みの列のトグルを使用して、PayPalスタンダードを有効にします。


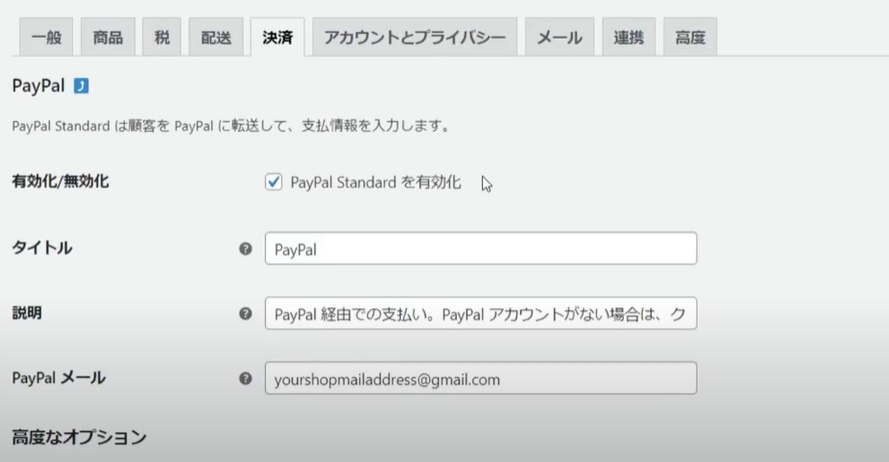
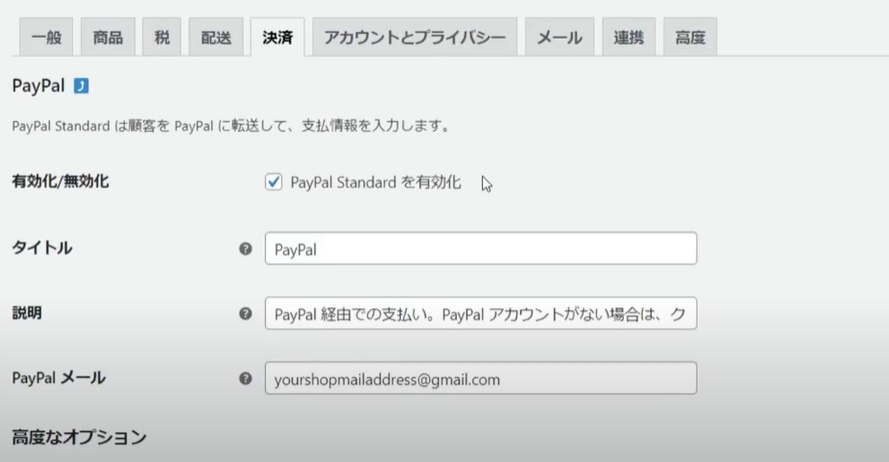
次にPayPalスタンダードの設定を編集するために、「セットアップ」を選択します。ここにはいくつかの重要なオプションがあります。


まずこの支払いゲートウェイをここで、または「支払いページ」から「有効」または「無効」にすることができます。
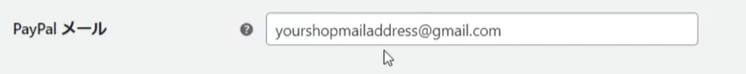
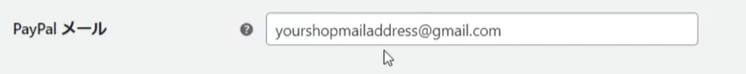
タイトルはチェックアウト時に顧客に表示される、この支払い方法の名前の設定です。説明文は、顧客が希望する支払い方法としてPayPalを選択したときに表示される内容です。
PayPalのメールアドレスは支払を受ける前に設定する最も重要な項目であり、これはあなたのPayPalビジネスアカウントのメールアドレスと一致する必要があります。


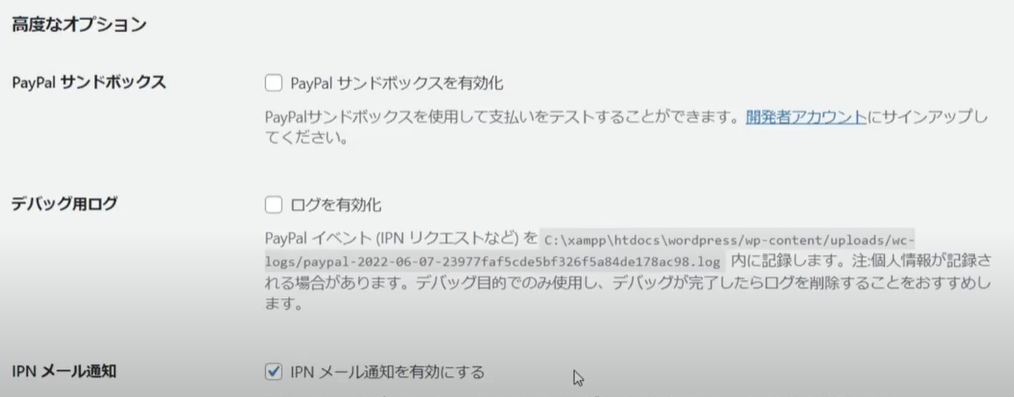
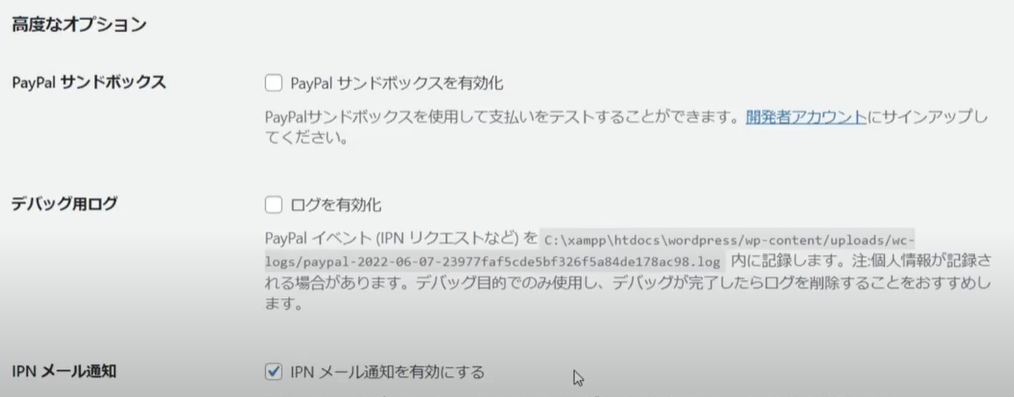
必要に応じて記入することができる、いくつかの詳細オプションがあります。


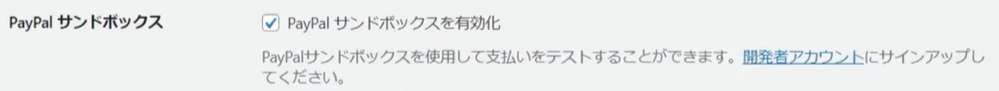
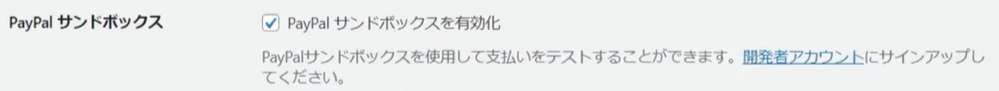
最初の2つは、開発を支援するためのものです。ストアの構築中にチェックアウトプロセスをテストしたい場合、「PayPalサンドボックスを有効にする」ボックスにチェックを入れます。サンドボックスモードを有効にすると、実際に支払いの処理される事はありません。


サンドボックスモードを使用するには、別途サンドボックスアカウントが必要です。この機能を使用する場合はストアを公開する前に、必ず無効にしてください。
また開発中のトラブルシューティングに役立つデバッグログ、即時決済通知、またはPayPal取引に関連するイベントをあなたに自動的に通知するPayPalサービスを有効にすることができます。
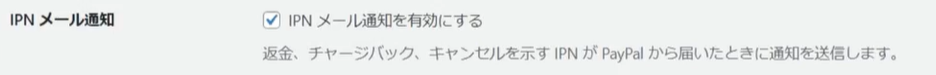
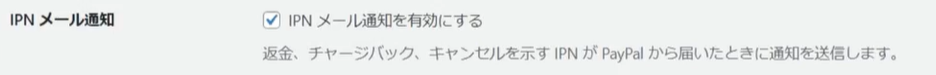
これらの通知は、支払いの問題、返金またはキャンセルを示すIPNを受け取るたびに、PayPalからあなたのサイトに送信されます。IPNを有効化するには、「IPNメール通知を有効にする」のチェックボックスをオンにします。


IPNを有効にして、メインのPayPalメールアドレスが上記で追加したものと異なる場合、受信者メールアドレス欄にメールアドレスを追加することができます。
IPNで問題が生じた場合は、PayPalの設定で支払いデータの転送を「有効」にしてからPayPal IDトークンの欄にIDトークを貼り付けます。これによりPayPalのIPNを必要とせず、支払いの確認ができるようになります。
請求書の接頭辞フィールドは、WooCommerceトランザクションを識別するために使用されるカスタムプレフィックスを追加する場所です。PayPalは複数の取引に同じ請求書番号を使用することを制限しているため、1つのPayPalアカウントに複数の店舗を接続している場合、これは特に便利です。
ここには2つの配送オプションがあります。WooCommerceは配送の詳細をPayPalに送信することができるので、配送ラベルの作成等に役立ちます。
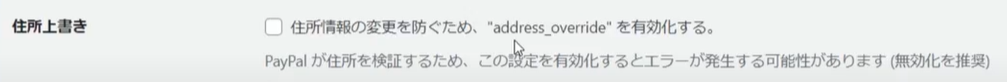
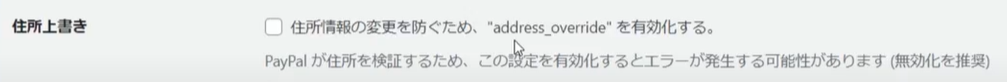
またPayPalが検証する住所を上書きするオプションがありますが、この設定によってエラーが発生することがあるので、ほとんどの場合無効にしておくことをおすすめします。


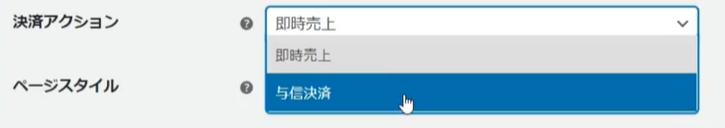
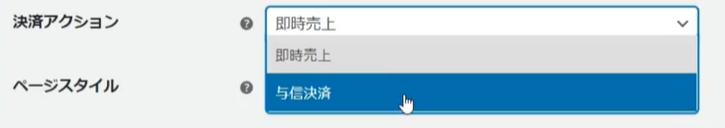
PayPalは住所を検証し、住所を認識できない場合、顧客の注文を拒否する可能性があります。決済アクションでは、すぐに売り上げを獲得するか支払いのオーソリだけを行い、後から売り上げを獲得するかを選択できます。


与信決済を選択した場合、注文が主導で変更されるか注文画面で完了するまで、オーソリされた売り上げは捕捉されません。また与信決済を選択した場合、後で解説するPayPal APIの認証情報を追加する必要があります。
ページスタイルでは、PayPalアカウントから以前に作成したカスタムページの名前を選択することができます。これはオプションで、古典的なPayPal支払い画面にのみ影響します。
画像URLでは、PayPal支払いページに表示する画像を指定することができます。画像をアップロードする場合、150 × 150ピクセルであることを確認してください。
PayPal APIを使用すると、WooCommerceショップから直接PayPal経由で返金を処理することができます。


本番環境API情報を取得するには、PayPal.comでPayPalアカウントにログインし、アカウント設定に移動しAPIアクセスを選択します。


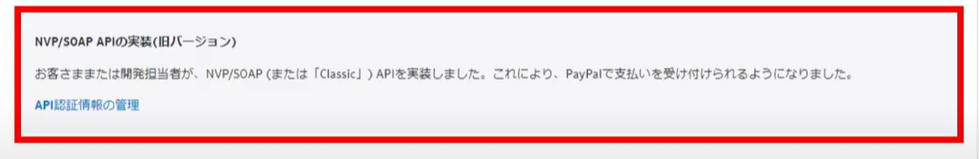
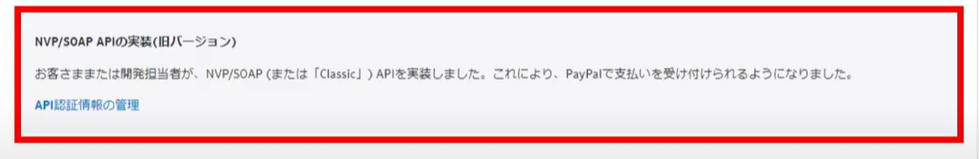
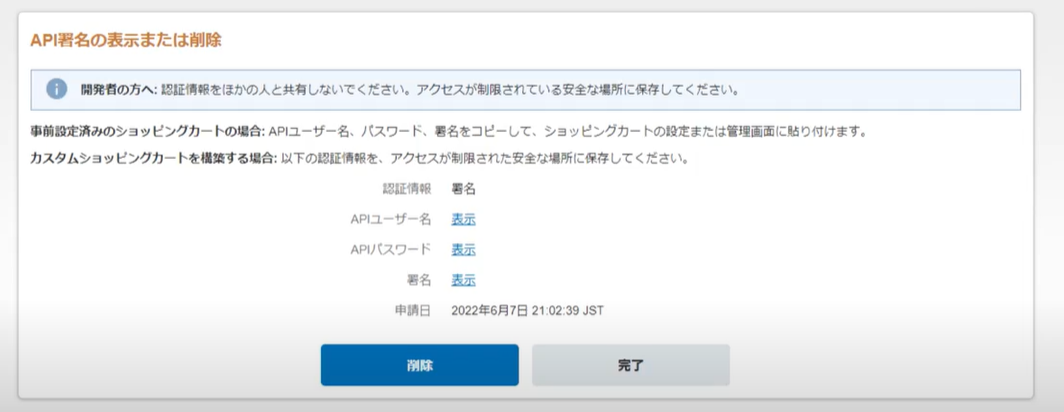
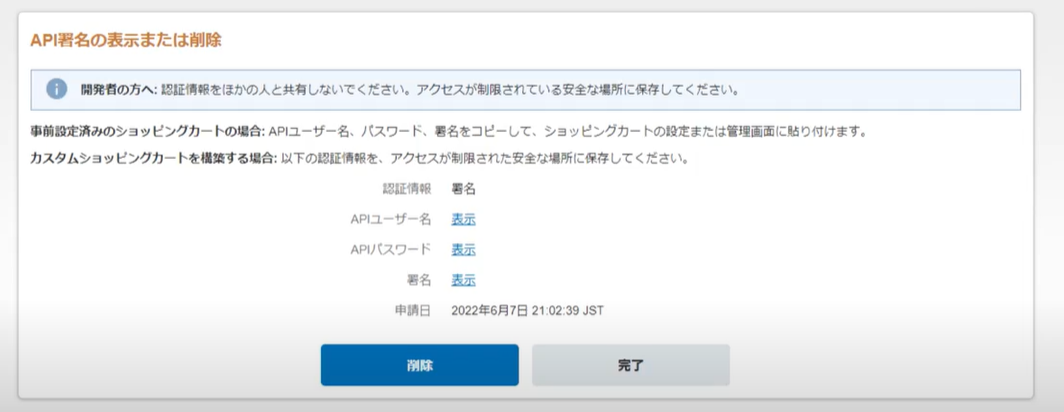
「NVP/SOAP APIの実装」を選択し、API認証情報管理します。ここでAPIユーザー名、APIパスワード、API署名が見つかります。


各項目をコピーし、PayPalオプションの対応するフィールドに貼り付けてください。変更を保存すると、PayPal経由の支払いを受け入れる準備が整います。
4-4.代金引換の設定
この章では、代金引換の設定方法について解説します。
代引きや代金引換は、オンライン決済を取り込ずに支払いを受けることができる素晴らしい方法です。注意点としてWooCommerceで代金引換の決済を行う場合、実際の代引き決済を行う配送業者との契約は別途ご自身で行っていただく必要があります。
それでは設定方法を見ていきます。まずWooCommerceの設定から決済タブを選択します。


このページでは、サポートされている決済方法の一覧が表示されます。有効化済みの欄にあるトグルを使って代金引換を有効にします。


次にこの決済オプションの設定を編集するために、「セットアップ」を選択します。


ここには、いくつかの重要なオプションがあります。まず、この支払いゲートウェイを有効または無効にすることができます。これは、先ほど支払いページで見たのと同じ設定です。
タイトルは支払い時に顧客に表示される、この支払い方法の名前の設定です。説明文は、顧客が希望する支払いゲートウェイとして代金引き換えを選択したときに表示される内容です。説明書きは、サンキューページやメールで顧客に表示される内容です。
重要なのは、この支払いゲートウェイは自動的に支払いを処理しないことです。代金引換の注文は保留に設定されます。


有効にする配送方法では、あなたはどの配送方法と料金で代引きを行うかを選択することができます。ここでは、WooCommerceで利用可能なデフォルトのメソッドが表示されます。
あなたのストアでは、他のオプションが表示されるかもしれません。また、バーチャル商品の注文に対して代引きを受けることができます。クラスやワークショップのような直接対面で提供するサービスを販売する場合にのみ、これを有効化することをおすすめします。
注文がバーチャルである場合、WooCommerceの外で支払いを受けたことを確認する必要があります。支払いが入金されたことを確認したら、注文ページで注文ステータスを手動で「完了」に更新することができます。
変更の保存を選択し、これで代金引換による支払いを受け付ける準備が整いました。
4-5.銀行振込の設定
この章では、銀行振込の設定方法について解説します。
WooCommerceにデフォルトで搭載されている「ダイレクト振込」は日本の銀行向けではないため、「Japanized for WooCommerce」というエクステンションをインストールします。
まずはJapanized for WooCommerceをインストールし、有効化しましょう。インストールする方法はいくつかあります。まず、Wordpressのダッシュボードから検索してインストールする方法から解説します。


プラグインメニューの「新規追加」をクリックしてJapanized for WooCommerceを検索すると、1番最初に出てきます。必要に応じてプラグインの詳細を確認できます。準備が整ったらインストールボタンからダウンロードします。終了したら必ず有効化してください。
次に、日本語にローカライズされたプラグインをインストールする方法です。Wordpressのダッシュボードからインストールしたプラグインは、1部英語のまま残っていたり翻訳が不自然なことがあります。そのため日本語化されたプラグインをご利用いただきたい場合は、以下のリンクから詳細をご確認ください。
次に、サイドメニューのWooCommerceの「日本対応」のメニューをクリックし、インストールしたプラグインの設定画面に移動します。


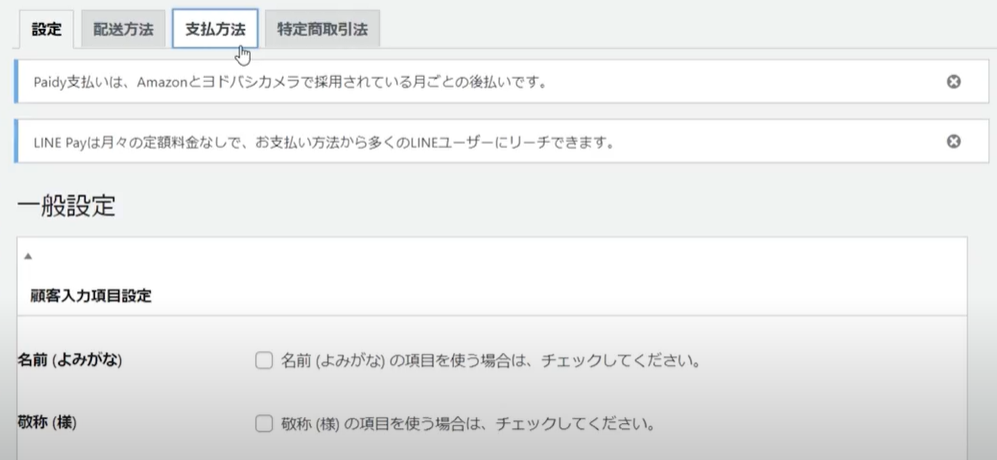
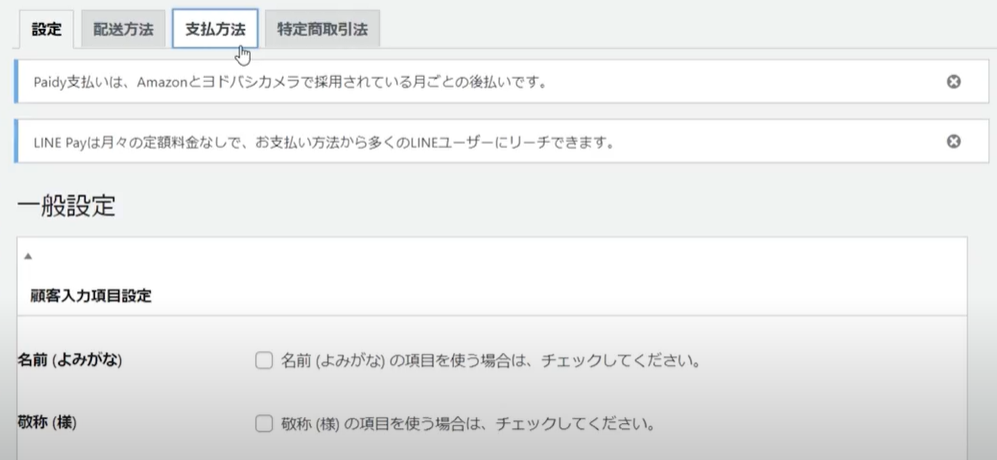
この画面の「支払い方法」のタブで、銀行振込(日本向け)にチェックを入れて変更保存してください。


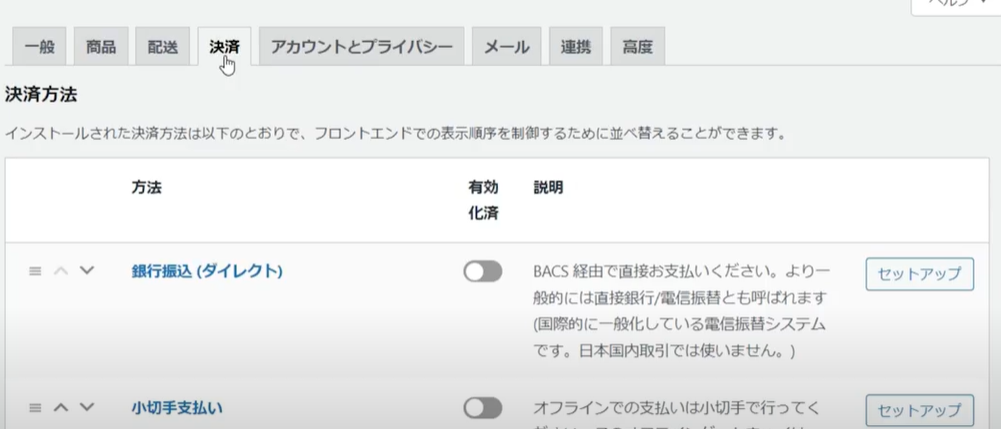
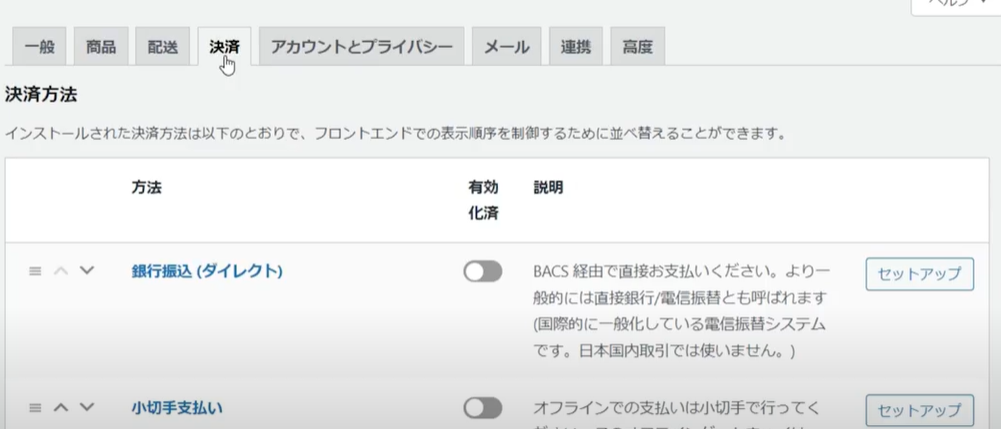
次にWooCommerceの設定に移動し、決済タブを選択します。このページには、サポートされている支払い方法のリストが表示されます。


次に、銀行振込(日本向け)の設定を編集するために「管理」を選択します。ここではいくつかのオプションを見つけることができます。まずこの決済ゲートウェイを「有効」または「無効」にすることができます。
これは、先程の決済ページで見たのと同じ設定です。
タイトルは、支払い時に顧客に表示される支払い方法の名前の設定です。説明は、銀行振り込みゲートウェイが選択されている場合に顧客に表示される内容です。説明書きは、顧客にサンキューページやメールで表示される内容です。
注意すべきは、この決済ゲートウェイは自動的に支払いを処理しないことです。銀行振り込みで購入された注文は処理されずに保留に設定されますので、WooCommerceの外で支払いを受けたことを確認する必要があります。支払いが入金されたことを確認した後、注文の処理を行うことをおすすめします。
注文ページで注文ステータスを「完了」に更新することができます。振込銀行口座詳細は、あなたが支払いを受け入れたい各銀行口座の情報を入力してください。この情報は顧客が購入手続きをした後サンキューページと注文メールに表示されます。
変更保存を選択し、これで銀行振込による支払いを受け入れる準備が整いました。
5.商品登録


この章では、商品登録について解説します。
商品登録では、様々な商品の登録方法などを解説していきます。
5-1.カテゴリ・ラグ・属性の設定
この章では、カテゴリー、タグ、属性を使った商品整理の方法について解説します。
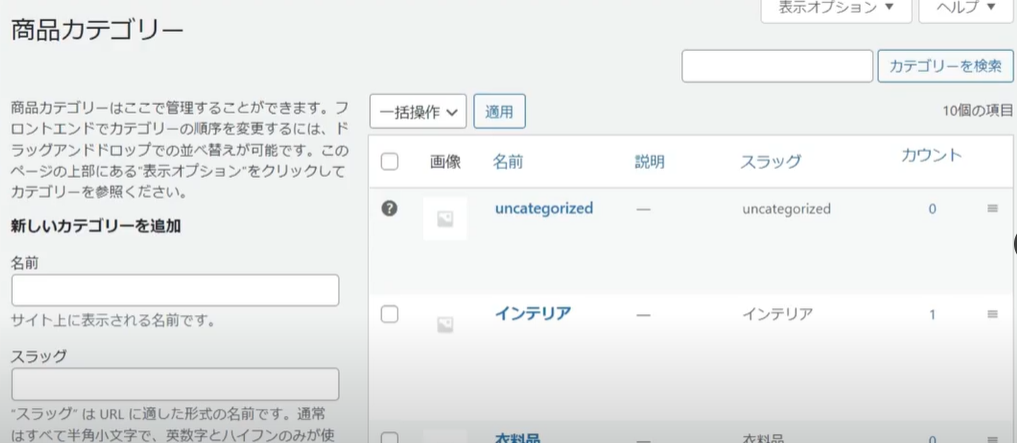
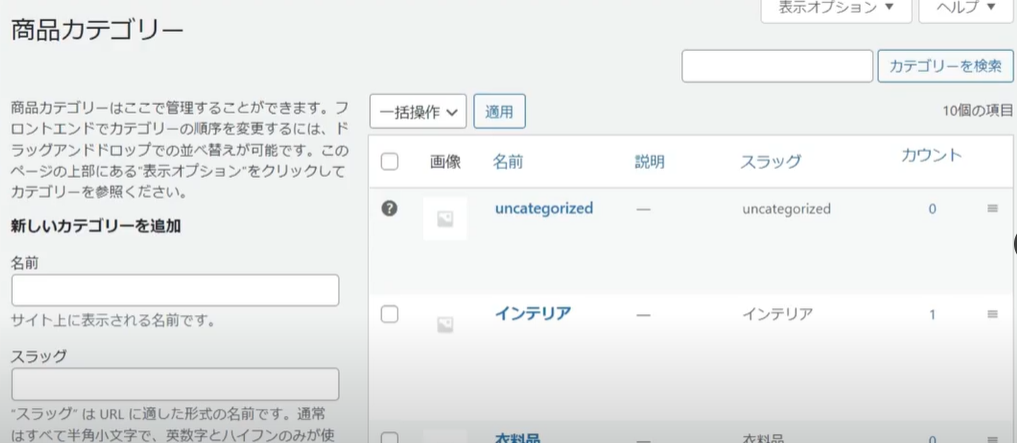
商品カテゴリーは、商品メニューのカテゴリーを選択することで表示・管理することができます。新しい商品カテゴリーを追加していきます。


まずは、名前をつけましょう。
スラッグはURLに適した名前です。このフィールドを空白にした場合、スラッグは自動的に生成されます。このカテゴリーをサブカテゴリーとして作成する場合は、親カテゴリーを選択してください。
次に任意で説明を入力することができます。テーマによっては製品をカテゴリー別に閲覧する際に、この説明が表示されます。
表示タイプの設定では、カテゴリーページを閲覧する際に顧客に何を表示するかを設定することができます。
- 商品のみ
- サブカテゴリーのみ
- 両方
を表示することができます。デフォルトの場合は、カスタマイズからのカテゴリの表示設定が使用されます。
テーマによってはカテゴリ画像が表示されます。表示される画像を設定するには、アップロード画像を追加ボタンを使用します。
「新しいカテゴリーを追加」を選択して、このカテゴリーの作成を完了します。


リスト内でカテゴリー名を選択するか、「編集」を選択することでカテゴリーの詳細を変更することができます。「クイック編集」を選択して名前またはスラッグを変更したり、「削除」を選択してカテゴリーを削除することができます。


各カテゴリーの右側にあるドラッグ&ドロップハンドルを使って、サイト内でのカテゴリーの表示順を変更することができます。
「商品タグ」は、商品を互いに関連付けるもう1つの方法です。


タグは、お客様が異なるカテゴリ間で関連する製品を見つけるためのキーワードと考えることができます。タグはカテゴリーよりもシンプルで、名前、スラッグ、説明のみを設定し、サブカテゴリーのように階層構造を持つことができません。
タグの作成、編集、削除はカテゴリーと同じように行います。
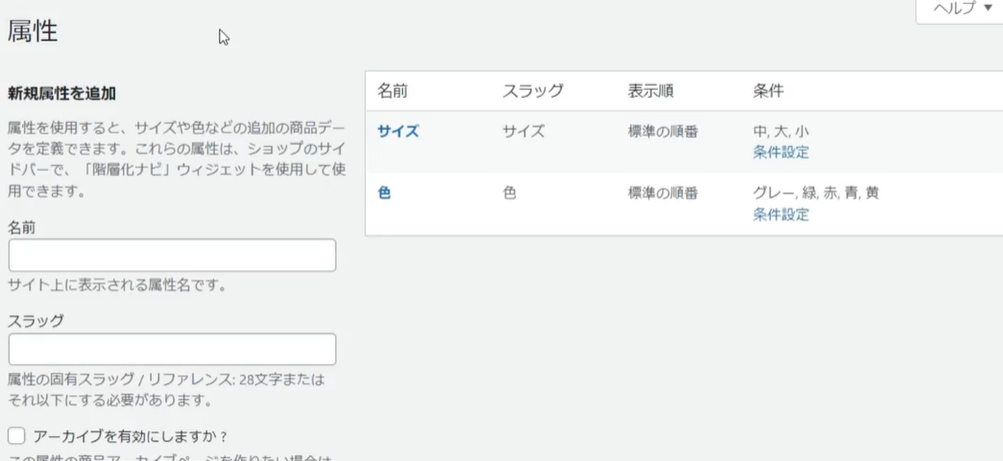
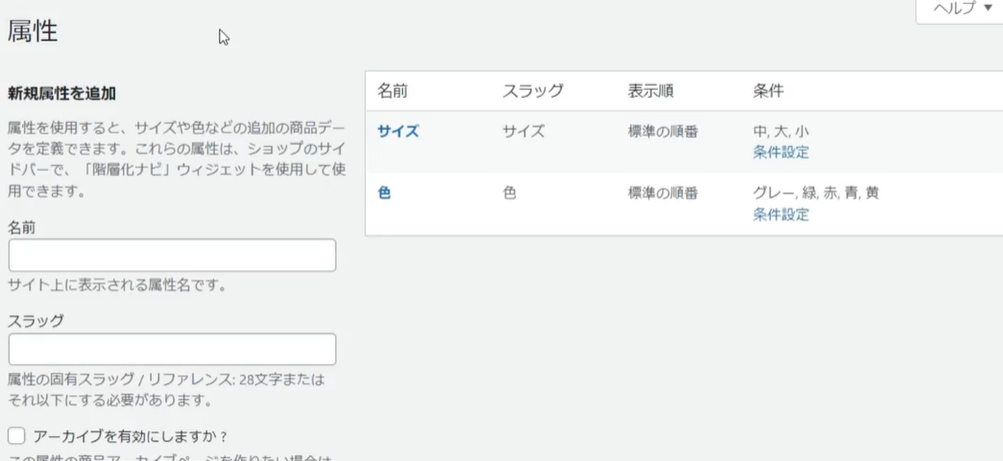
次に属性について説明します。


属性は類似した商品をグループ化するだけでなく、商品に関する詳細な情報を記載することもできます。「新しい属性」は新しいカテゴリーやタグの属性を作成するのと同じように、名前をつけて作成します。
「アーカイブ」はデフォルトで無効になっています。「有効」にするとこの属性のアーカイブを作成することができます。
最後の設定は属性の並び順を決定するものです。名前はリストをアルファベット順、または数値順にソートします。「条件ID」は、IDが作成された順番にリストをソートします。「標準の順番」は服のサイズのような不規則なリストを手動で並べ変える場合に最適です。
「属性を追加」を選択して作成を完了します。
属性に関連付けられた値を編集するには、条件設定を選択します。


属性の管理画面は、商品タグの管理と同じです。ここでは属性条件を追加、編集、削除、並び替えができます。設定を終えたら、メインナビゲーションを使って属性の一覧に戻ることができます。
次に、カテゴリー・タグ・属性の使い方を見ていきます。
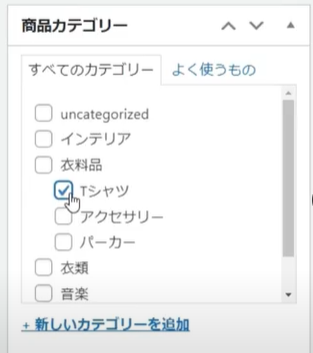
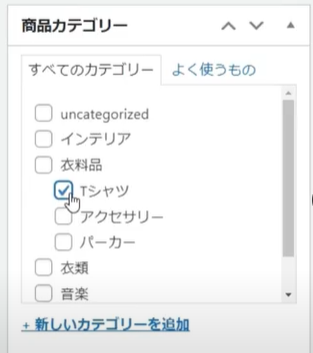
商品カテゴリーのチェックリストとして表示されるので、この商品に適切なカテゴリーを選択するか、新しいカテゴリーを追加します。


商品タグは、カンマ区切りで名前を入力すると自動的に作成されます。よく使われるタグから選択して追加することもできます。
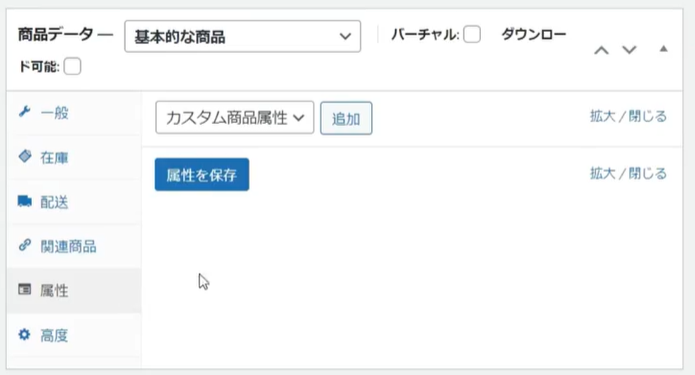
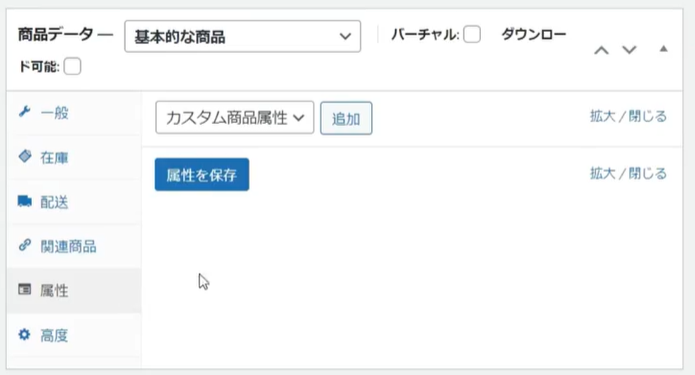
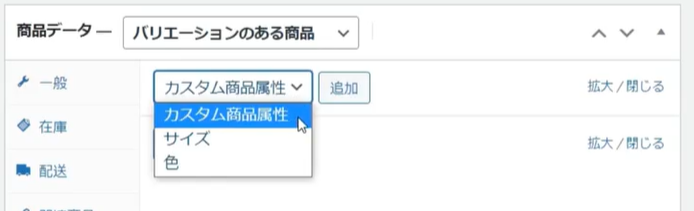
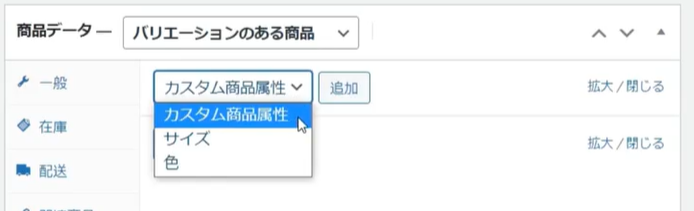
商品に属性を追加するには、「属性タブ」を選択します。


追加したい属性を選択し、「追加」ボタンを押します。
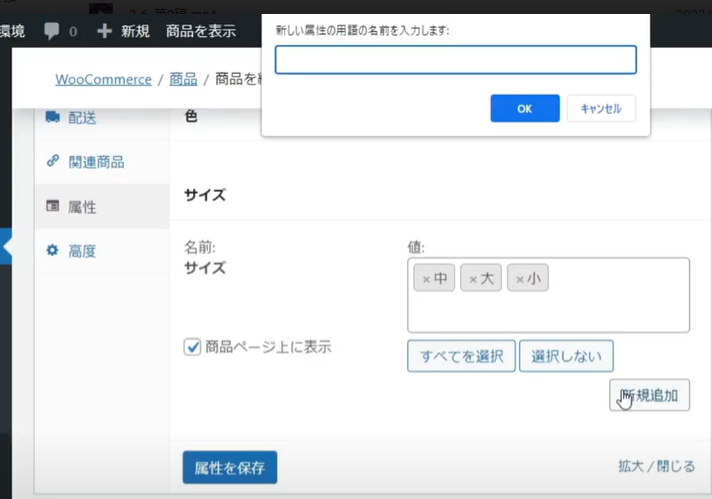
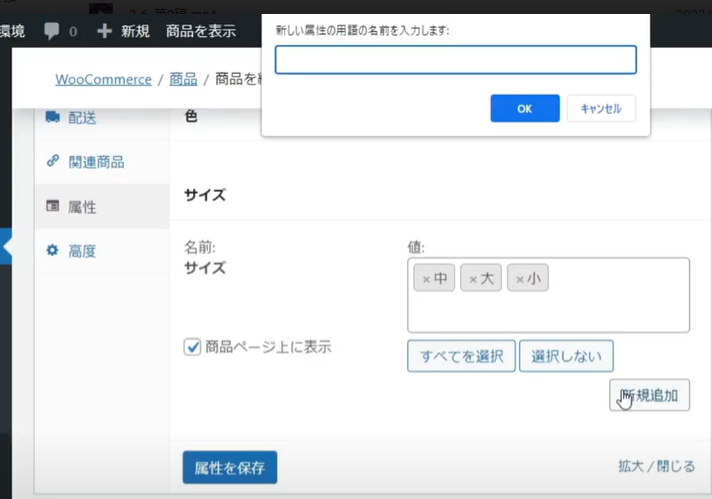
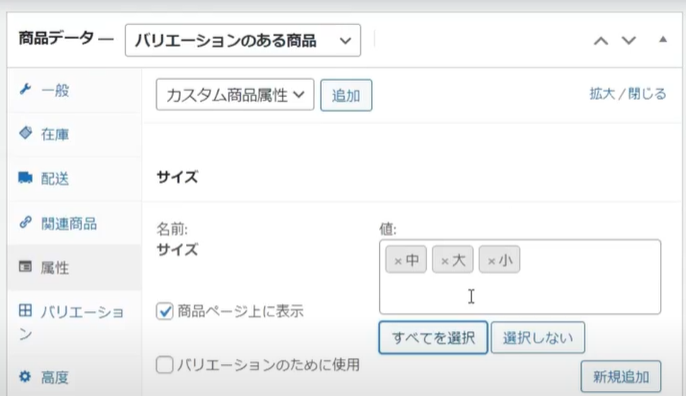
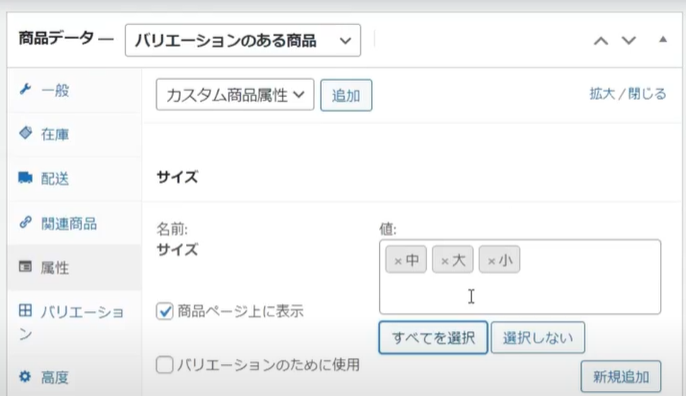
次に、この商品に適用される条件を追加します。各条件を個別に選択することも、全てを選択ボタンを使ってすべての条件を追加することもできます。「新規追加」ボタンを選択すると、その場で新しい条件が作成されます。


この属性を商品ページの説明から非表示にしたい場合は、このチェックボックスを無効にしてください。
最後に、この製品にのみ適用されるカスタム商品属性を作成することができます。カスタム商品属性には名前と値が必要です。複数の値を区切るには、パイプ文字【|】を使用します。
製品属性の設定が完了したら、「属性を保存」を選択します。すべての変更を保存するために、更新ボタンを押すことを忘れないでください。
5-2.シンプルな商品の作成
この章では、シンプルな商品の作成方法について解説します。
手順は新しい投稿やページを追加するのと似ています。
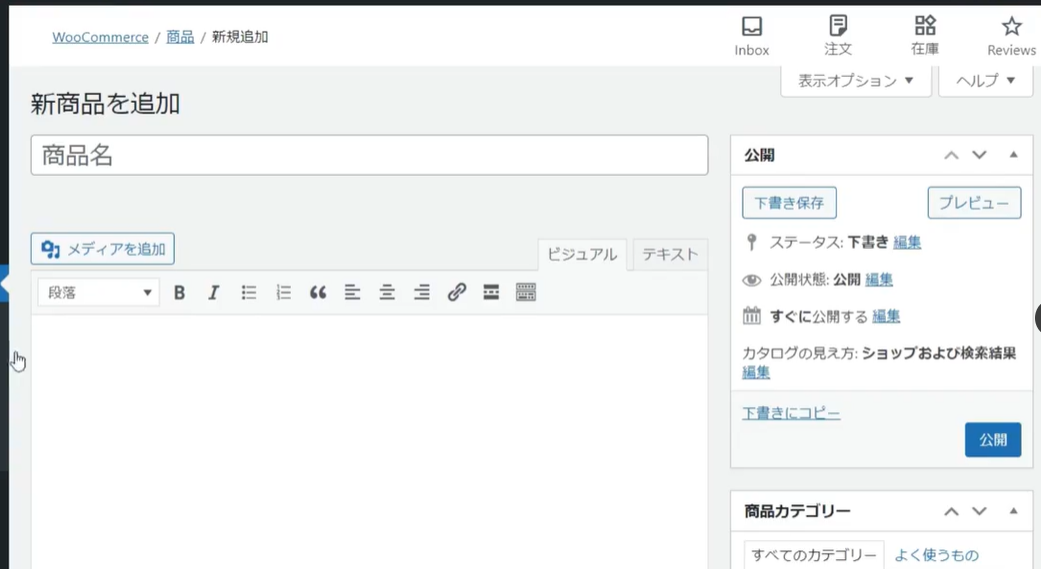
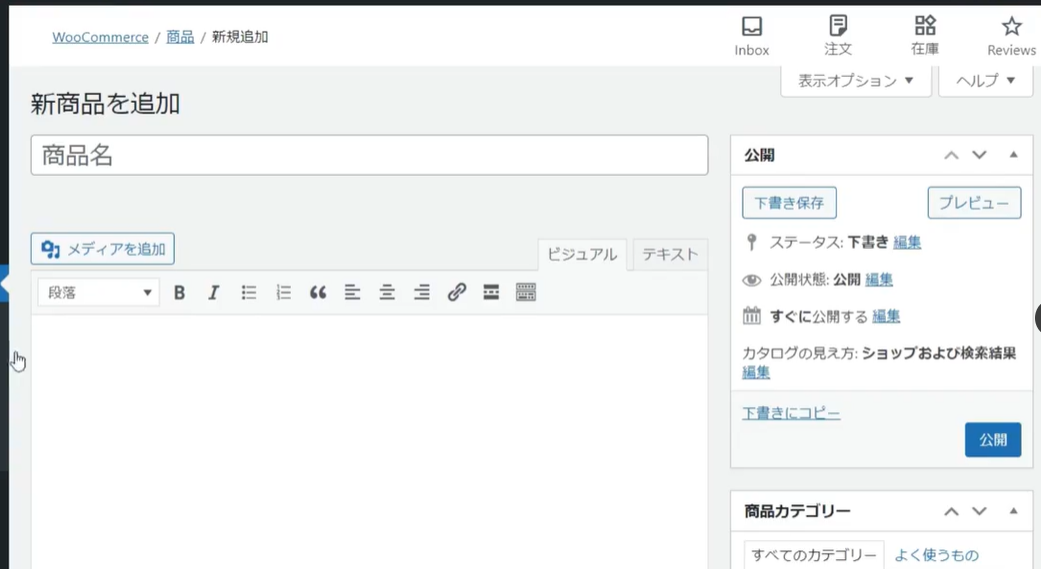
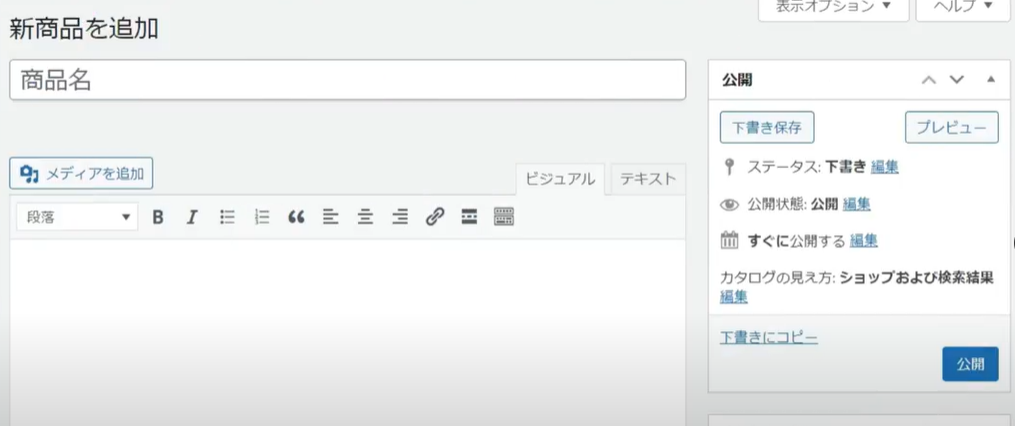
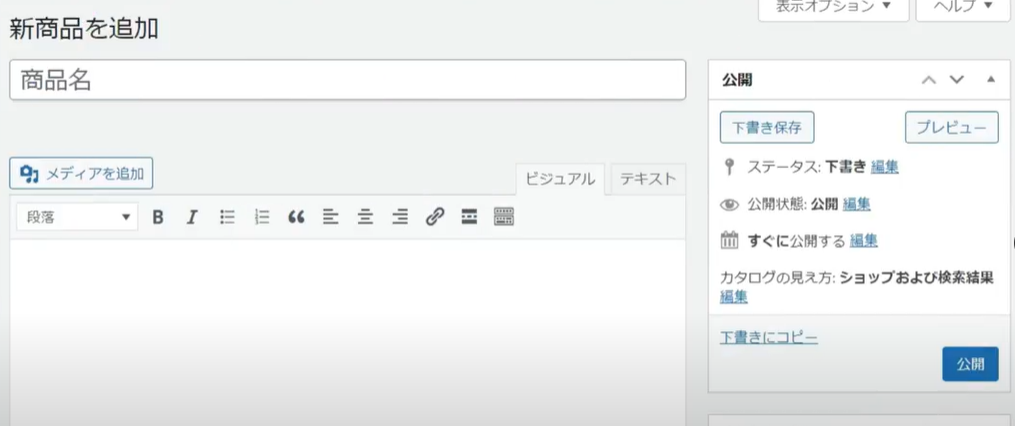
まず商品メニューから「新規追加」を選択します。


商品の編集画面はいくつかのセクションに分かれていて、管理することができます。
まず最初に商品名と説明文があります。その下に、商品データと簡単な説明のセクションがあります。


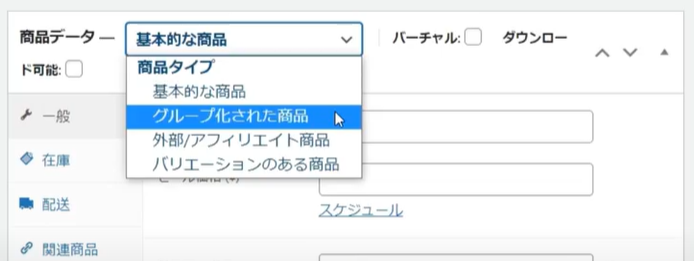
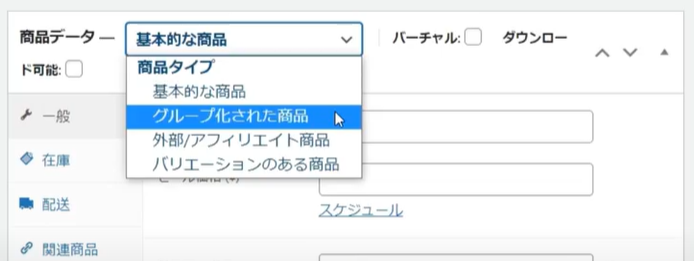
商品データは、商品に関する詳細の大部分を管理する場所です。WooCommerceはいくつかのタイプの製品をサポートしています。デフォルトが基本的な商品ですが、
- 外部/アフィリエイト商品
- バーチャル商品
- ダウンロード商品
など、他のタイプの商品を作成することもできます。
サイドバーには商品のカテゴリ分けやタグづけの設定があり、商品画像の登録や商品ギャラリーイメージを追加することもできます。


このページのセクションに慣れたところで、まずは商品を作成してみましょう。
商品のタイトルと説明文を入力します。


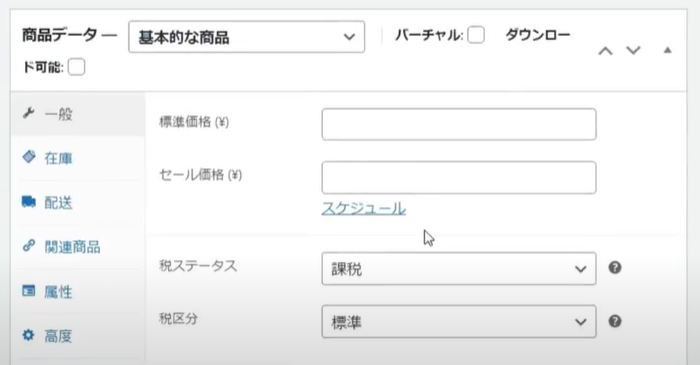
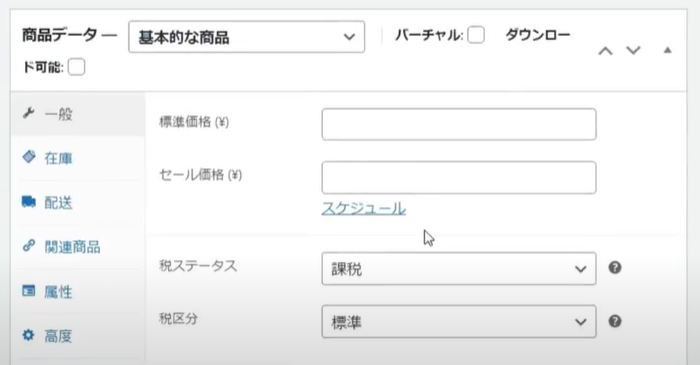
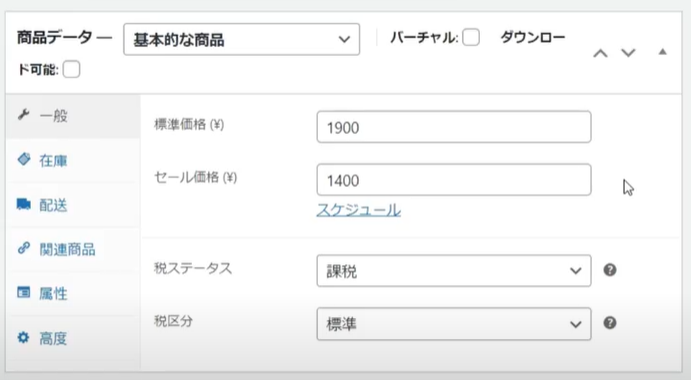
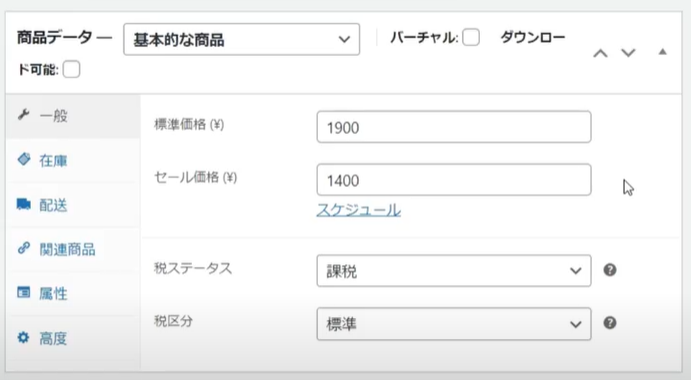
次に、商品データの一般タブで商品の通常価格を設定します。


お客様がこの商品を閲覧する際に、もとの価格、割引価格、そしてセール価格が表示されます。
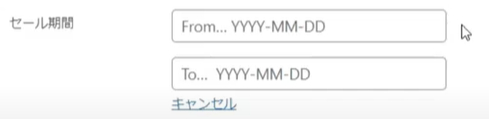
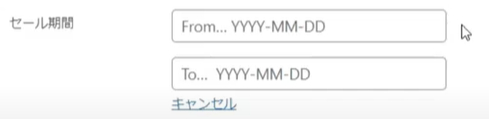
スケジュールを選択し、セールの開始日と終了日を指定します。


ここで重要なのは、セールは終了日の日付が変わった瞬間に自動的に終了することです。価格欄の下では商品の税ステータスと税区分を変更することができます。
在庫タブでは、SKUや在庫追跡等の動作を設定します。


在庫管理を有効にした場合、追加の設定がいくつか表示されます。ここでは、この商品の在庫数、バックオーダーの動作、在庫低下通知等を指定することができます。
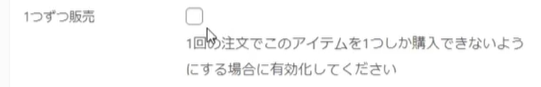
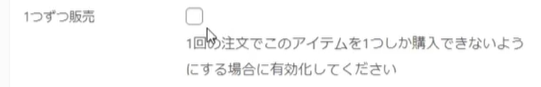
最後の設定では、この商品を1階の注文で最大1個までしか購入できないように制限することができます。


これを有効にすると数量の入力が非表示になり、顧客が複数個カートに入れることができなくなります、
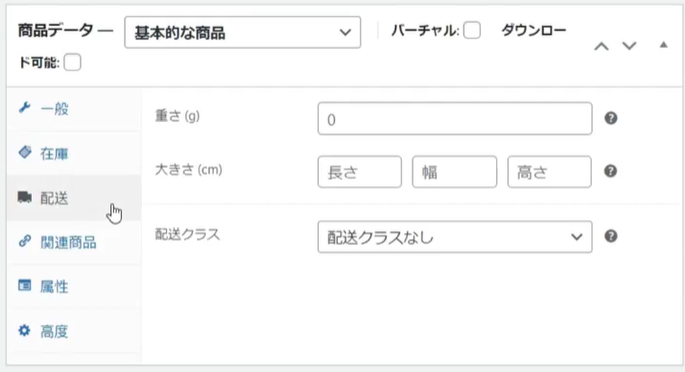
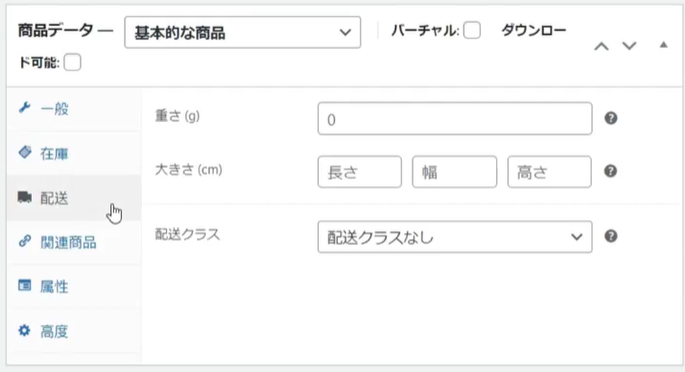
配送タブでは、商品の重さと大きさを設定することができます。


これらの値は、あなたのストアの配送設定に応じて、送料を計算するために使用される場合があります。
次に配送クラスを選択します。配送方法によっては、配送クラスを使用して類似した商品のコストをグループ化し、計算することができます。
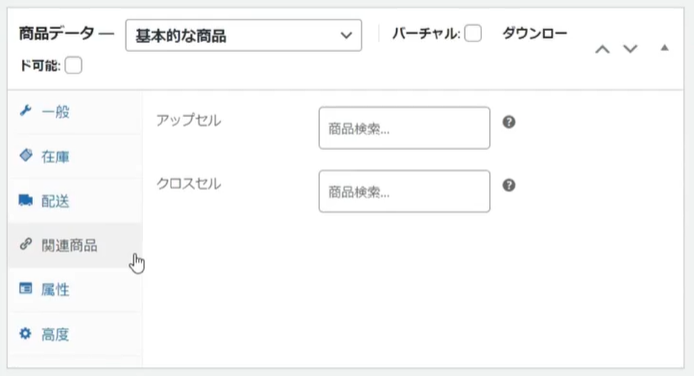
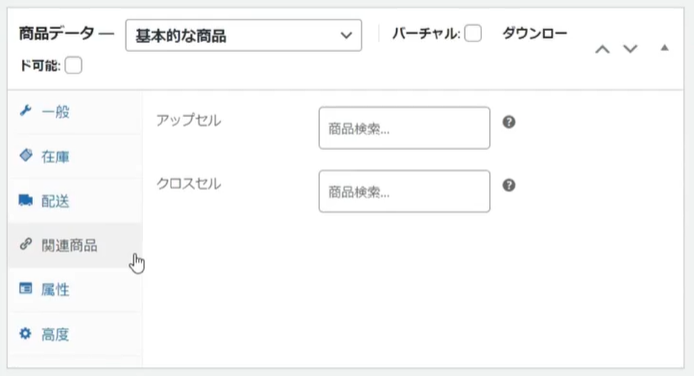
関連商品タグでは、アップセルやクロスセルで他の商品をおすすめすることができます。


アップセルは商品ページに表示され、この商品の代わりに購入することを勧める商品のことです。クロスセルはカードページに表示され、この商品に加えて購入することを勧める商品のことです。
属性タブを選択すると、商品の色やサイズ等、商品に関する追加情報を提供することができます。


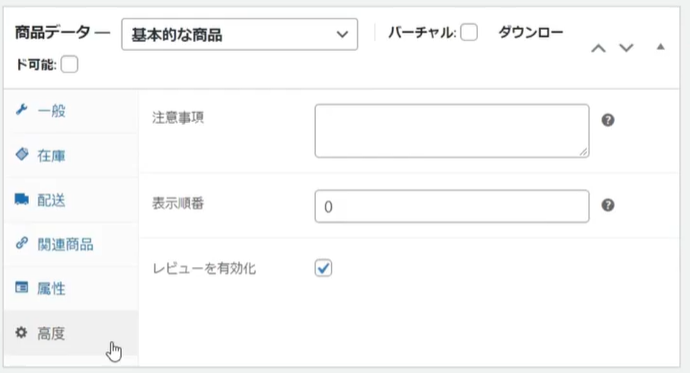
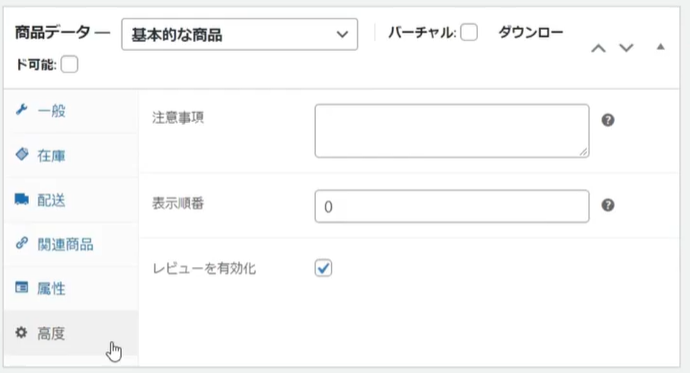
高度タブには製品に関する雑多な設定が含まれています。


注意事項を入力すると、注文受付ページや注文メールで顧客に追加情報を提供できます。表示順番を設定して、商品の一覧ページなどで製品を手動で並べ変えることができます。
最後の設定は、顧客がこの商品についてのレビューを残すことができるようにするものです。しかしこれは、あなたのショップの設定で商品レビューを有効にした場合にのみ表示されます。


さてこの製品のすべてのデータを設定したので、簡単な説明を追加しましょう。
次に商品カテゴリーを設定し、顧客が関連商品を見つけるためのタグを追加します。


次に、商品画像を設定します。お好みで新しい画像をアップロードすることもできます。今回は以前メディアライブラリーにアップロードした画像を選択することにします。


製品を公開する前に、カタログの見え方を確認しましょう。デフォルトでは製品はショップとショップ内の検索結果の両方に表示されますが、カタログの見え方を編集して、「ショップのみ」「検索結果のみ」に表示したり、両方から非表示にすることができます。
注目の商品にチェックを入れると、あなたのサイトのテーマに従って目立つような表示にされるなど、表示が変化します。


OKを選択してカタログの見え方を設定し、最後に「公開」を選択して商品をストアで購入できるようにします。


5-3.グループ商品の作成
この章では、グループ商品の作成方法を解説します。
いくつかの商品をまとめてグループ商品を作ってみましょう。グループ商品は、複数のシンプルな商品を入れるコンテナと考えることができます。
グループ商品を作成する前に、シンプルな商品を作成しておきます。商品から「新規追加」を選択し、商品の編集画面を開きます。


まずシンプルな商品と同じように、商品名、説明と、簡単な説明を入力します。そして製品のカテゴリを設定し、商品画像を登録します。
次に商品タイプを「グループ化された商品」に設定します。


これによりグループ商品のための設定が1つ追加され、その他の必要のない設定がいくつか非表示になります。これらの設定の使い方は、シンプルな商品の作成方法ですでに説明しました。
そこで関連商品を選択し、グループ化したい製品を選択します。終わったら公開して、グループの商品をあなたのストアで利用できるようにしましょう。
もう一つヒントがあります。もしかしたらここの商品を、このグループの1部としてのみ表示させ、その商品単独のページや検索結果等それ以外の場所には表示させないようにしたい場合があるかもしれません。
そのような商品は、ストアカタログ検索結果から隠すことができます。これを行うには非表示にしたい過去の製品をそれぞれ編集します。カタログの見え方を編集し、「非表示」を選択して顧客がグループ化された商品を表示しているときにのみこの商品が見えるようにすることができます。
後は、更新して変更を保存するだけです。
5-4.バリエーション商品の作成
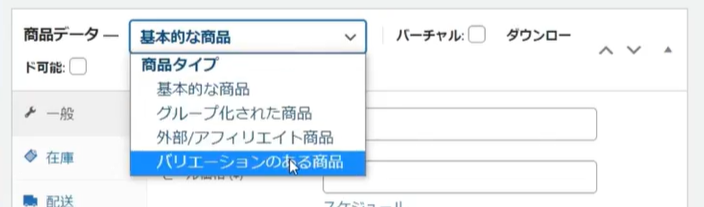
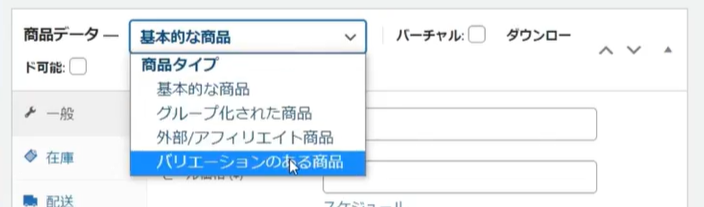
この章では、バリエーション商品の作成方法を解説します。もしあなたが複数のバリエーションがある商品、例えばTシャツにSMLのサイズがある、白黒赤などの色がある、など異なるバリエーションがある製品を販売する場合は、バリエーション商品が最適です。
商品に移動して「新規追加」を選択して開始します。シンプルな商品と同様に商品名、説明、簡単な説明を入力します。この後商品カテゴリーを設定し、商品画像を登録します。
次に、商品の種類を「バリエーションのある商品」に設定します。


これにより「バリエーション」という新しいセクションが1つ追加され、不要になった設定がいくつか非表示になります。シンプルな商品の作成方法で他の設定の使用方法は既に説明済みなので、この章ではバリエーションセクションに焦点を当てます。
バリエーションを作成する前に、まず属性を追加する必要があります。ここで「カスタム商品属性」を追加すると、この商品にのみ適用されるバリエーションを作成することができます。


サイズや色など同じバリエーションを持つ複数の商品を販売する場合は、商品の属性ページでグローバル属性を作成することができます。
ここでは「サイズ」というグローバル属性を商品に追加してみます。次に「すべてを選択」ボタンを使って、この属性のすべての値を追加します。


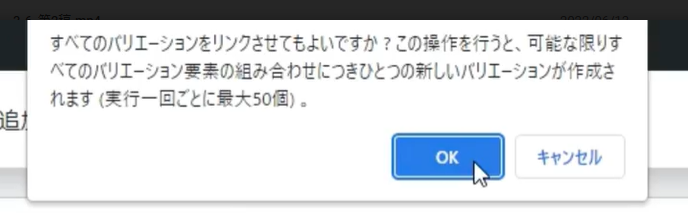
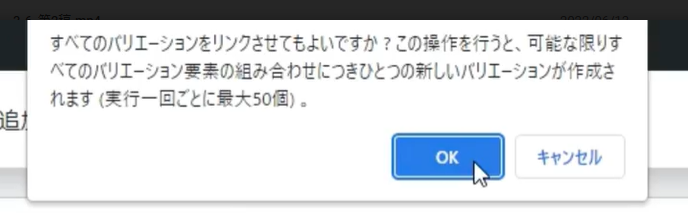
これらの属性を商品のバリエーションに使用するために、必ず「バリエーションのために使用」にチェックを入れ属性を保存してください。これでバリエーションセクションに移動して、「すべての属性からバリエーションを作る」を選択することができます。
属性の可能なすべての組み合わせに対してバリエーションを作成するには、時間がかかる場合があるという警告が表示されます。


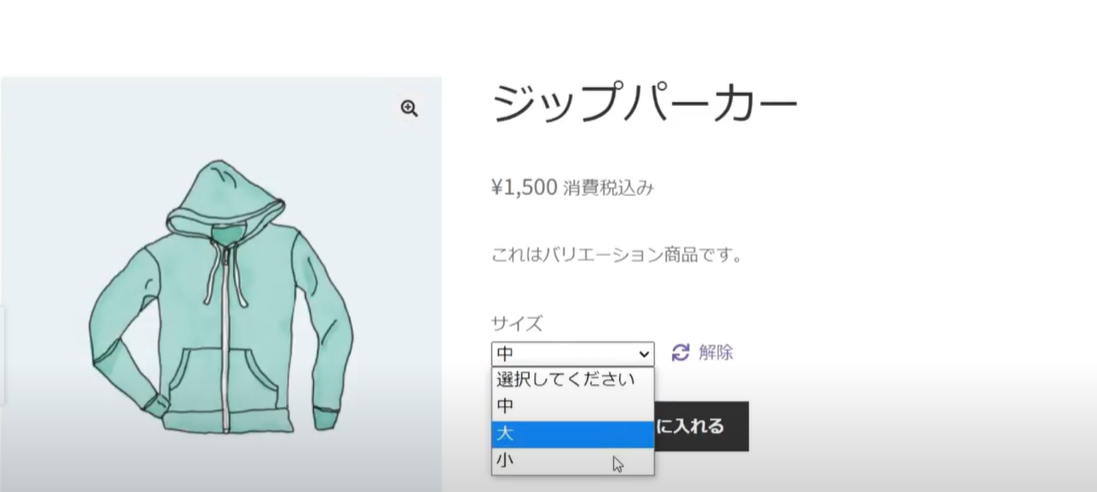
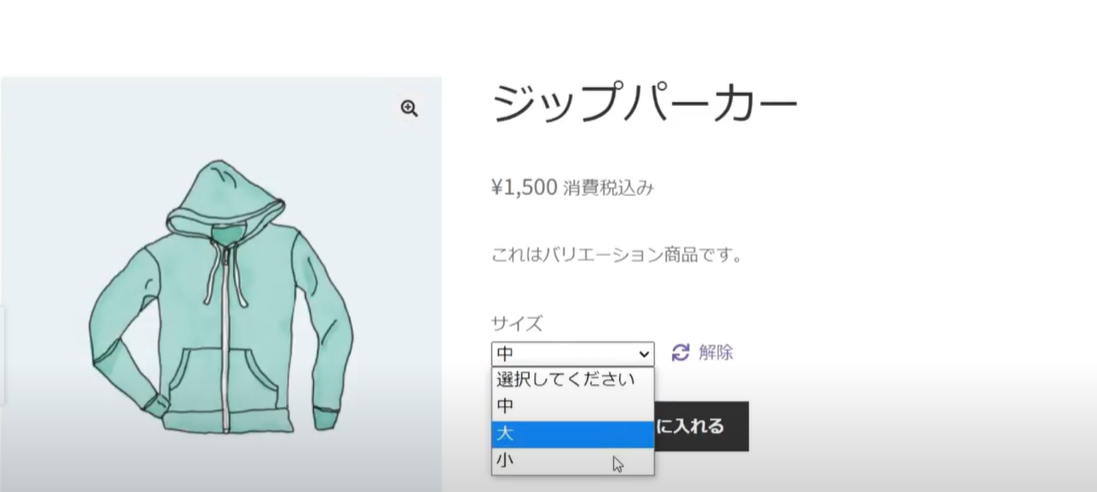
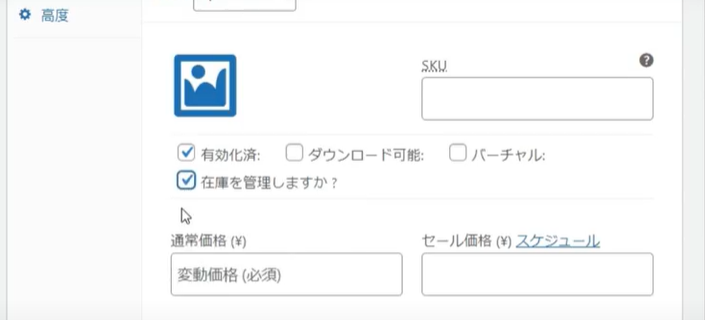
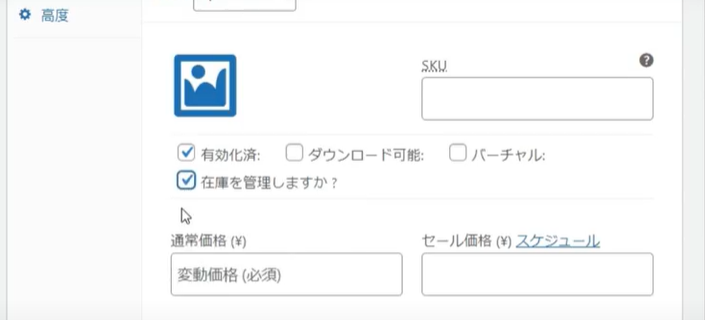
バリエーションを作成した後、追加の設定を行う必要があります。各バリエーションには、シンプルな商品と同様のオプションがいくつかあります。バリエーションの見た目が親商品と異なる場合、新たに画像を設定することができます。


顧客がこのバリエーションを選択すると、商品画像は自動的に変更されます。1つのバリエーションに対して在庫を管理し、その在庫数とバックオーダーの動作を設定することができます。


またはこれをオフにして、手動で在庫ステータスを設定することもできます。必要に応じて、各バリエーションに通常価格とセール価格を設定してください。
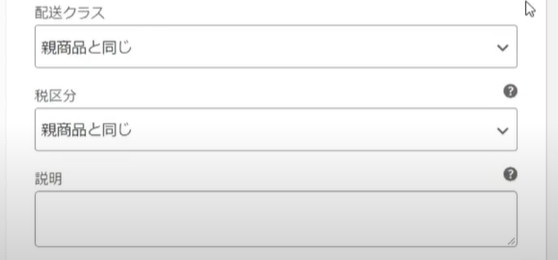
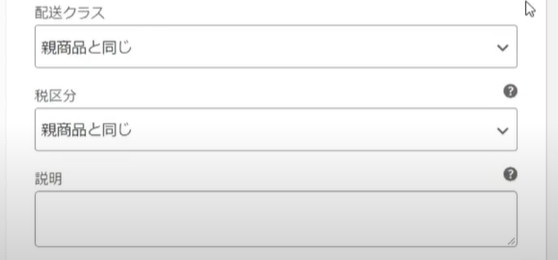
重さや大きさ配送クラス、税区分または説明を設定すると、親商品で設定された値が上書きされます。


これらを空白のままにすると、親商品の値が継承されます。すべてのバリエーションの設定が終了したら、変更を保存します。
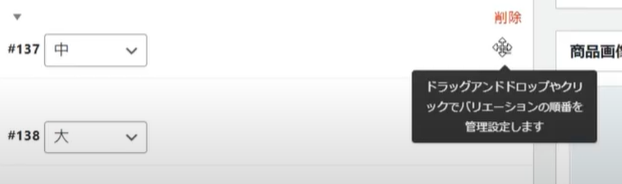
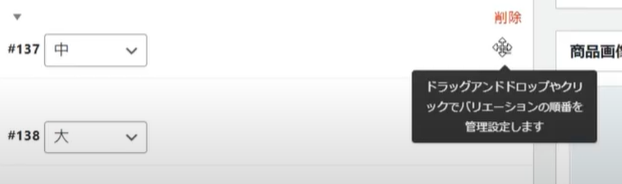
バリエーションのリストの右側にあるドラッグハンドルを使って、このリストが顧客に表示される順番を並べ変えることができます。


またデフォルトの値を選択して、あらかじめ選択されたバリエーションを顧客に提示することもできます。
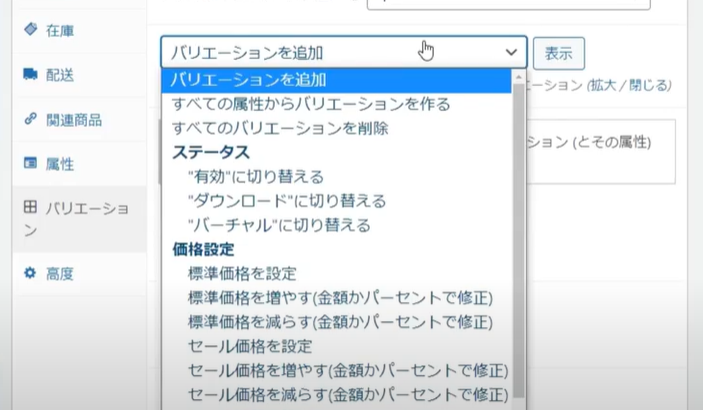
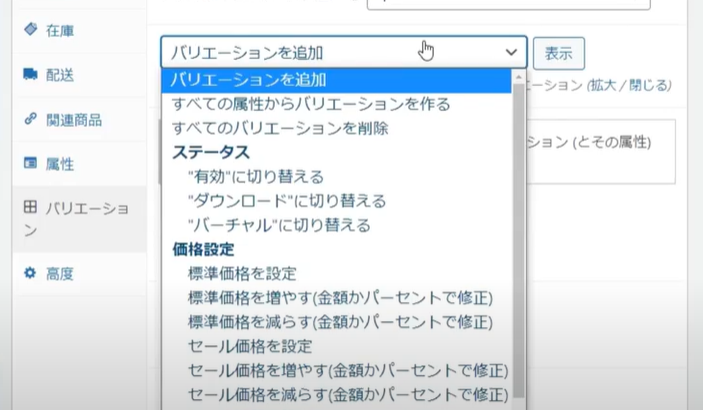
もう一つヒントがあります。バリエーションアクションメニューでは、すべてのバリエーションの任意の設定を一括で変更することができます。


これはバリエーションの価格を特定の金額や、割合で変更したい場合に特に便利です。
全てが完了したら公開を選択し、商品をカタログに追加しましょう。
5-5.ダウンロード商品の作成
この章では、ダウンロード商品の作成方法を解説します。シンプルな物理的な商品を作るのと同じようなプロセスで進めていきます。
まず商品メニューから「新規追加」を選択します。商品名と説明を入力します。次に商品を「バーチャル」としてマークして配送オプションを非表示にし、「ダウンロード可能」として一般タブに「ファイル設定を追加」で表示させます。


次に、価格設定フィールドで商品の通常価格を設定します。


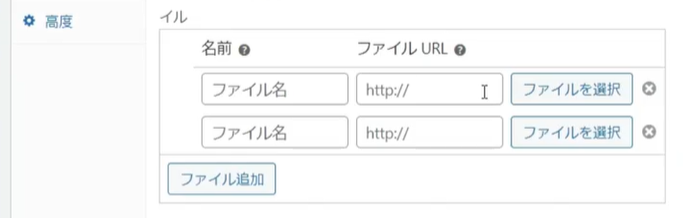
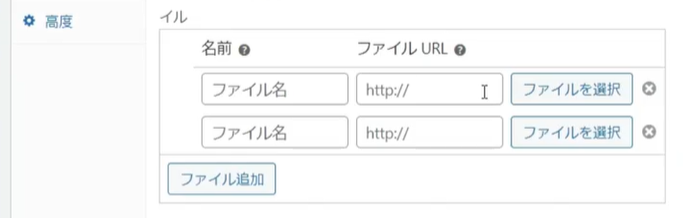
ダウンロード可能なファイルは1つでも複数でも追加することができます。追加したファイルは、この商品を購入したすべての顧客が利用できます。
各ファイルには、ファイル名とファイルURLが必要です。すでにファイルのURLをお持ちの場合は、直接入力することができます。


それ以外の場合は、「ファイルを選択」を選択して新しいファイルをアップロードするか、メディアライブラリーからファイルを選択します。
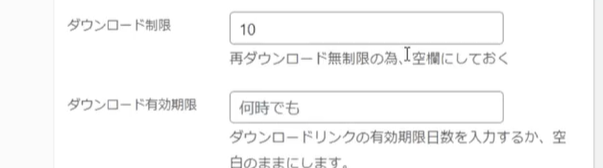
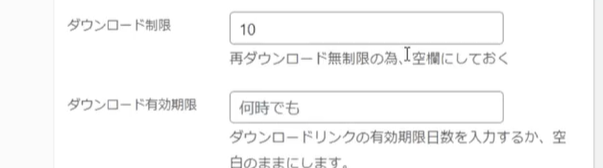
ダウンロード制限を入力して、顧客がこの商品ファイルをダウンロードできる回数を制限します。フィールドを空白にして、無制限のダウンロードを許可することもできます。


次に、ダウンロード有効期限で顧客のファイルをダウンロードできる日数を制限することができます。
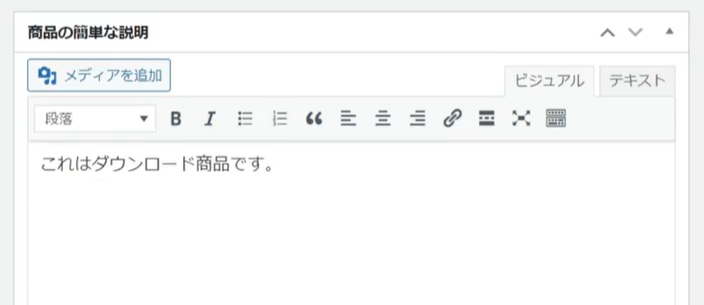
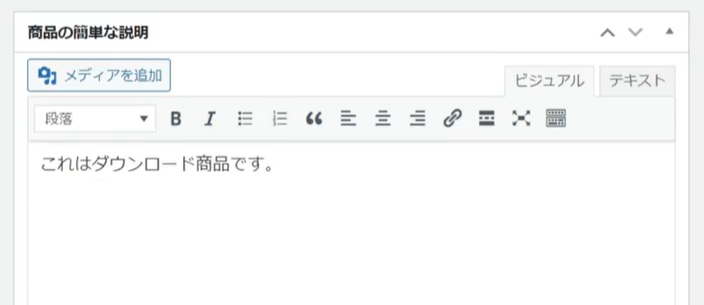
さてこの商品のダウンロードを設定したので、簡単な説明を追加してみましょう。


そして商品カテゴリーを設定し、顧客が関連商品を見つけやすくするためのタグをいくつか追加します。次に商品画像を設定します。新しい画像をアップロードすることもできます。今回は以前メディアライブラリーにアップロードした画像を選択することにします。
最後に公開して、ストアで商品を利用できるようにします。これでダウンロード商品がカタログに追加されました。
5-6.外部商品の作成
この章では、外部商品の作成方法を解説します。
WooCommerceの外部商品を使用して、外部商品を作成してみましょう。外部商品を使用すると、アフィリエイトサイトのように他の店舗で販売されている商品を簡単に全然することができます。
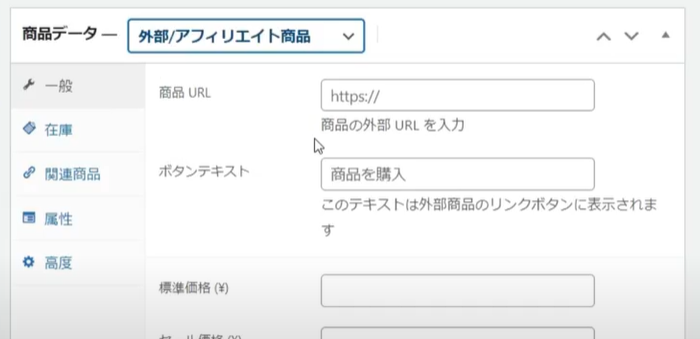
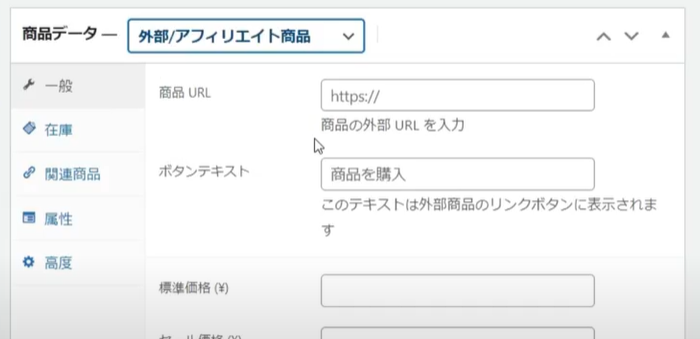
まず商品メニューから新規追加を選択します。次に商品名と説明を追加し、商品タイプを「外部アフィリエイト商品」に設定します。


これによりいくつかの設定が非表示になり、一般セクションに2つの新しい設定が表示されます。
顧客がこの商品の購入ボタンを押したときに訪問する、ガイド商品URLを入力します。リンクボタンのカスタムテキストを入力します。これはあなたのストアで商品を表示しているときに顧客に表示されるものです。
次に標準価格とセール品価格を設定します。


簡単な説明文も追加しましょう。商品カテゴリーを設定し、お客様が関連商品を見つけやすくするためのタグをいくつか追加します。
次に、商品画像を設定します。最後に公開してストアで商品を利用できるようにします。
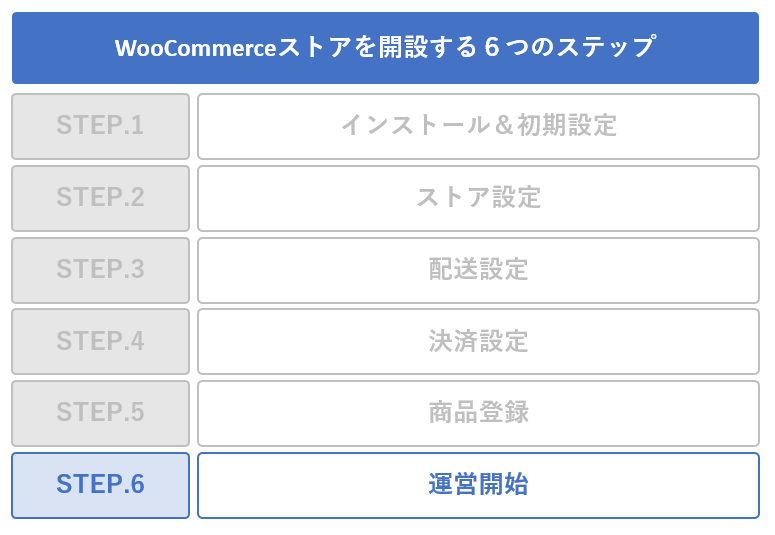
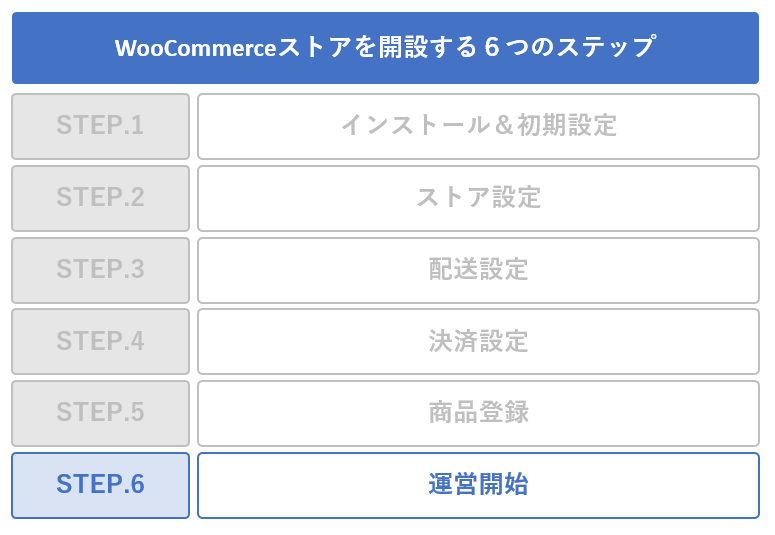
6.WooCommerceストアの運営


この章ではストアの運営について解説します。ストアの運営では、実際にストアを運営していく際に必要になってくる手順について解説していきます。
6-1.ブロックの使い方
この章では、WooCommerceブロックの使い方を解説します。
WooCommerceブロックはWordpressのブロックエディタを使用して、サイト上の任意のページや投稿に商品を選択し表示することができます
。


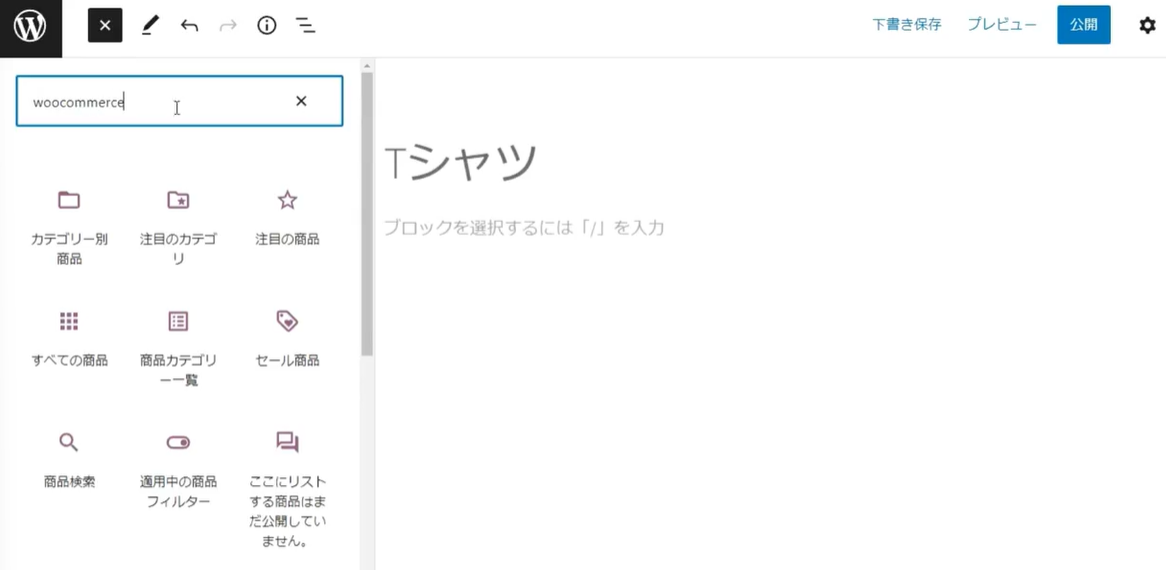
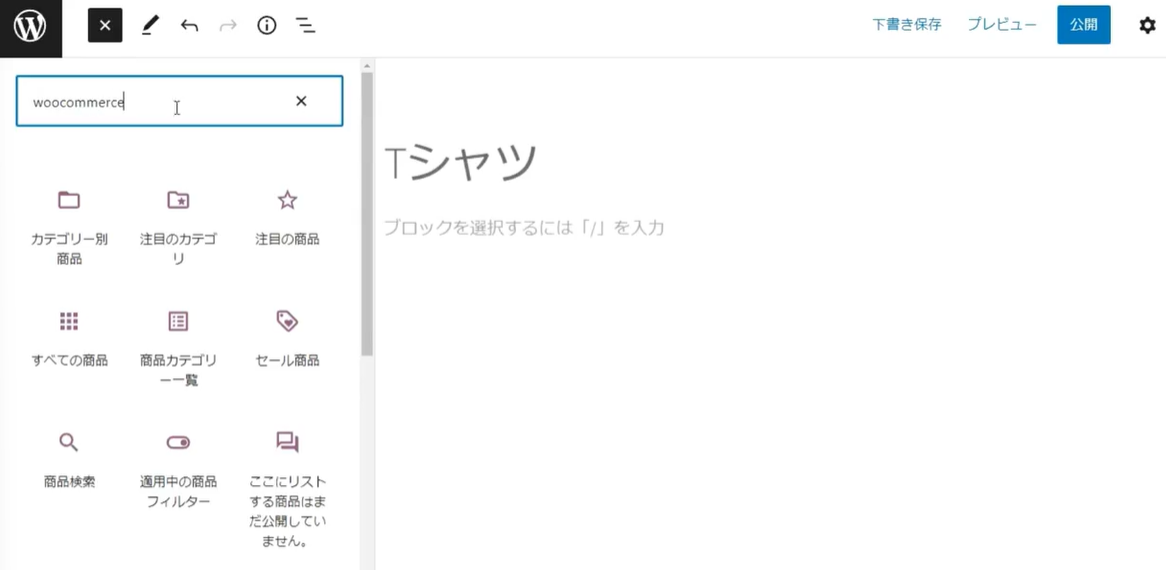
エディタで任意の投稿またはページを開き、アイコンをクリックして新しいブロックを追加します。特定のブロックを検索するかWooCommerceと入力すると、利用可能なすべての製品ブロックが表示されます。


特定のカテゴリー内の、「すべての製品を表示する」ブロックを追加したりできます。
- 最新の商品
- セール中の商品
- 特定の属性を持つ商品
- 高評価の商品
等を強調することができます。もちろん、注目度の高い新しいディスプレイで商品を紹介することもできます。このブロックをクリックして追加すると、特定のカテゴリー内のすべての製品が表示されます。
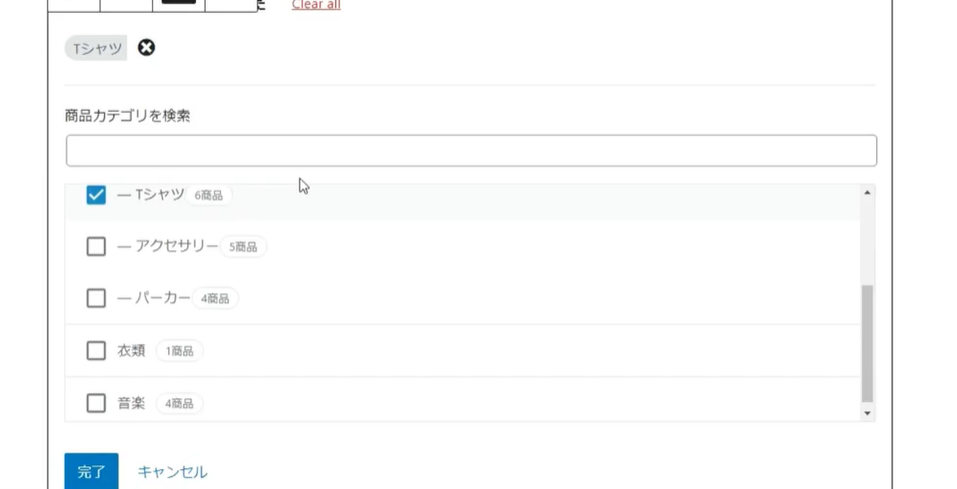
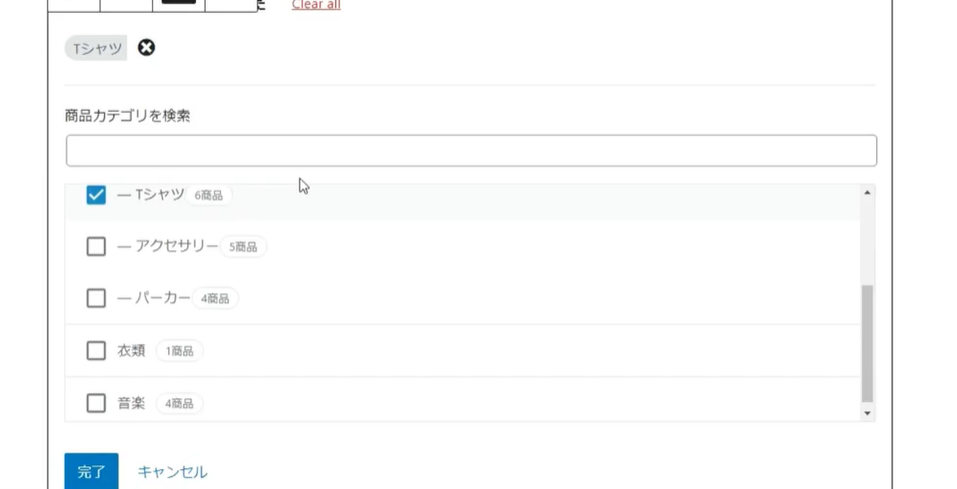
次に、表示させたい商品のカテゴリーを選びます。複数のカテゴリーを選択することもできます。完了したら完了をクリックします。


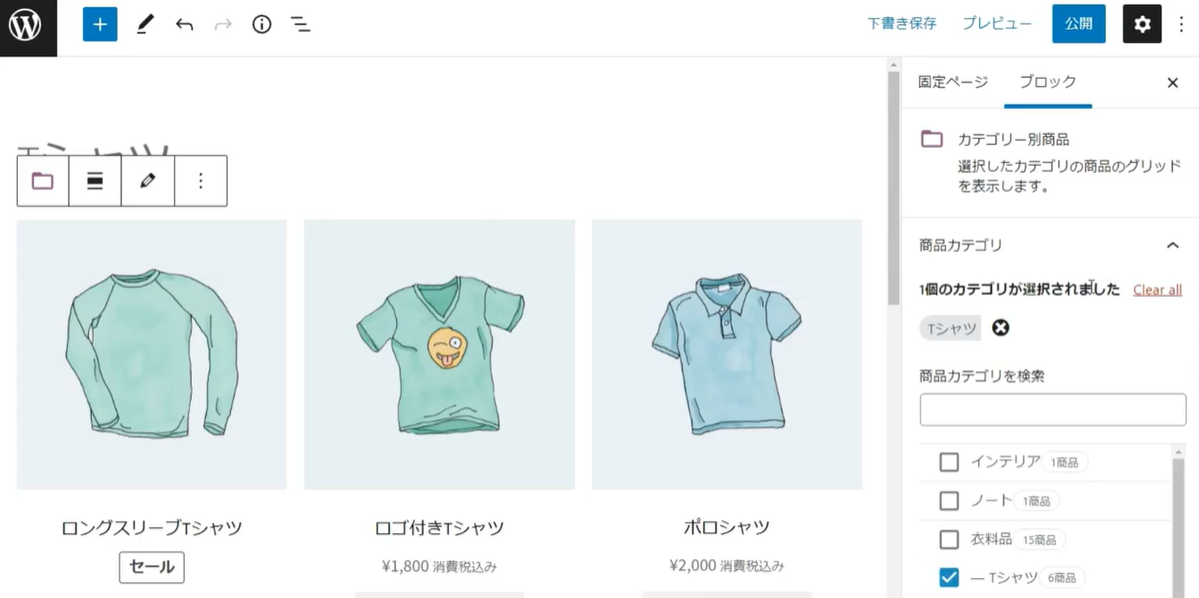
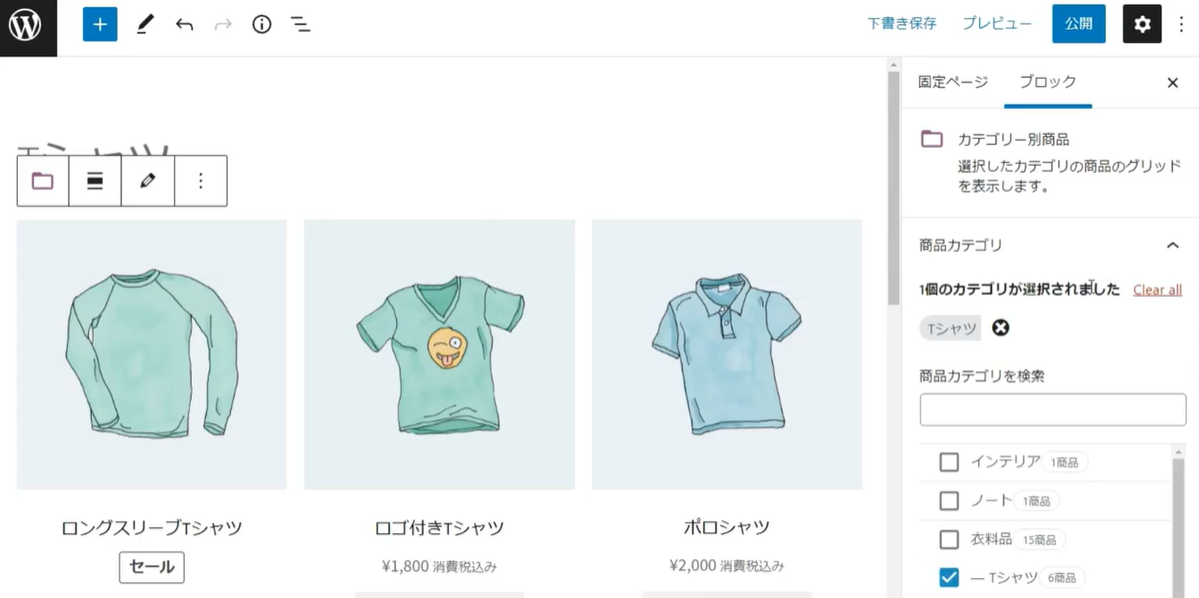
すると、このカテゴリー内のすべての商品を表示する新しいブロックのページ上にできました。右側のブロック設定で、カテゴリーを変更したり列や行の数を変更してレイアウトをカスタマイズすることもできます。


そして、各項目の横にあるトグルボタンを選択することで、表示するコンテンツを選択することができます。


表示順で価格、評価等の基準で商品を並べ変えることもできます。これらの設定が完了したら、新しいブロックの訪問者にどのように見えるかプレビューすることができます。
WooCommerceの商品ブロックに慣れるためには、まず実践してみましょう。商品ブロックを任意の投稿や固定ページに追加し、サイト上で商品をどのように紹介できるか、いろいろ試してみましょう。
6-2.ウィジェットの使い方
この章では、WooCommerceウィジェットの使い方を解説します。
WooCommerceウィジェットを使用すると、商品やレビューを表示したり、カタログフィルターを提供したり、カード情報サイト全体で表示することができます。
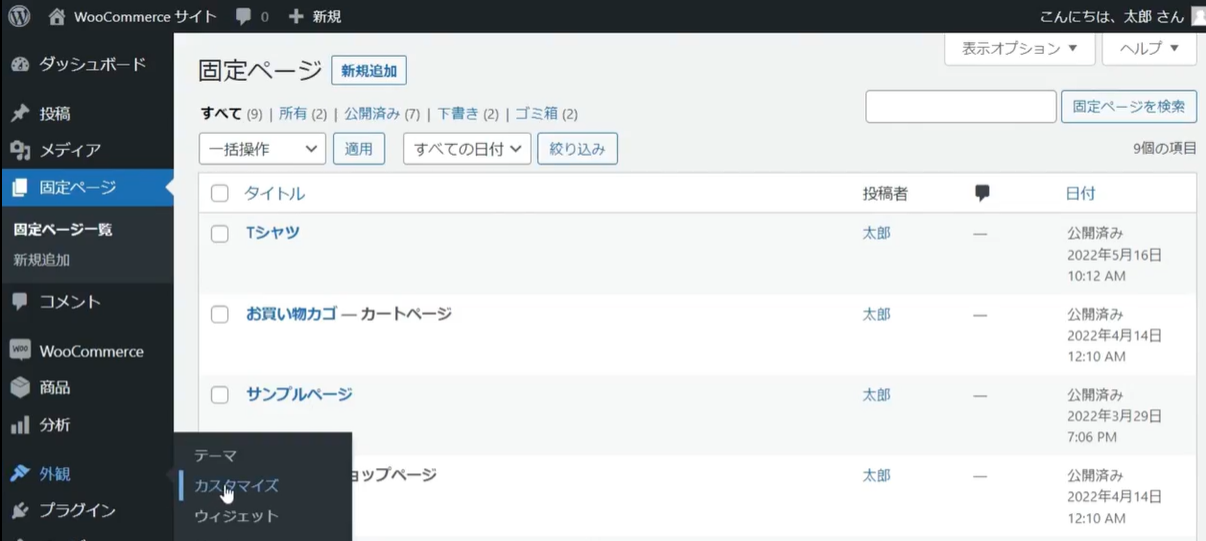
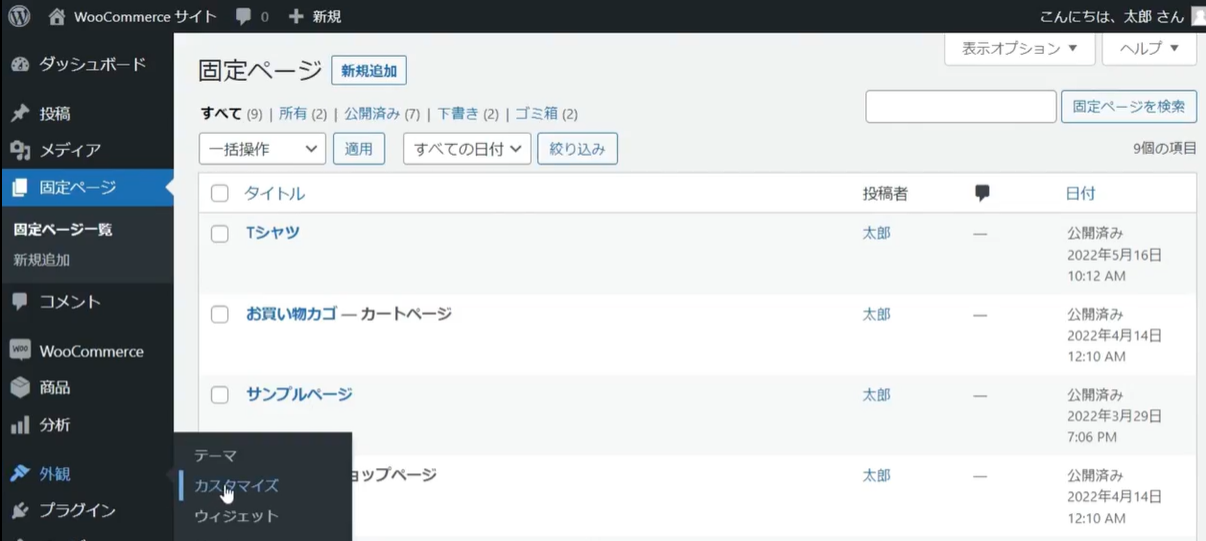
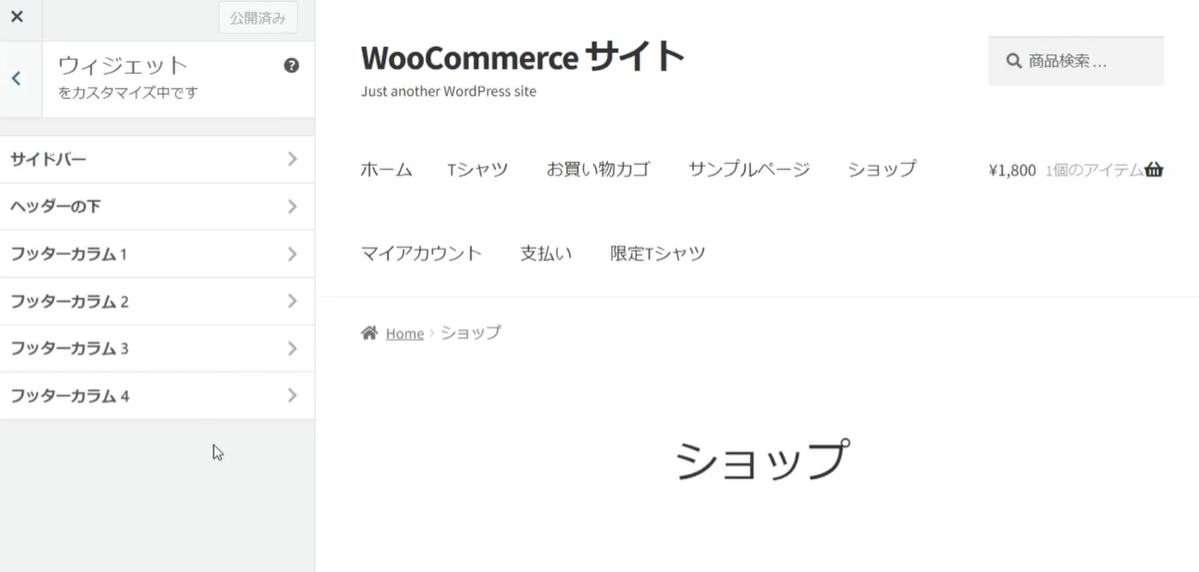
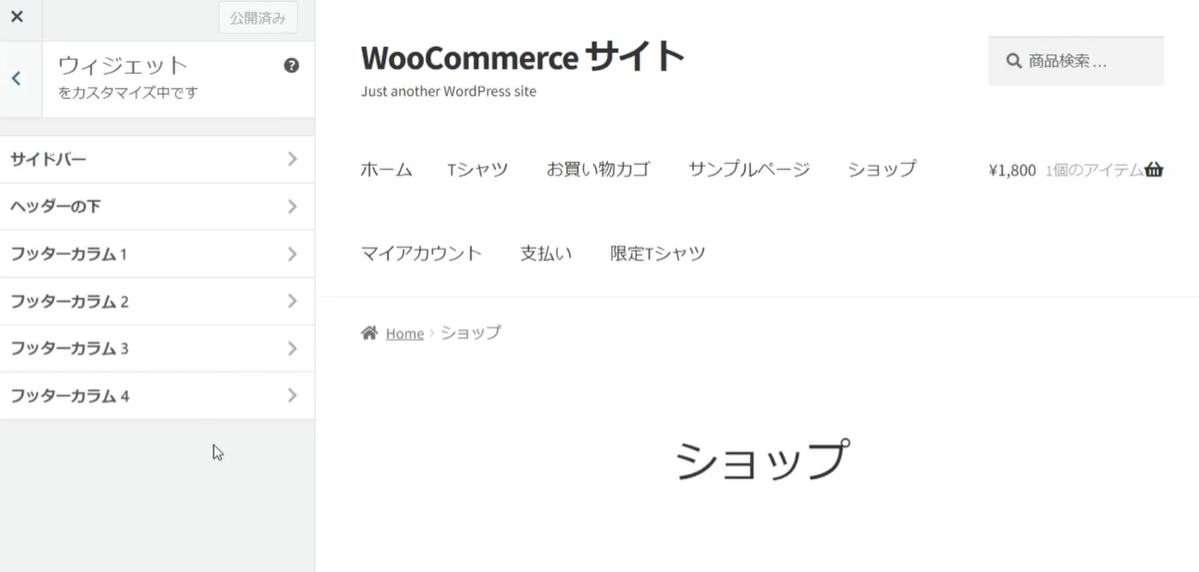
ストアのウィジェットエリアにアクセスする最良の方法は、Wordpressのカスタマイザを通じて行うことです。管理画面を表示している場合は、「カスタマイズ」に進みます。


ストアのフロントエンドを表示している場合は、画面上部にある管理バーから「カスタマイズ」を選択します。


カスタマイザーの中に入ったら、ウィジェットを選択するとウィジェット化された領域のリストが表示されます。


このリストは、選択したテーマと現在表示されているページによって異なります。利用可能なウィジェットエリアの1つを選択し、そのウィジェット表示及び変更します。
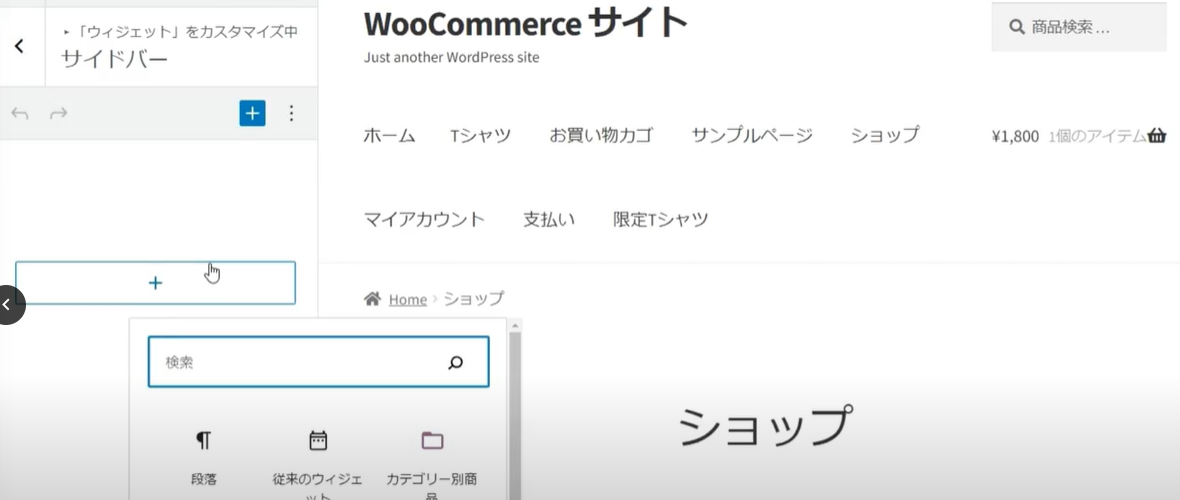
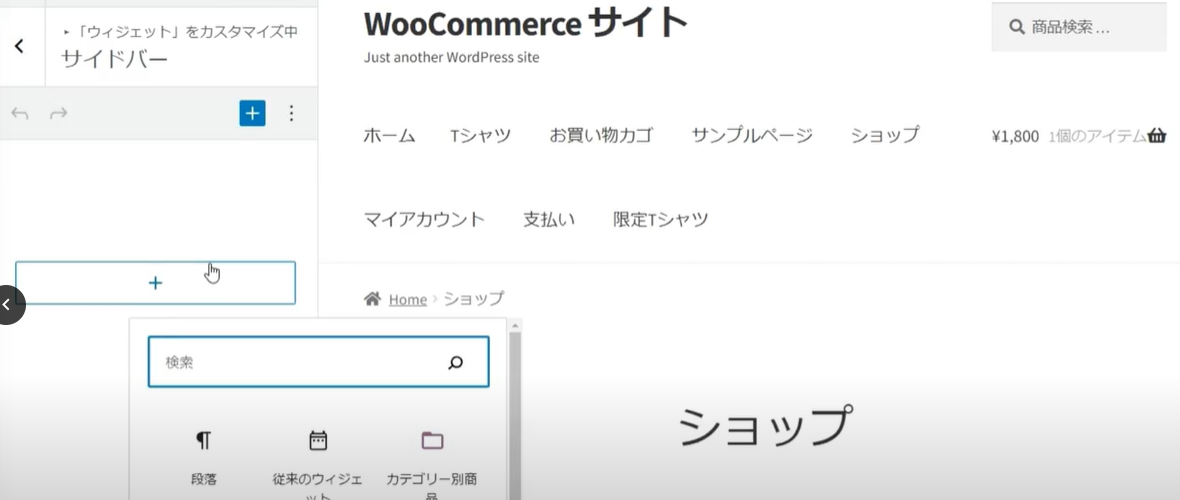
次に、プラスボタンを選択すると、利用可能なすべてのブロックが表示されます。


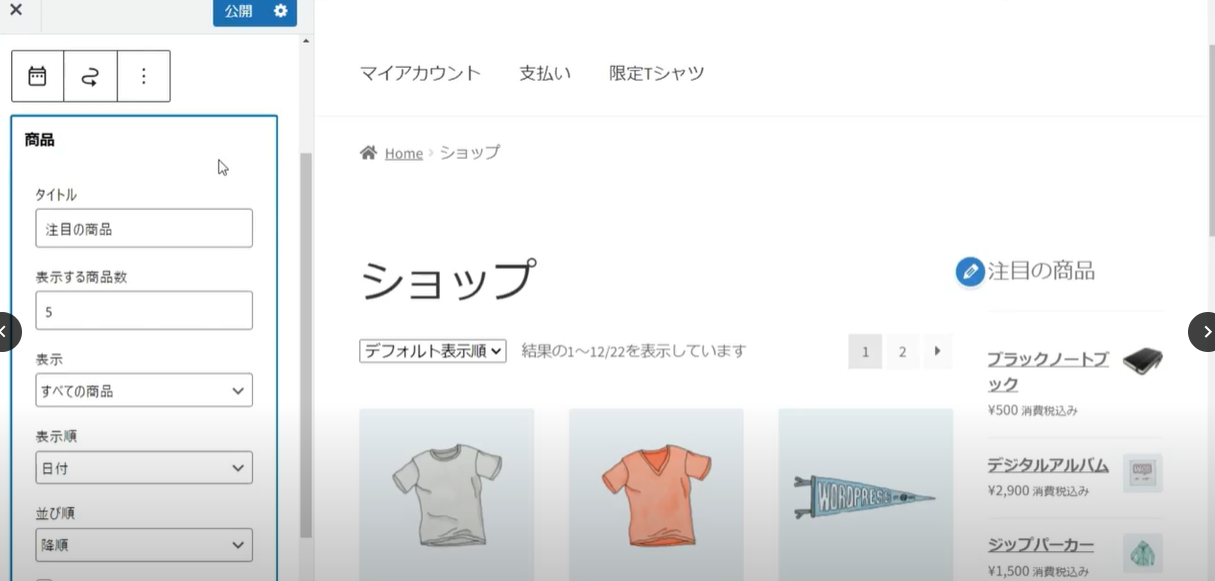
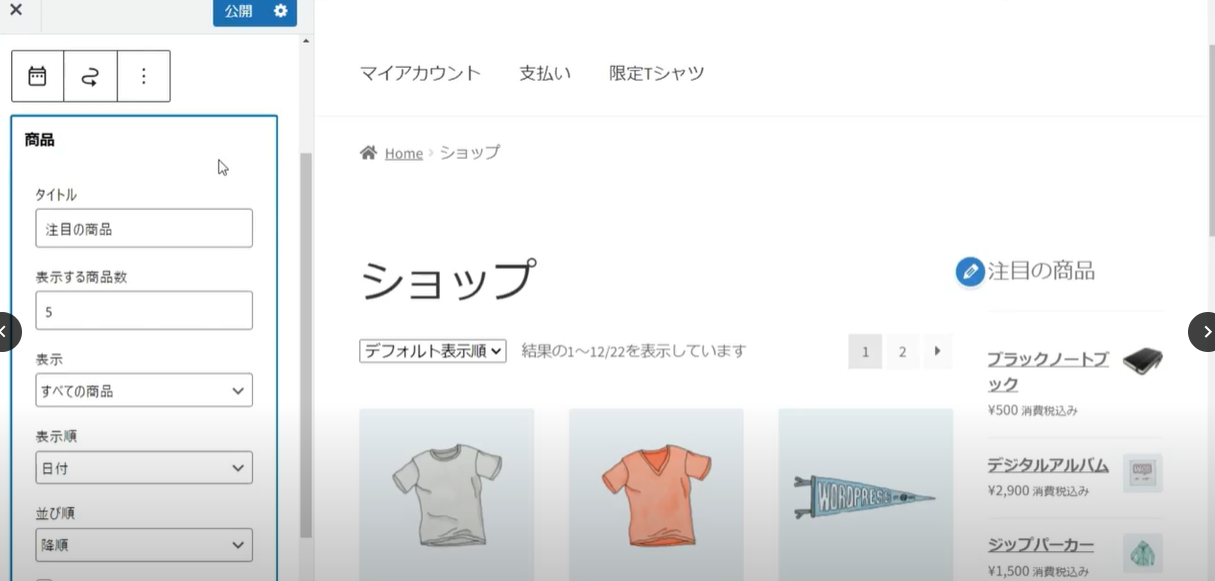
ここでは従来のウィジェットを使用するため、「従来のウィジェット」を選択します。ここでは注目商品のリストを表示するために、商品ブロックを追加して設定する方法を見てみましょう。
まずタイトルを、「注目の商品」に変更します。


プレビューエリアでは、これらの変更がリアルタイムで表示されます。今回は3つの商品だけに限定して出力してみます。
次にすべての商品、おすすめ商品、またはセール商品を表示するかどうかを選択します。ここではおすすめの商品を選択します。


この後、商品の並び順を制御することができます。発売日、商品価格、ランダム、または販売数で商品を並べ変えることができます。


また並べ替えの順序も選択できます。降順を選択すると、最新の商品や最高値の商品から順に表示します。昇順を選択すると、発売日が古い商品や最安値の商品から順に表示します。


最後の2つのオプションは、無料商品を非表示にしたり非表示の商品を表示したりすることができます。


プレビューで確認した内容が気に入ったら、公開し変更を保存してください。WooCommerceが提供するすべてのウィジェットをご覧になることをおすすめします。あなたの顧客が商品を発見し、購入するのに役立つものがたくさんあります。
6-3.ショートコードの使い方
この章では、ショートコードについて解説します。
ショートコードは商品リストやカートに入れるボタン、レイアウト全体などサイト全体に動的なコンテンツをコーディングなしで追加することができます。
ショートコードは、WooCommerceの様々な場所で使用されています。例えばWooCommerceが作成するカートとチェックアウトのような特別なページでは、そのページ全体のコンテンツを出力するためにショートコードが使用されています。
マイアカウントページで、マイアカウントのショートコードが動作していることを確認できます。


WooCommerceには非常に多くのショートコードがあるため、すべてのショートコードを確認する時間はありません。この章では、いくつか基本的なものだけを取り上げてより詳しく説明します。
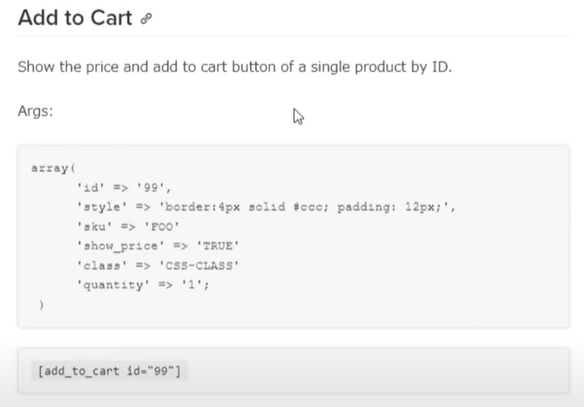
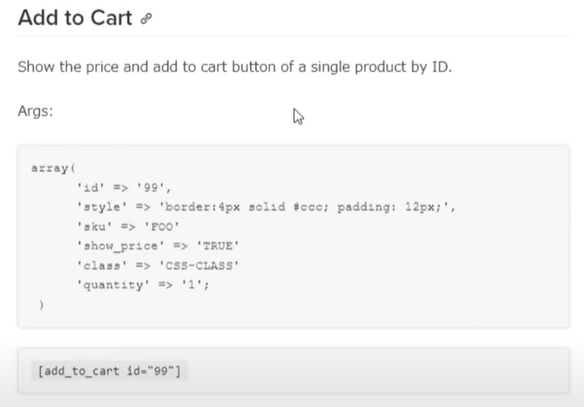
それでは例で作成したカスタムページに、ショートコードを追加してみましょう。限定版Tシャツのランディングページを作成しましたので、このページに購入ボタンを追加したいと思います。「add to cart」ショートコードを使用して、「カートに入れる」ボタンで価格を出力することができます。


この機能を実現するには、どの製品を使用するかをショートコードに指示する必要があります。そのためには、ショートコードの内部に引数と呼ばれるものを追加します。
この場合IDという引数を追加して、商品のIDを指定する必要があります。


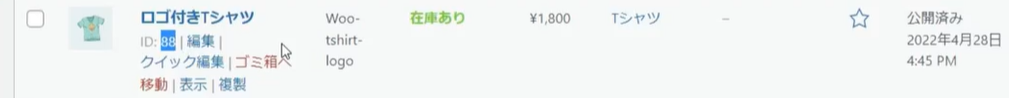
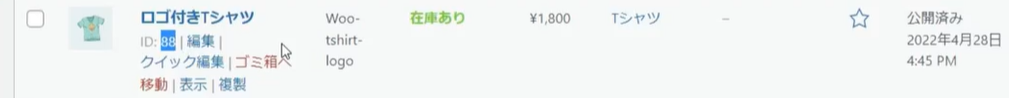
商品IDは、管理画面の商品リストで商品名の上にカーソルをおくと表示されます。


この場合商品IDは88になります。そこでランディングページに戻り、ショートコードに【ID = 88】を追加します。ページを更新し、どのように変化したかを確認しましょう。ページに「カートに追加する」ボタンが追加され、商品の購入価格が表示されるようになりました。


また商品の価格を変更したり、セールにした場合その変更も自動的に反映されます。
6-4.カスタマイザーの使い方
この章では、カスタマイザの使い方について解説します。
カスタマイザはコードに触れることなく、
- ストア通知
- 製品カタログ
- 製品画像
にサイト全体で適用されるオプションを選択できます。
外観カスタマイズを選択します。WooCommerceを選択すると
- 店舗情報通知
- 商品カタログ
- 商品ページ
- 商品画像
- 支払い手続き
等のメニューが表示されます。


これから紹介する設定項目は、使用しているテーマに応じて表示内容が異なる場合があります。この章では、WooCommerceの公式テーマは「Storefront」を使用しています。
それでは各項目について解説していきます。
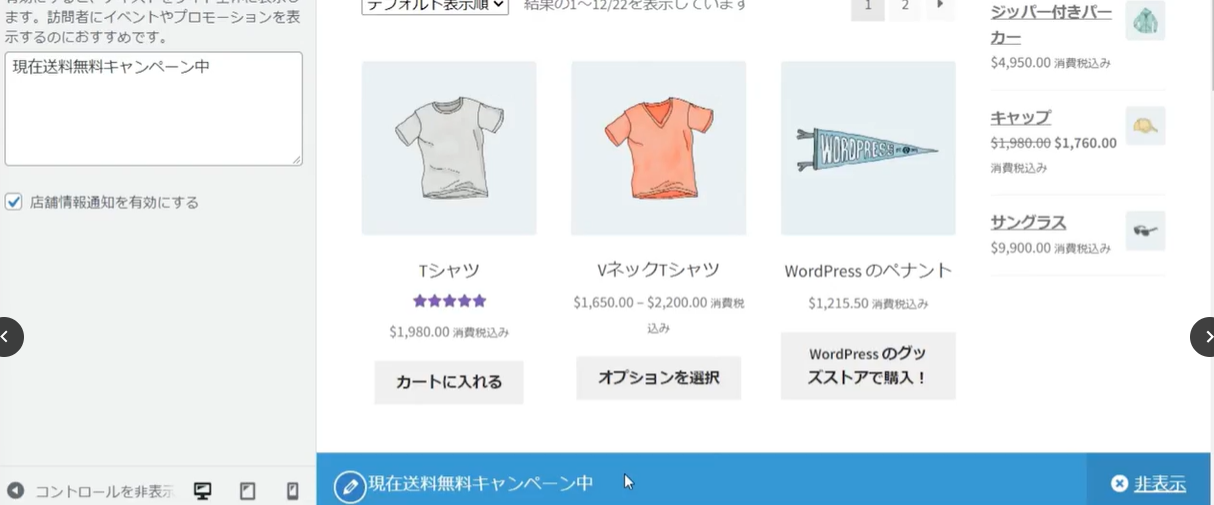
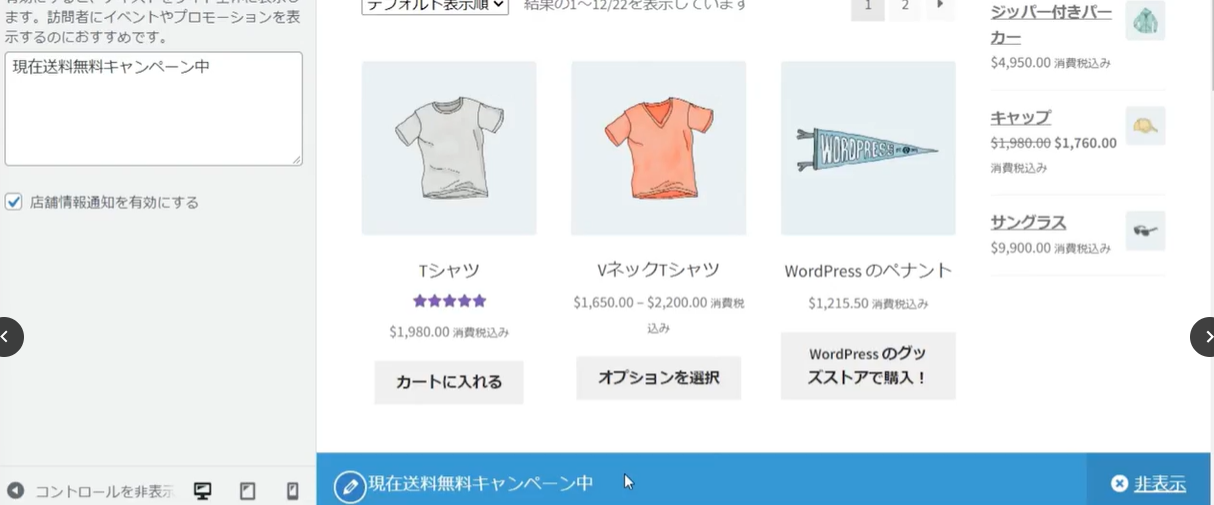
「店舗情報通知」では、ストアにアクセスするすべての人に表示されるサイト全体のメッセージを入力できます。
例えば、気象条件による配送の遅延を顧客に通知するメモや、セールやイベント、または送料無料を宣伝するメモを表示する際に利用できます。メッセージを入力し有効化すると、ページの下部にこのように通知が表示されます。


公開すると自動的に設定が保存されます。
表示を停止したい場合は、「有効化」のチェックボックスをオフにして公開し、変更の保存します。
スケジュールオプションを使用すると、期間限定でプロモーションを実行したり、特定の日の深夜にセール/割引を終了したりする場合に役立ちます。
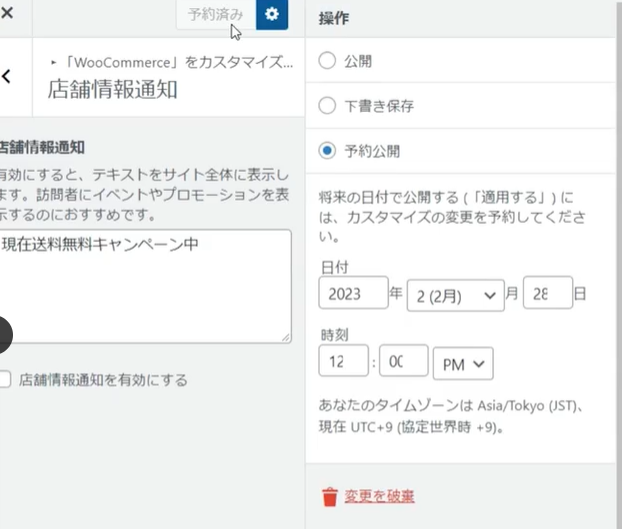
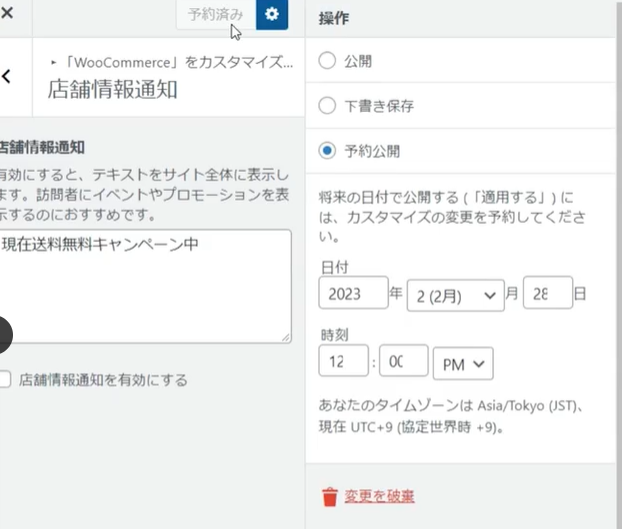
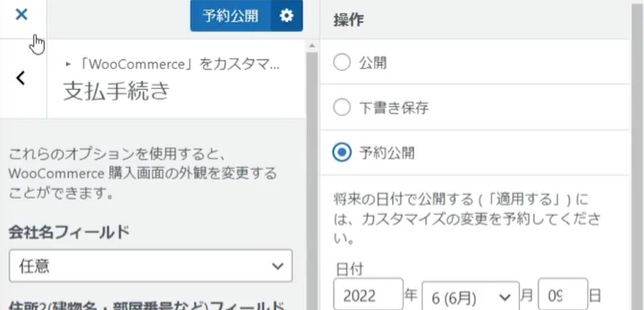
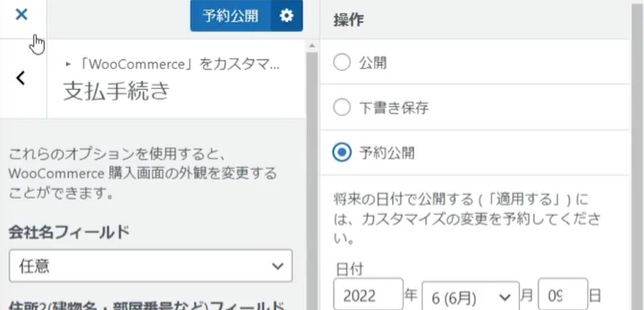
送料無料のオファーが2月28日の終わりに期限切れになったときに、通知の表示を消す例を見ていきましょう。
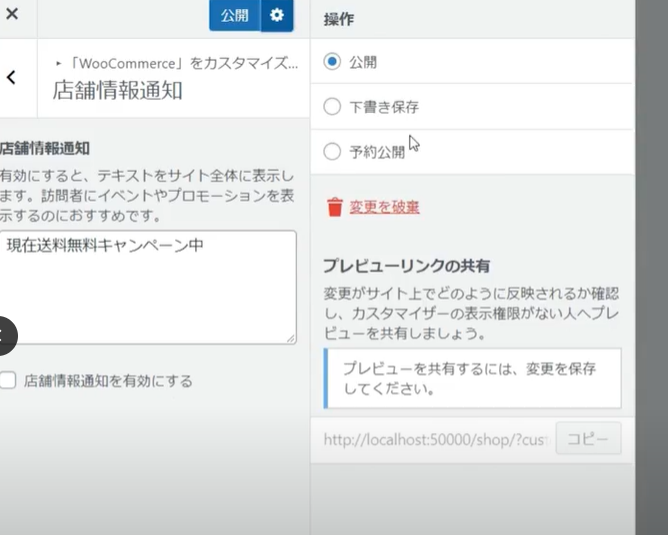
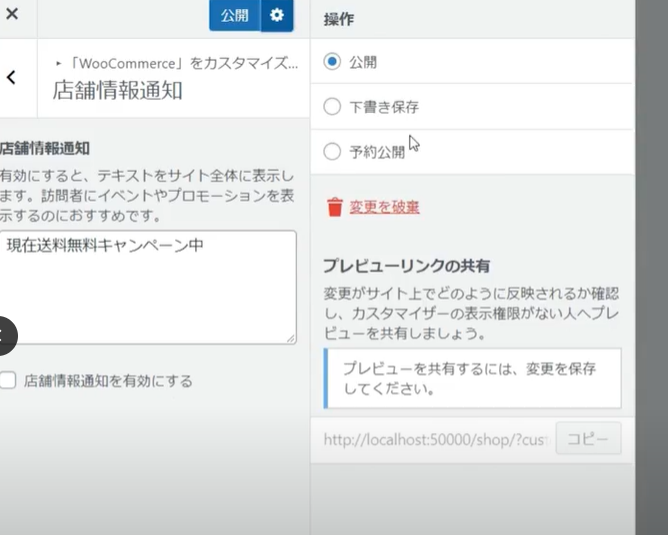
まず「有効化」のチェックボックスをオフにします。歯車マークを選択すると、操作パネルが開きます。


予約公開を選択し、変更される予定の日時を入力します。予約公開ボタンを選択すると、変更内容が先ほど入力した日時に反映されるようになります。


画面左上の左矢印をクリックして、1つ前の画面に戻ります。商品カタログでは、
- ショップページに表示するもの
- カテゴリーページに表示するもの
- 商品の並び順
- 1行に表示する商品の数
- 1ページに表示する商品の行数
等が設定できます。ショップページには商品カテゴリー、またはその両方を表示できます。
カテゴリページには、カテゴリー内の商品またはサブカテゴリー、あるいはその両方を表示できます。
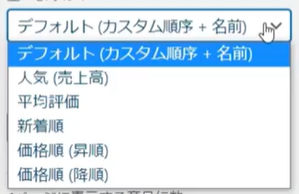
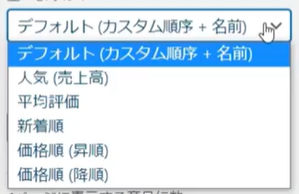
デフォルトの商品順では、商品が表示される順序を制御できます。これは、ショップページとカテゴリーページでの商品のデフォルトの表示方法に影響します。
訪問者は必要に応じて、別の方法で商品を並べ替えることができます。


デフォルトでは商品を名前のアルファベット順に表示します。商品の並べ替え順序がカスタマイズされている場合、そのカスタム順序が最初に考慮されます。
人気売上高順では、商品の販売数に応じて並べ変えられます。平均評価順では、レビュー評価に基づいて商品を表示します。新着順は、ストアに追加された順番、価格順は商品の価格が高い順もしくは低い順で表示されます。
商品ページでは、単一の商品ページに適用される2つのオプションがあります。「カートに追加」を固定表示を有効にするとページをスクロールした際にページ上部に「カートに追加」ボタンが表示されるようになります。
商品のページネーションを有効にすると、商品ページに「次」と「前」のリンクが表示されるようになります。商品のサムネイルが表示され、ホバーするとタイトルが表示されます。
商品画像では、カタログ画像とサムネイル画像のトリミング方法を設定できます。「1対1」では正方形、「カスタム」では指定されたアスペクト比で切り取られます。未処理の場合はアップロードされた画像をそのまま表示します。
支払い手続きでは、支払い画面のカスタマイズができます。各フィールドを非表示・任意・必須にすることができます。
カスタマイズが終わったら公開を押すか歯車アイコンから下書き保存して、適用前に誰かに見てもらうことができます。スケジュールを設定して、予約公開することもできます。もちろん変更を完全に破棄することも可能です。
カスタマイズから出る場合は左上の×ボタンをクリックしてください。


このようにカスタマイザを利用すれば、WooCommerceのショップを簡単にカスタマイズできます。
6-5.受注管理と対応
この章では、受注管理と対応について解説します。
顧客が支払いのプロセスを完了するたびに、注文が自動的に生成されます。
WooCommerceの注文を選択します。


注文は注文管理画面から、管理者とストアマネージャーのみが見ることができます。注文の検索、フィルタリング、ソートが可能です。上部にあるナビゲーションリンクで、ステータスによって注文を表示することができます。
一括操作メニューは複数の注文をゴミ箱に入れたり、ステータスを一括で変更することができます


注文のリストでは注文番号、顧客名、日付、ステータス合計等の有用な情報を確認できます。
さて先に進む前に、すべての注文ステータスの種類を見ていきましょう。注文は、小切手やお金等の支払いなしでは成立しません。
- 保留中…支払いを待っている状態
- 支払い待ち…支払いがまだ確認されていないが商品の在庫が減少している
- 失敗…支払い方法が拒否されるか失敗した場合
- キャンセル…注文が顧客またはストアオーナーのいずれかによってキャンセルされた場合
- 処理中…支払いが完了し商品の在庫が削減され商品の発送等注文が処理されるのを待っている状態
- 完了…注文が完了したことを意味する
- 返金…支払いの全額または一部が顧客に返金されたことを意味する
利用している決済代行サービスによっては、再決済のリトライが自動で行われることがあります。キャンセルは、注文が顧客またはストアオーナーのいずれかによってキャンセルされた場合に発生します。
商品の在庫は注文がキャンセルされたときに自動的に復元され、それ以上の操作は必要ありません。
処理中は、支払いが完了し商品の在庫が削減され商品の発送等注文が処理されるのを待っている状態です。すべての購入商品がバーチャルかつダウンロード可能な商品でない限り、注文の処理が必要とみなされ、支払い後は「処理中」ステータスとなります。
完了ステータスは注文が完了したことを意味し、これ以上のアクションは必要ありません。
返金は支払いの全額または1部が顧客に返金されたことを意味します。支払い金はお客様のお支払い方法、ゲートウェイ、ご希望により手動または自動でお客様に返金されます。返金された商品の在庫は任意で元に戻すことができ、それ以上の操作は必要ありません。
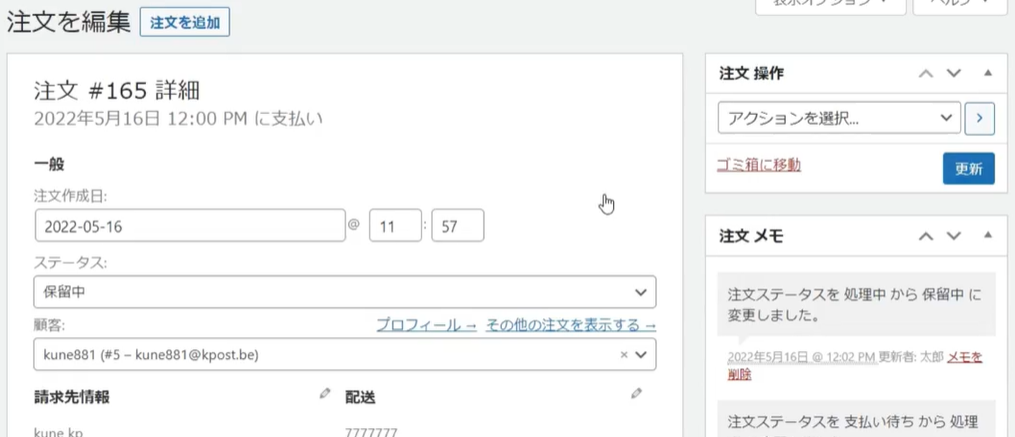
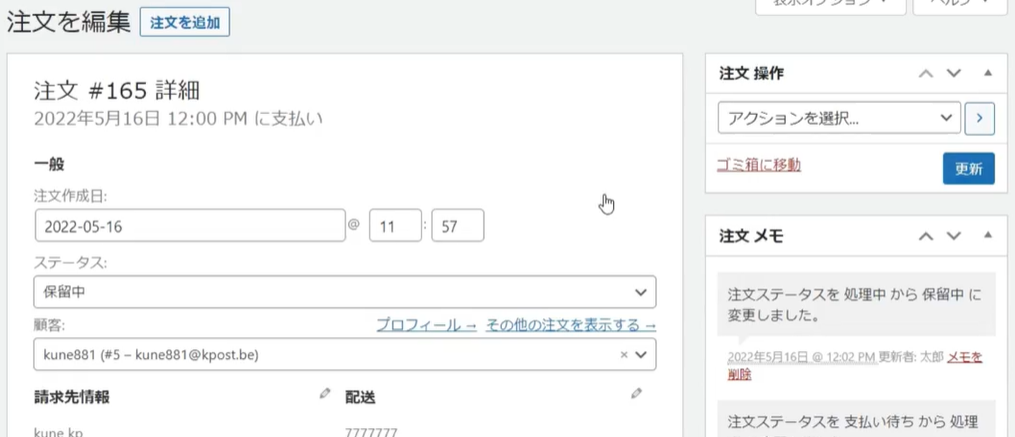
注文リストに戻りプレビューアイコンを選択すると、請求情報、注文された商品等、注文に関する詳細が表示されます。


行を選択すると、その注文に関するすべての詳細を編集、または表示できます。
注文の編集画面は、いくつかのセクションに分かれています。


注文の詳細セクションには、注文の作成日、現在のステータス、顧客情報、及び請求書配送の詳細な下に表示されます。
注文のステータスが「保留中」または「支払い待ち」の場合、その商品を変更または削除することができます。
また「商品を追加」ボタンで新しいアイテムを追加することができます。商品だけでなく、クーポン、手数料、配送料、税金も含まれます。またこの画面では、全額または一部の返金を行うことができます。
さらに注文にダウンロード商品が含まれている場合、ダウンロード商品のパーミッションを確認しアクセスを許可ことができます。


ページ上部へ戻ります。このセクションでは、注文アクションを使用して顧客への電子メール送信、注文通知の再送、ダウンロード商品を含む注文のダウンロード許可の再生成を行うことができます。


最後に、注文メモで注文に関連するメモを追加及び確認できます。注文によっては、WooCommerceや他のエクステンションから自動的に生成されたメモが含まれます。管理者とストアマネージャーのみに表示される非公開メモと、顧客に送信される公開メモを手動で追加することができます。
注文に変更を加えた場合は、ページを離れる前に忘れずに更新して保存してください。
6-6.返金対応
この章では、返金対応について解説します。
返金はどんなビジネスでも起こりうることです。WooCommerceは返金の処理をできるだけ簡単に出来るようにしています。
WooCommerceの注文に移動します。注文一覧で返金したい注文を探し、選択します。


注文の編集ページの最後までスクロールし、「返金」を選択します。


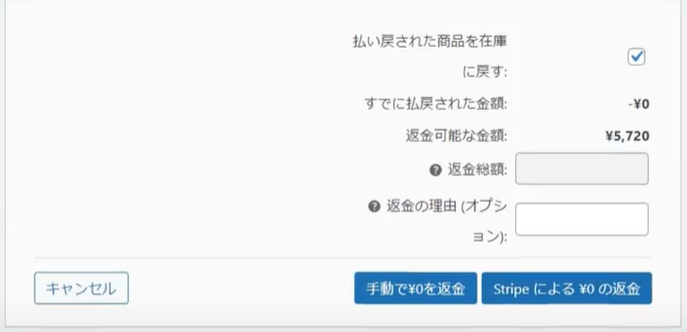
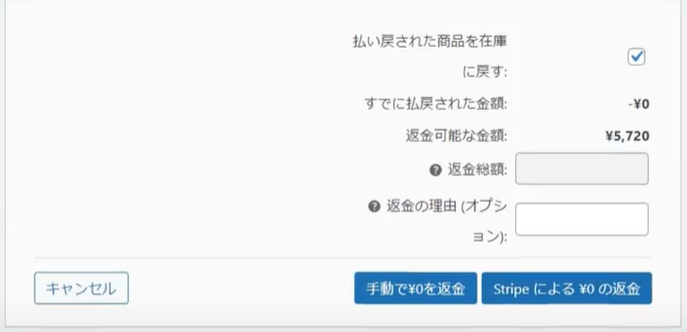
これによりいくつかの新しいフィールドが表示されます。あなたは配送料の項目を含む各行の数量と、合計の項目の両方を編集することができます。


例えば2つのうち1つを返金するように注文数量を変更した場合、WooCommerceは自動的に合計を計算します。


新しいチェックボックスが表示され、部分的な返金を行った場合に、返金された商品を自動的に再入荷するオプションが表示されます。以前に部分的な返金を行った注文の場合は、返金可能な合計金額に反映されているのが確認できます。
返金理由を入力すると、お客様の注文の詳細のメモに表示され、お客様宛の返金処理の通知メールにも表示されます。
注文に使用された決済ゲートウェイに応じて手動で返金するか、ゲートウェイ経由で自動的に返金するかの2つのオプションが表示される場合があります。


手動で注文を払い戻す場合は、別途銀行振込等で返金を行うか、使用している決済ゲートウェイを訪問して払い戻す必要があります。今回の場合、Stripe経由での返金を選択することで、返金処理が完了した時点で自動的にお客様に返金することができます。
返金処理を行った後、必ず注文ステータスを確認してください。


一部返金を行った場合、注文ステータスを変更されません。注文の全額を返金した場合、ステータスが「返金済み」になります。
注文の行に新しい項目が表示されます。


タイムスタンプ、担当者、返金合計額など、発行された返金ごとに項目が表示されます。これが払い戻しの全過程です。
6-7.クーポンの作成方
この章では、クーポンの作成方法について解説します。
クーポンは、割引を提供し商品を宣伝したりお客様に還元するための素晴らしい方法です。それではクーポンを作成してみましょう。
WooCommerceに移動し、メニューから「クーポン」を選択します。


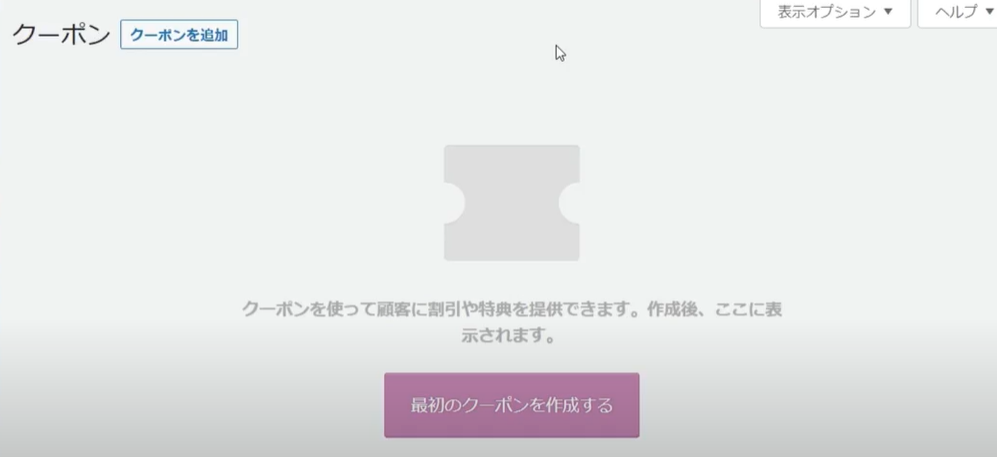
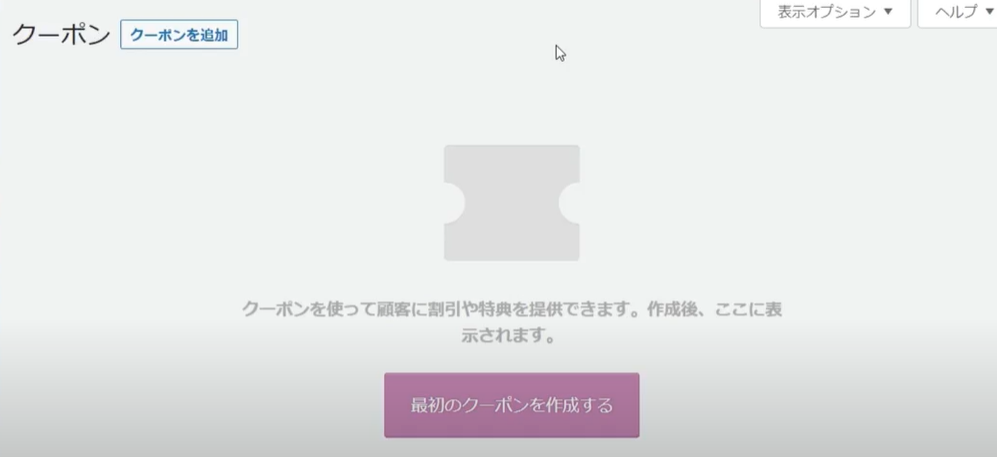
初めてクーポンエリアにアクセスすると、最初のクーポンを作成するためのボタンが表示されます。


これはれたクーポンのリストに置き換わります。画面上部の「クーポンを追加」ボタンでいつでも新しいクーポンを作成することができます。顧客のチェックアウト時に使用できるクーポンコードを作成しましょう。


大文字と小文字は区別されません。説明文を追加して、クーポンの詳細、プロモーションに関する情報、有効期限等を追加することができます。顧客はこの説明を見る事はありません。
次にクーポンデータです。ここでは、クーポンがどのように動作するかを設定します。


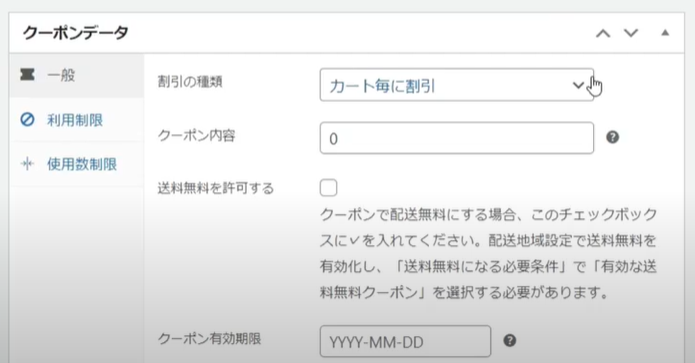
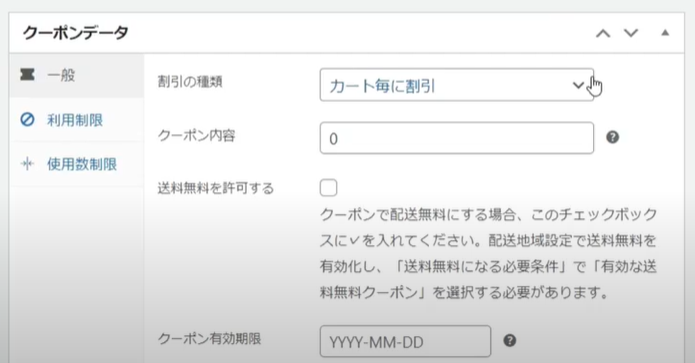
まず割引の種類を選択します。
割引率は、カード全体の合計金額を一定の割合で減らします。
「カート毎に割引」は、カートの合計金額から特定の金額を定額差し引きます。
「商品ごとに割引」は、カートの中の商品の価格から直接特定の金額を定額差し引きます。
割引の値はクーポン内容によって決定されます。この値は数字でなければなりません。


通貨とパーセント記号は自動的に含まれます。このクーポンを使用した注文を送料無料にする場合は、送料無料を選択します。


注意点として、クーポンで送料無料を提供する場合は、送料無料の配送設定を行う必要があります。
期間限定クーポンの場合、有効期限を設定します。その日付の午前0時になると同時に、クーポンは自動的に失効します。例えばクリスマスの日も含めてクーポンを有効にしたい場合、は有効期限を12月26日に設定します。
利用制限セクションでは、クーポンの使用方法をさらに制御することができます。


最小限度額を設定すると、クーポンを利用するための最小注文金額を設定することができます。利用上限額を設定すると、クーポンを利用できるカードの合計金額の上限を設定することができます。
これによって、例えばパーセンテージの割引クーポンによって割引される金額の上限を調整することができます。
他のクーポンとの併用ができないようにする場合は、「併用不可」にチェックを入れてください。またセール品にこのクーポンが適用されないようにするには、「セール品を除外する」にチェックを入れます。
ここにチェックを入れた時、「カート毎に割引」のクーポンの場合、セール品以外のカート内の商品には割引が適用されます。
クーポンを特定の商品に限定したい場合、又は特定の商品を割引から除外したい場合は、商品を選択または商品カテゴリーを選択することで実現できます。またクーポンを特定の顧客に限定するために許可されたメールフィールドに、1つまたは複数のメールアドレスを入力します。


アスタリスクは、1つのドメインから全てのメールアドレスに一致させることができます。
使用数制限では合計使用回数と1人の顧客による最大使用回数を制限することができます。例えばクーポンの上限を100枚、ユーザーの上限を1人に設定することができます。
この場合、このクーポンは最大100回まで使用できますが1人のお客様に月一回のみ使用できます。
すべての設定が完了したら、いよいよ公開です。クーポンを公開するときはいくつかの方法でテストし、設定されているか確認することをおすすめします。
6-8.レポート機能
この章では、レポート機能について解説します。
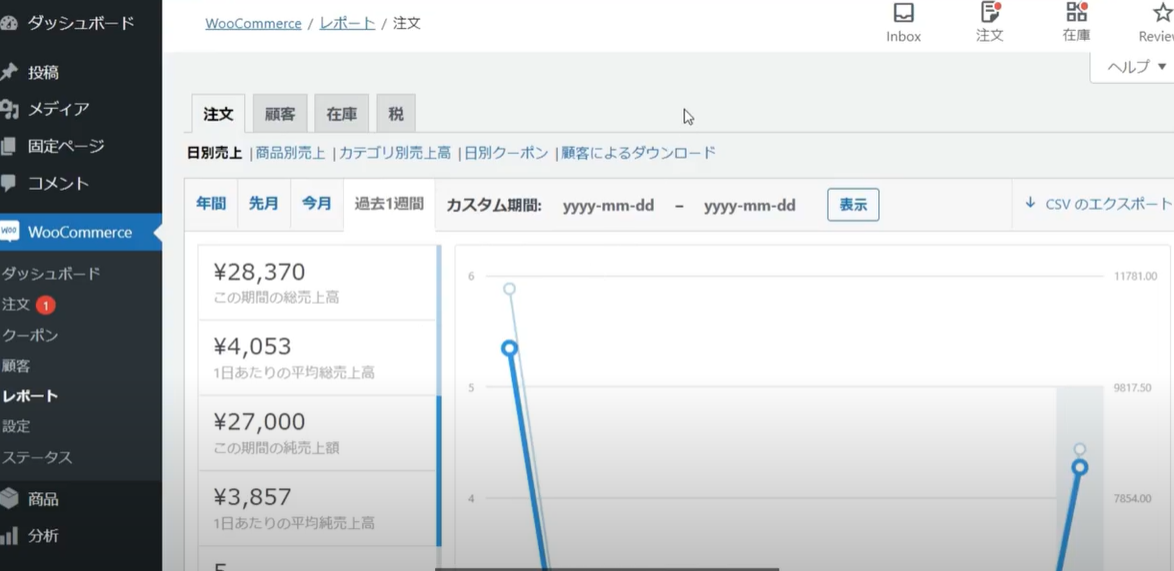
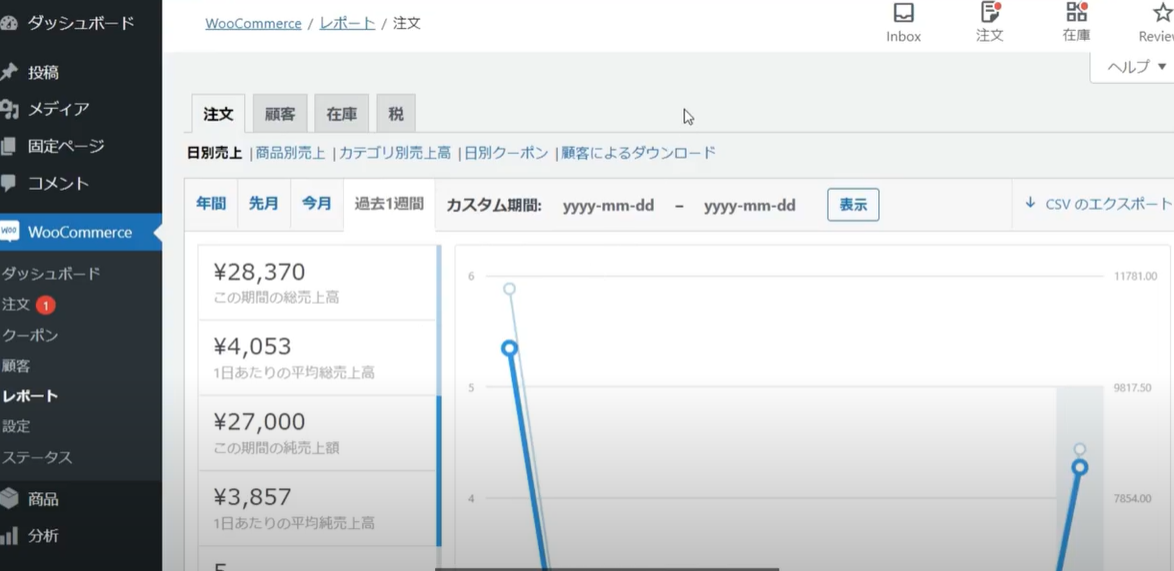
WooCommerceのレポートでは、グラフや統計情報を使ってストアのパフォーマンスを時系列で確認することができます。
WooCommerceのレポートへ移動して始めましょう。


レポートは注文、顧客、在庫、税の4つのセクションに分かれています。
注文タブでは過去1週間の売り上げの内訳を見ることができます。年間、先月、今月またはカスタムの日付範囲の売上高を表示することもできます。


また製品カテゴリー別のクーポンや、お客様のダウンロードに関する詳細なレポートを表示することも可能です。
どのレポートも、レポートの右上のCSVエクスポートを選択することでCSVファイルにエクスポートすることができます。


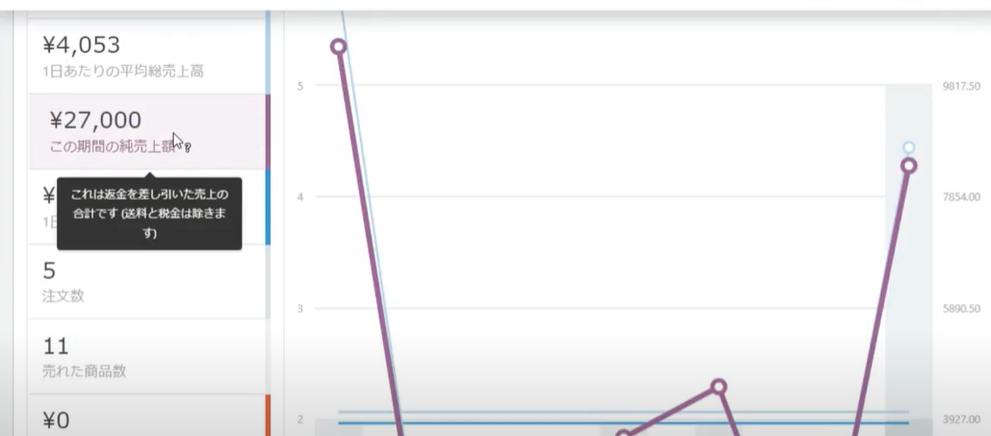
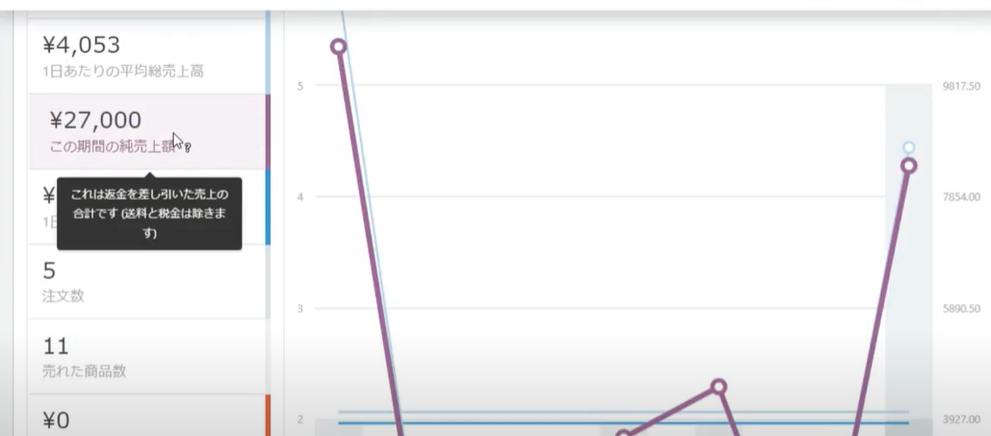
このレポートの内部では、各売り上げの合計がプロットされたグラフの線と同じ色でアクセントをつけて表示されます。カーソルを合わせると、その部分の売り上げとプロットされた線の両方を紫色にし選別しやすくします。


デフォルトでは「処理中」または「完了」とマークされた中文はレポートでは「売上」としてカウントされます。「商品別売上」に移動すると、ストア内の任意の単一商品の売り上げレポートを表示することができます。


特定の商品を検索することもできますし、売れ筋の商品、トップの無料商品、売り上げ額上位から選ぶこともできます。
任意の製品を選択して、選択した機関の総売上高と販売個数を見ることができます。
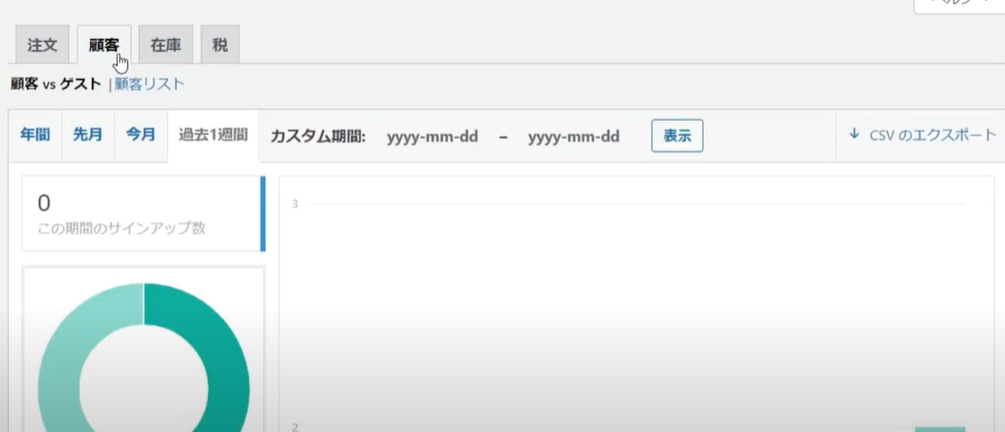
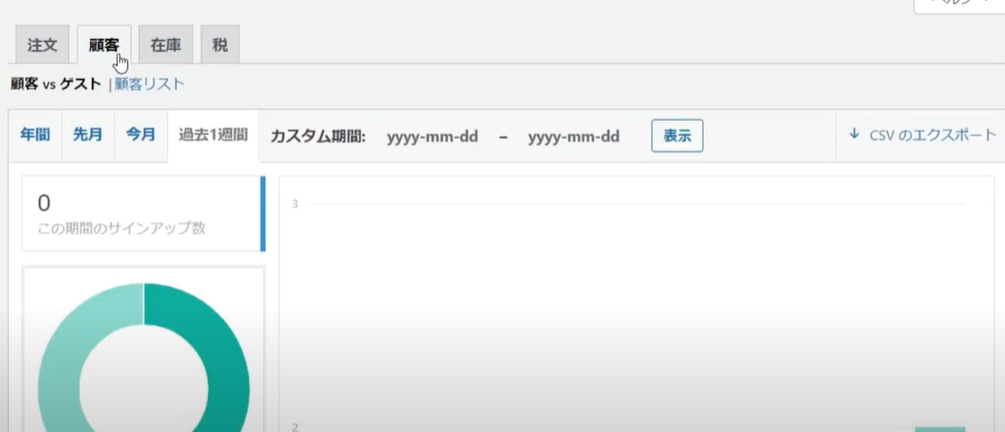
顧客タブでは、顧客vsゲストと顧客リストの2つのレポートが表示されます。


顧客vsゲストレポートでは、会員登録された顧客と未登録の顧客との売り上げ比較が表示されます。顧客リストには、各顧客の合計注文数、消費金額、直近の注文等豊富な顧客データが表示されます。
また顧客の統計情報を更新したり、プロフィールを編集したり、顧客からの注文の全てを表示したりすることもできます。
在庫タブでは、どの商品の在庫が少ないか、在庫がないのか、または最も在庫があるのかを簡単に確認することができます。


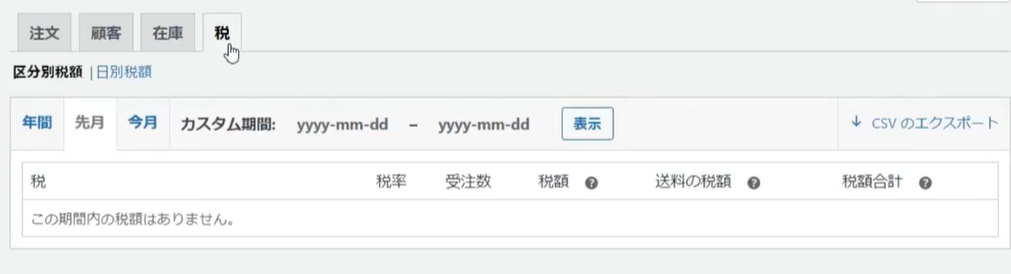
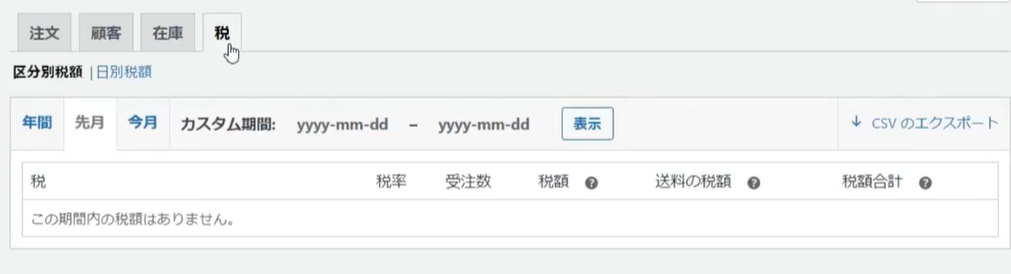
最後に税タブでは、区分ごとや日付ごとに徴収した税金を確認することができます。


適用された各税金、税率、徴収された合計金額を確認することもできます。レポート機能の解説は以上です。
6-9.システムステータス
この章では、システムステータスについて解説します。
WooCommerceのステータスレポートは、ストアの問題をトラブルシューティングするのに便利です。問題が発生した場合に役立つ、様々な情報やツールが含まれています。
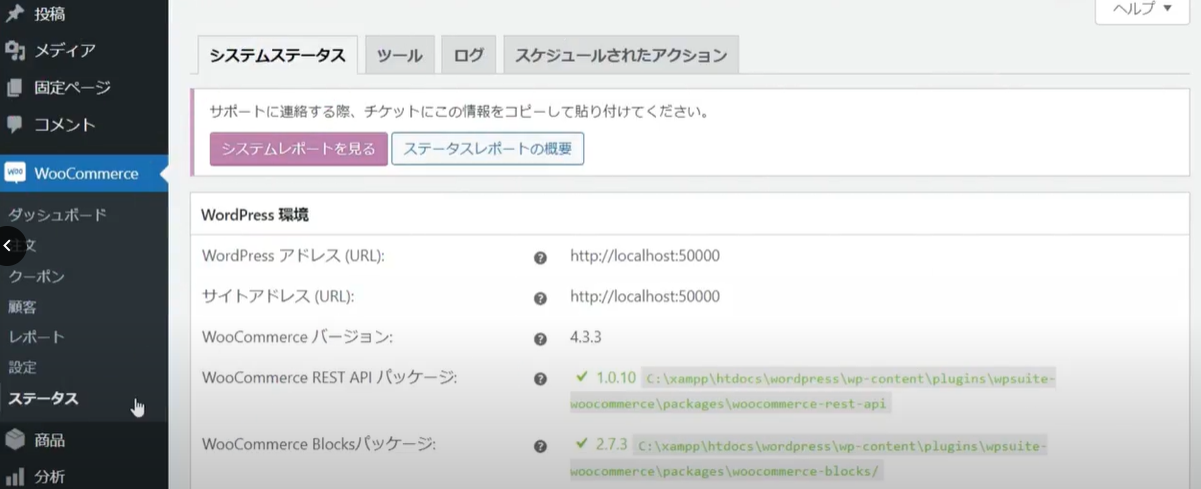
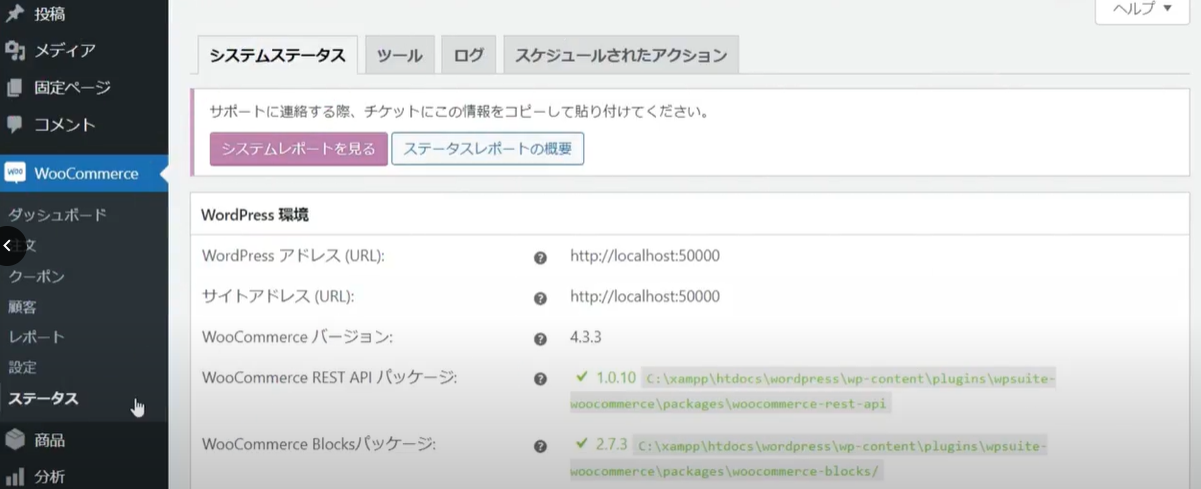
WooCommerceのステータスに移動して開始します。


最初に表示される画面は、システムステータスレポートです。このレポートは、いくつかのセクションに分かれています。それぞれあなたのストアに関する有用な情報で満たされています。
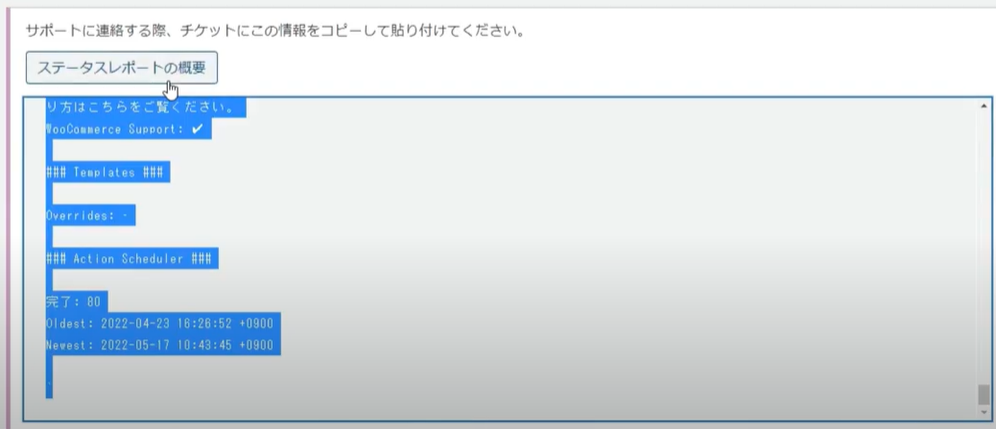
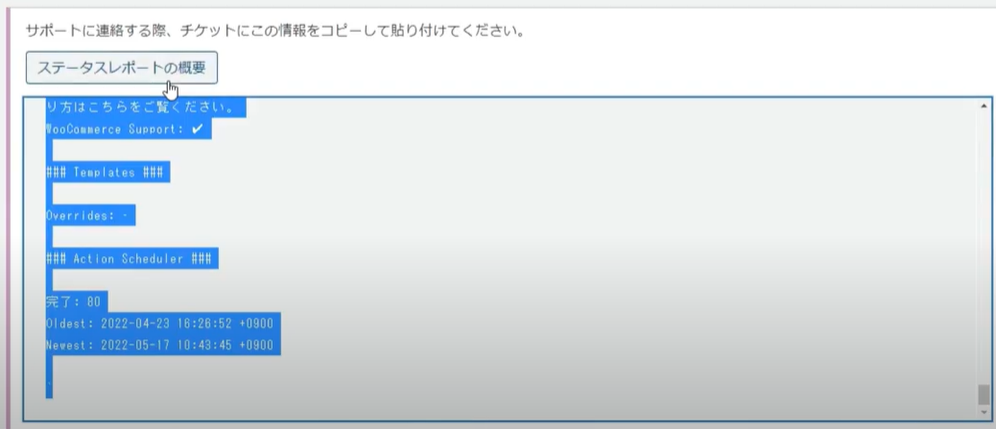
サポートリクエストを送信する必要がある場合、「システムレポートを見る」を選択してこれらの詳細をリクエストにコピーしてください。


このレポートは、データの読み取りを容易にするために色分けされています。標準の情報を提供するテキストは灰色で、期待通りに動作している機能や統計情報は緑色で表示されます。注意が必要なものには赤い感嘆符【!】が付けられています。
さてこのレポートは、主にサポートツールとして設計されているため、この点に重点を置いて説明します。ドキュメントでは、各項目について詳しく説明しています。
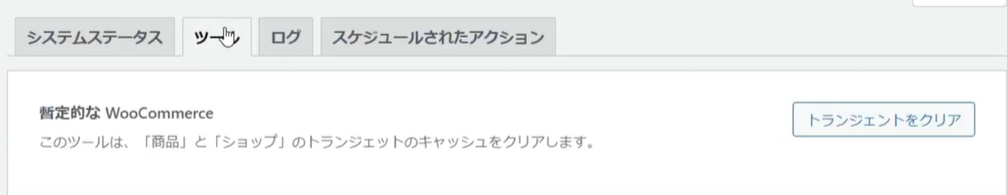
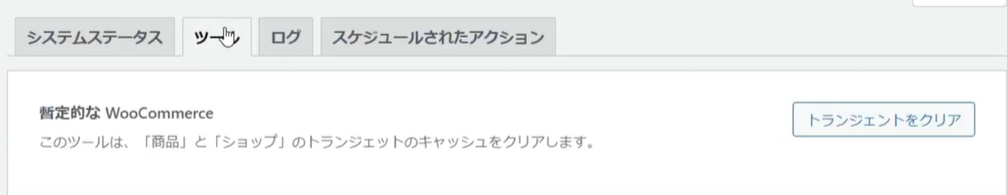
ツールタブには、あなたのストアの様々な問題を解決するためのボタンがいくつかあります。


サポートリクエストに記載された症状によっては、これらのいずれかを使用するように指示される場合があります。これらのツールは問題を解決するために設計されていますが、いくつかのアクションは元に戻すことができないため注意が必要です。
そのため、これらのツールをご自身で使用する前に、ストアのバックアップを取り慎重に作業を進めることをおすすめします。
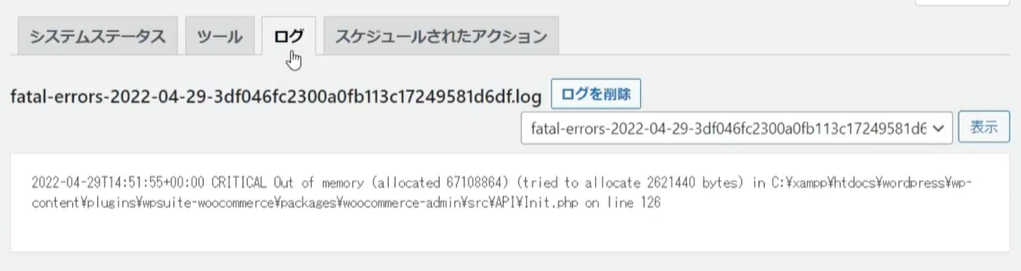
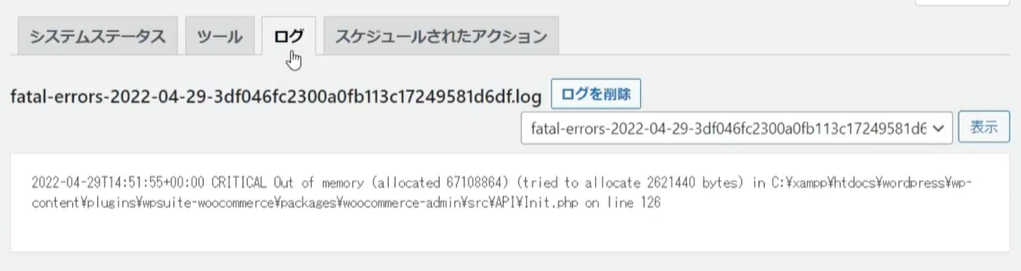
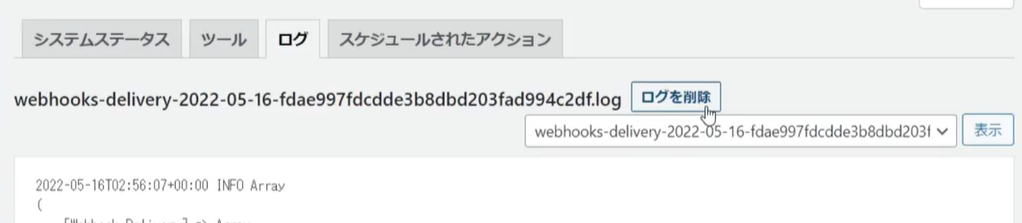
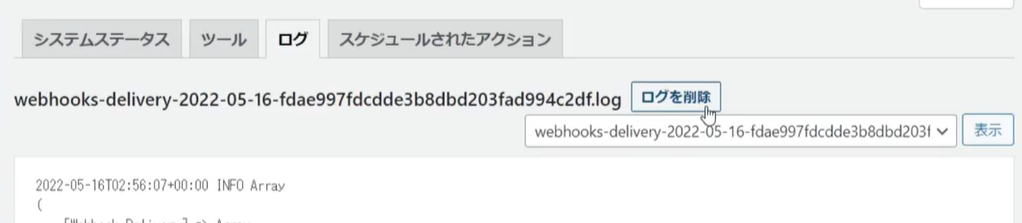
WooCommerceと多くのエクステンションは、デバッグのためにデータを記録することがあります。ログタブでそれらを見つけることができます。


アルファベット順の一覧からログファイルを選択すると、その内容が表示されます。場合によっては、これらの内容をサポートリクエストに貼り付けるよう求められることがあります。
ログを表示しているときにログの削除を選択するとログファイルを削除することができます。


新しいログファイルは自動的に生成されます。
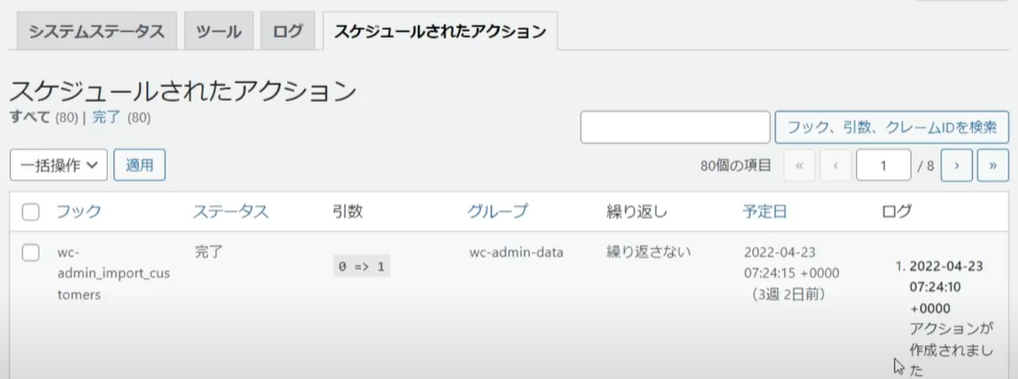
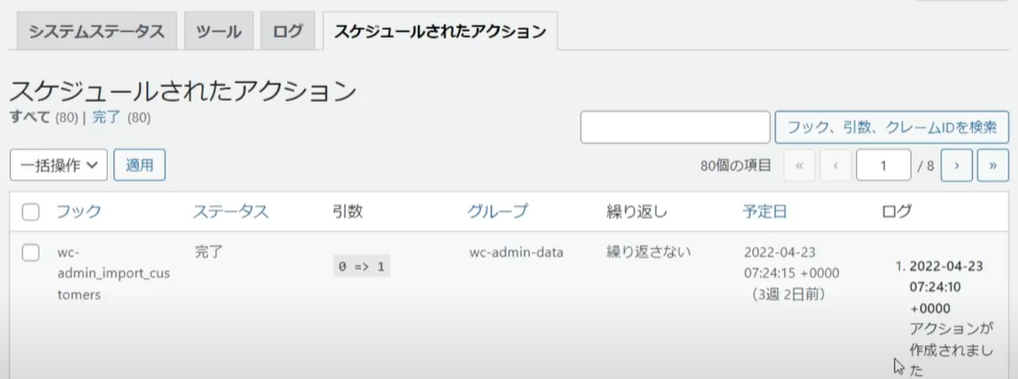
スケジュールされたアクションは、WooCommerceのすべてのスケジュールされたプロセスのリストを提供します。


各アクションについて、その頻度や最後に発生した日時等のエントリーを見ることができます。
7.まとめ
以上、この記事ではWooCommerceでストアを設定から開設までの手順を図解で徹底的にご紹介してきました。


以上の手順で行うことで、簡単にストアを立ち上げることが可能です。それぞれの項目に関しては、各章にて詳しく解説していますので、ぜひご確認ください。
この記事を参考に、WooCommerceを使ってストア立ち上げを行ってみてください。